במאמר הקודם ראינו איך עובדים עם Babel כמעט כמו בעולם האמיתי – יצרנו פרויקט, התקנו מודול של Babel עם node.js, כתבנו קוד ב-ES2015 (שזה שם נרדף ל-ECMAScript 6) בתיקית src והמרנו אותו ל-ES5 הישן יותר שגרסאות ישנות יותר של דפדפנים או של node יודעות להתמודד איתו. הקובץ שיש בו ג'אווהסקריפט בתקן חדש 'קומפל' לקובץ מקומפל שכתוב ב-ES5.
./node_modules/.bin/babel src -d lib --presets es2015 -w
היתה השורה שבה השתמשנו. אבל זה כמובן מועד לפורענות, עם Babel אנחנו יכולים ליצור קובץ קונפיגורציה בשם babelrc. (שימו לב לנקודה בסוף) במבנה של JSON ושם לציין את ה-preset, פלגינים ודברים נוספים. יוצרים קובץ ששמו הוא babelrc. ומכניסים לשם את הטקסט הבא:
{
"presets": ["es2015"],
}
מעכשיו אני יכול להפעיל את Babel CLI רק עם ציון המקור והיעד וכמובן w- אם אני רוצה שהוא 'יעקוב' אחר שינויים ויקמפל את הג'אווהסקריפט בכל שינוי:
./node_modules/.bin/babel src -d lib -w
יש עוד כמה וכמה אפשרויות, למשל comments, שאם אני אסמן אותו כ-false, הוא יעיף מהקובץ המקומפל את כל ההערות שיש בקובץ הלא מקומפל.
{
"presets": ["es2015"],
"comments": false
}
אפשר גם להגדיר סביבות שונות ל-babel, למשל סביבת פרודקשן וסביבת פיתוח.
{
"presets": ["es2015"],
"env": {
"production": {
"comments": false
},
"development" : {
"comments": true
}
}
}
אםשר לראת שה-presets שותף לכל הסביבות, אבל בפרודקשן בקובץ המקומפל לא יופיעו comments ובסביבת ה-development יופיעו קובץ בקובץ המקומפל.
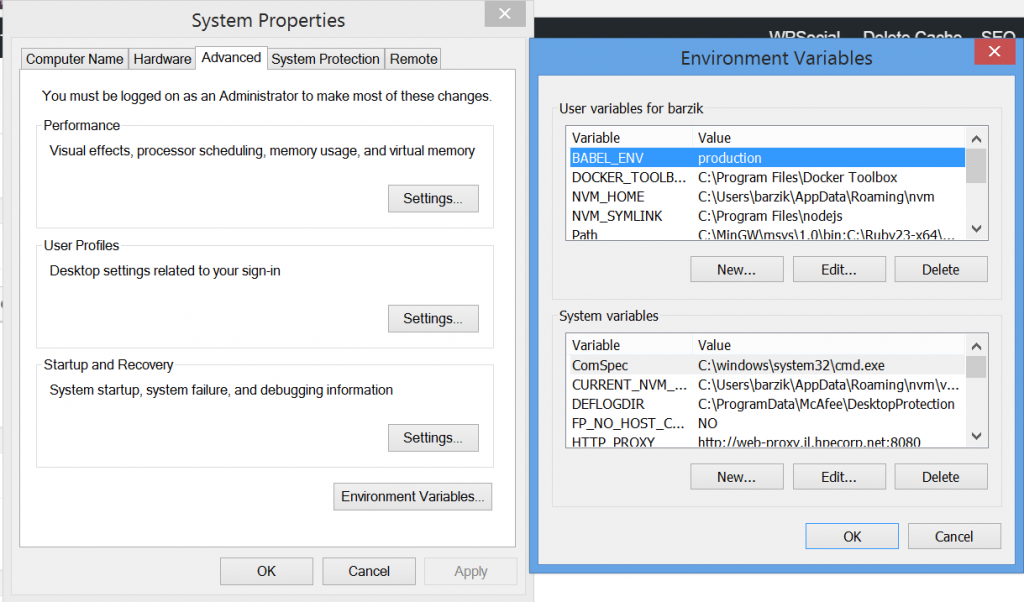
הסביבה מוגדרת באמצעות משתנה סביבה בשם BABEL_ENV. בלינוקס אין בעיה להגדיר משתנה סביבה וזה נעשה כך: BABEL_ENV=production
בחלונות זה נעשה באמצעות ממשק גרפי דרך System Property:

יש עוד כמה אפשרויות כמו ignore שמונעת מ-Babel לקמפל קבצים שעונים על הגדרות מסוימות. כאן למשל אני לא נותן לקבצי spec (קבצי JS שמשמשים לבדיקות) לעבור קימפול על ידי Babel:
{
"presets": ["es2015"],
"comments": false,
"ignore": ["**/*.spec.js"]
}
יש עוד לא מעט אפשרויות, שכולן נמצאות בדוקומנטציה של ה-options ב-Babel.
