אז מה זה ריאקט? ריאקט זו ספרית קוד פתוח מבית פייסבוק שמטרתה לאפשר פיתוח נוח ומהיר של אתר אינטרנט ואפליקציות. כשאני משתמש בריאקט אני יכול לפתח מוצרים מורכבים מאוד במהירות רבה והכל באופן מודרני ונוח. ריאקט באה עם לא מעט כלים מצד אחד ומצד שני היא מספיק רזה ויעילה. בשנה האחרונה היא מובילה בראש הספריות הפופולריות כשהמתחרות שלה, אנגולר ו-vue נושפות חזק מאחור. בגדול – בתור מי שמכיר היטב את אנגולר, מי שיכיר את ריאקט ידע להסתדר גם עם אנגולר.
המאמר הזה הוא מאמר ראשון בסדרת המדריכים על ריאקט בסדרת המדריכים הזו אנו נלמד יחדיו כיצד לכתוב בריאקט ולפתח בריאקט – פחות על ארכיטקטורה ויותר מעשי אבל כן תתכוננו לחפירה על component based architecture. זה הרבה יותר פשוט ממה שאתם חושבים! מבטיח. מה שכן, נדרש מכם ידע מקדים בג׳אווהסקריפט ונילה (כלומר ג׳אווהסקריפט נקי), ב-HTML וגם בתקן החדש של ג׳אווהסקריפט ES6 (יש לי סדרת מדריכים עליו פה). אני יוצא מנקודת הנחה שאתם מכירים היטב ג׳אווהסקריפט, ES6 וכן HTML וטכנולוגית ווב כללית. בנוסף – במאמר הזה ובאלו שיבואו אחריו יש לא מעט דוגמאות – אני מציע בחום רב לתרגל, לתרגל ושוב לתרגל.
בניית סביבת לימוד
יש צורך בשלוש קבצי ג׳אווהסקריפט על מנת להריץ את הבסיס של ריאקט. הקובץ הראשון הוא הקובץ של ריאקט, הקובץ השני הוא הקובץ של ריאקט-דום והשלישי הוא babel. כיוון שריאקט מאוד פופולרית, יש מלא CDNים שמכילים את הקבצים שלה. אנו נשתמש ב-unpkg. כדי לטעון את הקבצים האלו. איך זה נראה? ככה:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
</body>
</html>
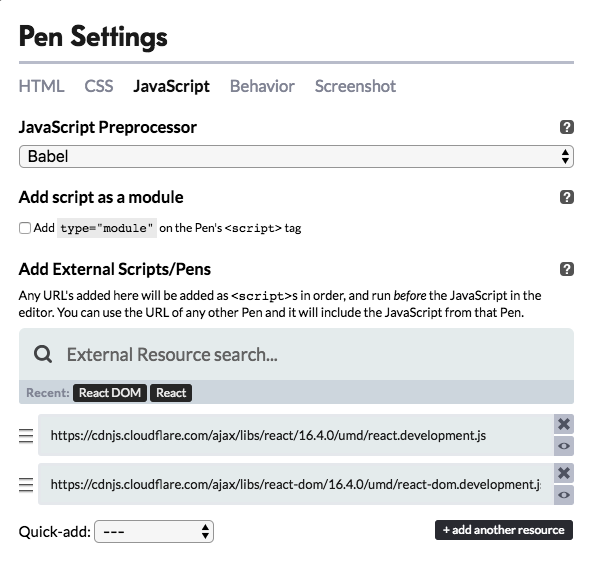
דרך נוספת היא להשתמש בכלי שנקרא codepen, אני מאמין שאתם מכירים אבל אם לא – פשוט עורך קוד דרך הדפדפן שכולל את הקבצים האלו. בהגדרות הראשוניות שלו צריך להגדיר ששלושת הקבצים האלו ייכללו בפרויקט. זה הכל.

בקישור הזה אפשר למצוא את הטמפלייט שבו אני משתמש. אתם מוזמנים לעשות ממנו פורק ולעבוד עליו.
אפליקצית ריאקט ראשונית
אז בואו וניצור את אפליקצית הריאקט הראשונה שלנו. את האפליקציה אנו יוצרים באמצעות ReactDOM.render. היא מקבלת שני ארגומנטים. הראשון הוא JSX והשני הוא המטרה. להיכן נרצה ב-dom להכניס את האפליקציה שלנו.
מה זה JSX אתם שואלים? לצורך העניין פורמט מיוחד של HTML בג׳אווהסקריפט. זה נשמע מסובך אבל זה לא. הכל יותר פשוט עם דוגמה.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first react app</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/babel">
const target = document.getElementById('content');
ReactDOM.render(
<h1>Hello world!</h1>,
target
);
</script>
</body>
</html>
מה הולך פה? יש לי div שיש לו id בשם container. לתוכו אני רוצה להכניס את האפליקציה שלי. מה יש באפליקציה שלי? JSX שכרגע נראה דומה באופן חשוד ל-HTML. אז אם יש לי JSX ויש לי יעד, כל מה שאני צריך זה להעביר אותם ב-ReactDOM.render ואם אני אריץ את זה, אני אראה שאכן על המסך יש לי Hello World. נסו את זה בעצמכם!
See the Pen React first application by Ran Bar-Zik (@barzik) on CodePen.
זה נחמד, נכון? וזו אפליקצית ריאקט לכל דבר. פרימיטיבית אבל זה הבסיס של מגרש המשחקים הריאקטי. בתוך האפליקציה הזו אנחנו יכולים להכניס קומפוננטות מבוססות ריאקט. וזה? זה מגניב במיוחד .במאמר הבא אני כותב על בניית קומפוננטה ראשונה.
⚠️אם אהבת את המדריכים על ריאקט – יש ספר מקיף ושלם על ריאקט שכתבתי בשם ללמוד ריאקט בעברית, במסגרת פרויקט עם חברות מובילות ומפתחים אחרים. בספר יש פירוט מקיף יותר על ריאקט ותרגילים רבים ללימוד עצמי.
הפוסט בחסות Manavate








9 תגובות
*שלושה קבצים
ותודה 🙂
יהיה נחמד אם תעשה מדריכים על VueJS לדעתי הולך להיות הלהיט הבא ?
כנראה הרבה יותר פשוט להקים סביבת פיתוח מקומית עם npx create-react-app my-app
יאללה רן:)
נראה אם תצליח לא ליפול למלכודת react vs angular vs vue מי הכי טוב?:)
jQuery!
היי,
מה עדיף react או angular ?
תודה
שאלת מיליון הד��לר. יש לי יותר היכרות עם אנגולר, אבל ממה שאני קורא לאחרונה שניהן טובות ומתקדמות, אם כי הדעה מתחילה לנטות לכיוון ריאקט. אם הייתי מתחיל ללמוד פריימוורק היום כנראה שהייתי מעדיף ללמוד ריאקט.
תודה על המדריכים. למי שכבר יש היכרות עם בניית אתרים פשוטה ורוצה קפיצה מהירה למים: https://www.geektime.co.il/react-jquery-first-steps/
אמנם רק התחלתי ללמוד, אבל יש פה טעות קטנה. כתבת יש div עם id בשם container אבל קראת לו content