בעולם הקומפוננטות של היום, מאוד קל לזלזל באלמנטים הטבעיים של HTML5. גם אני לתדהמתי גיליתי שהפעם האחרונה שבה כתבתי משהו על HTML5 היתה אי אז ב-2013. אז יאללה, הגיע הזמן לכתוב על כמה וכמה אלמנטים חדשים.
אלמנט meter כשמו כן הוא – מראה לנו סוג של אינדיקטור המקבל פרמטרים שונים של מינימום, מקסימום ואופטימום. שימושי במיוחד ללוחות בקרה ואינדיקטורים. זה נראה קצת דומה ל-progress bar שעליו כתבתי בעבר, אבל זה שונה מאוד בגלל הפרמטרים השונים שניתן להכניס וההתנהגות השונה. אז נתחיל? בטח שנתחיל. נניח שיש לי אתר בנקאי ואני צריך להציג סכום של חסכון כדי שיספיק לדירה. אני יכול לחסוך מ-0 מיליארד שקל עד 100 מיליארד שקל. 0-20 מיליארד שקל מספיקים לדירה באיכות נמוכה. 20-40 מיליארד לדירה סבירה ו-40 עד 100 מיליארד לדירה טובה. (כן, יש פה ביקורת סמויה על מה שקורה במדינה הזו). איך אני מציג את זה אם ללקוח יש 60 מיליארד שקל? בדיוק ככה:
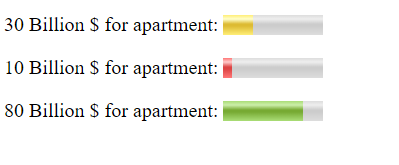
30 Billion $ for apartment:
10 Billion $ for apartment:
80 Billion $ for apartment:
הצבעים שמשתנים פה? לא. לא עיצוב CSS מחוכם אלא משהו שאני מקבל בחינם מהדפדפן! ככה נראה הקוד
<p>30 Billion $ for apartment:
<meter min="1" max="100" low="20" high="40" value="30"></meter>
</p>
<p>10 Billion $ for apartment:
<meter min="1" max="100" low="20" high="40" value="10"></meter>
</p>
<p>80 Billion $ for apartment:
<meter min="1" max="100" low="20" high="40" value="80"></meter>
</p>
אז האלמנט הוא meter והוא מקבל כמה תכונות. הראשונה היא value שפשוט מציג את הערך. שתיים אחרות הן מינימום ומקסימום שדי מסבירות את עצמן. אם למשל אני קובע value של 1000 כשהמקסימום שלי הוא 100, זה עדיין יציג לי את המקסימום. אם אני אנסה לגשת באמצעות ג'אווהסקריפט אל האלמנט כדי לקבל ממנו את ה-value, הוא יתן לי גם את המקסימום. למשל:
<p>
<meter id="meter1" min="1" max="100" low="20" high="40" value="1200"></meter>
</p>
const valueMeter1 = document.getElementById('meter1').value;
console.log(valueMeter1); // 100 and no 1200
שתי התכונות הנוספות הן low ו-high והן קובעות את גבולות הצבע. מה שגבוה מ-high? יהיה ירוק. מה שנמוך מ-low? יהיה אדום. מה שבין שתיהן? צהוב.
הנה, נסו בעצמכם!
See the Pen High and Low range example by Ran Bar-Zik (@barzik) on CodePen.
יש גם תכונה נוספת, אופטימום שקצת משחקת עם הצבעים. אם למשל יש לי תוכנת מדחום. כל מה שמתחת ל-36 זה נמוך מדי (היפותרמיה). כל מה שגבוה מ-37.5 זה גבוה מדי (מכת חום) וכל מה שבין 36 ל-37.5 זה מעולה ואופטימלי ואותו אנחנו רוצים להציג בירוק. כל מה שעלינו לעשות זה לבחור ערך 'אופטימום' שנמצא בין הנמוך לגבוה. כל ערך שהוא מעל ה-max ומתחת ל-min יופיע כשגיאה. הנה הדוגמה.
Person with hypothermia (35)
Person OK (37)
Person with fever (38)
והנה הקוד:
<p>Person with hypothermia (35)
<meter min="0" max="100" low="36" high="37.5" value="35" optimum="36.5"></meter>
</p>
<p>Person OK (37)
<meter min="0" max="100" low="36" high="37.5" value="37" optimum="36.5"></meter>
</p>
<p>Person with fever (38)
<meter min="0" max="100" low="36" high="37.5" value="38" optimum="36.5"></meter>
</p>
כיוון שמדובר באלמנט HTMLי, מאוד קל לשנות את המימדים שלו באמצעות CSS כמו כל אלמנט רגיל. אם אנחנו רוצים לשנות את הצבעים? זה כבר סיפור אחר ואפשר לעשות את זה רק עם prefixes שמעט מהם נתמכים בפיירפוקס ובכרום אז ככה שאם ה-UI שלכם רוצה משהו ממש מטורלל הייתי יורד מהאלמנט הזה לעכשיו. אבל אם אתם רוצים אלמנט גמיש, שמתאים גם למובייל, חסכן במשאבים ונחמד מאוד לשימוש? כדאי להכיר.
See the Pen High and Low range example by Ran Bar-Zik (@barzik) on CodePen.
כמה הערות בנוגע לתמיכה:
זה נתמך בכל הדפדפנים (כרום, פיירפוקס, אדג׳) אבל לא באקספלורר הישן.








6 תגובות
שכחת לציין שהוא לא נתמך כלל באקספלורר מה שלרוב הופך אותו ללא שמיש כלל..
הוספתי פסקה בנוגע לתמיכה. הוא נתמך באדג׳. אבל אתה צודק – לא באקספלורר. אבל להניח שהפיצ׳ר הזה לא שמיש בגלל זה – זו הגזמה פרועה ביותר. רוב המוצרים כבר לא תומכים בדפדפן הזה.
אני גם חושב שזה מיותר לתמוך באקספלורר, אבל מזווית הראיה שלי בתור מישהו שעובד בחברת פרוייקטים, אין אף לקוח שמוכן לוותר על תמיכה של אקספלורר.
בכל מקרה יש מאמר מורחב בcss-tricks על האלמנט ועל דרכים לחזור לfallback בדפדפנים\גרסאות שלא נתמכות: https://css-tricks.com/html5-meter-element/#article-header-id-12
תודה רבה על ההשקעה בהעלאת מאמרים 🙂
בדקתי את זה עם קריאה והצגת אחוזי שימוש בזיכרון \ מעבד.
עובד מעולה, תודה
מעולה! שמחתי לשמוע! אגב, בשבוע הבא אני מפרסם מאמר על CSS וכוח חישוב.
לגבי override ל color-set הקבוע של ה meter:
אם רוצים להשתמש ב states שהדפדפן מתחזק (meter-even-less-good-value, meter-suboptimum-value, meter-optimum-value) אז אכן פונים ל prefix,
וקובעים background-image משלנו,
אך כמובן ניתן גם לדלג על השימוש ב-prefix ולהתייחס ל-meter בהקשר ל-value שלו ישירות,
למשל meter[value=3]
הנה דוגמה: https://gist.github.com/eladkarako/640c049c0764174e759ca64d11ff3a28