אחת מהאפשרויות החשובות היא sourcemaps, מדובר בקבצים או תוספות לקבצים המקומפלים שמסייעים בדיבאגינג. הרי הקוד שאנו רואים בדפדפן הוא קוד מקומפל. כלומר הוא לא הקוד המקורי. אבל מה קורה אם אני רוצה להפעיל את הדיבאגינג? כאן בדיוק יש לנו sourcemaps שמובנה בכל דפדפן ומאפשר לנו לצפות או לדבג את קוד המקור של הג'אווהסריפט (או ה-CSS, אבל זה לא עניין לכאן). שימו לב לקוד הבא:
See the Pen Example of arrow function in Babel by Ran Bar-Zik (@barzik) on CodePen.
הוא מורכב גם מ-HTML וגם מ-JS. ה-HTML פשוט:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
</head>
<body>
<input id="myInput" type="text" />
<div id="container"></div>
<script src="lib/index.js"></script>
</body>
</html>
גם הג'אווהסקריפט מאוד פשוט. יש שם event handler שמוצמד ל-input. את ההצמדה אני מבצע עם פונקציות למדה של ES6 (מה שנקרא פונקציות חץ) :
let container = document.getElementById('container'),
myInput = document.getElementById('myInput');
myInput.addEventListener('input', ev => {
container.innerHTML = myInput.value;
});
ה-Babel ימיר לי את זה לקוד ES5 שכל דפדפן/סביבה יכול להתמודד איתו. משהו בסגנון הזה:
'use strict';
var container = document.getElementById('container'),
myInput = document.getElementById('myInput');
myInput.addEventListener('input', function (ev) {
container.innerHTML = myInput.value;
});
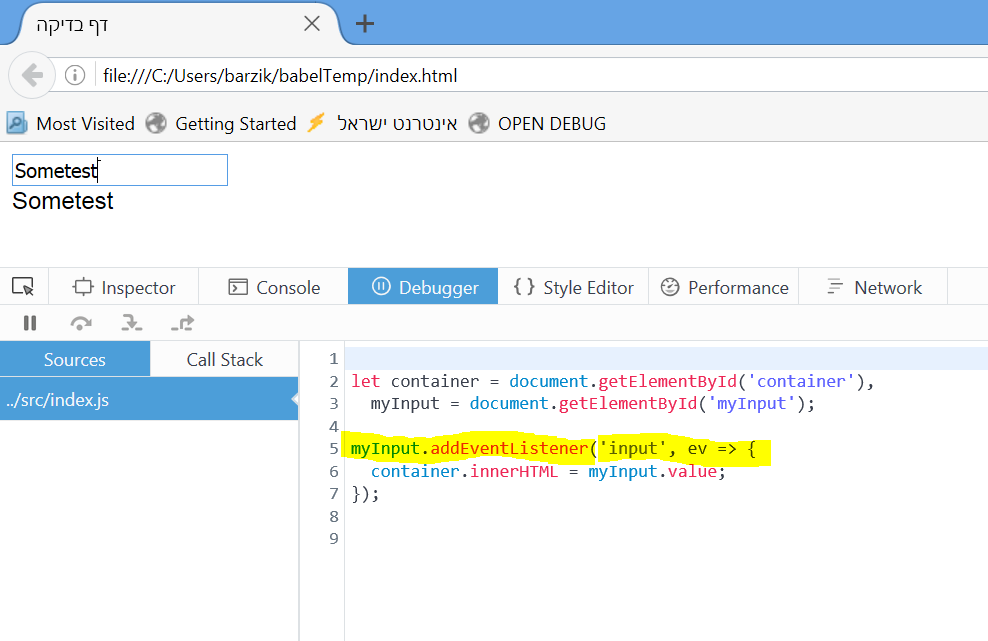
אם אני רוצה לדבג את הקובץ המקורי, אני חייב sourcemap קובץ שממפה את הקוד המקומפל לקוד הלא מקומפל. כך שיראה לי משהו כזה בדיבאגר:

במקום להסתכל על הקוד המקומפל, שיכול להיות מאוד בעייתי, אני מסתכל על הקוד המקורי. זה שכתוב ב-ES2015! הקסם הזה קורה באמצעות sourcemaps.
אם אני אכניס להגדרות שלי ב- babelrc. משהו כזה"
{
"presets": ["es2015"],
"comments": false,
"sourceMaps": "inline"
}
אני אראה בקוד המקומפל משהו כזה:
//# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLC......
עם המון ג'יבריש במקום הנקודות. זה מה שהדפדפן משתמש בו על מנת לקשר בין הקוד המקומפל לקוד הלא מקומפל ולאפשר לי לראות את הקוד הלא מקומפל בדיבאגר. בגדול, אם אתם מריצים את Babel באופן עצמאי בלי gulp\grunt\webpackage כדאי להשתמש ב-inline ולא באפשרויות האחרות. כך בכל קובץ יודפס המידע באופן אוטומטי ואם הקבצים לא עצומים לא צריכה להיות בעיה.
כמובן שה-sourcemap רלוונטיים אך ורק בסביבת פיתוח ולא בסביבת פרודקשן!






