במאמר הקודם למדנו על מודולים חיצוניים ואמרתי שאנו עומדים להכין מודול. אבל לפני שאנחנו מתחילים בפיתוח שהוא לא Hello World, אנחנו צריכים להתקין איזושהי סביבת עבודה שתתמוך בפיתוח.
האמת היא שמאוד התלבטתי באשר לפרק הזה במדריך. במדריכים קודמים אני מסביר יותר על התקנת סביבת עבודה בסיסית – כאשר אני מתעמק מעט יותר על התקנת סביבה שיכולה להריץ את הקוד ולא מתעכב על איפה כותבים את הקוד. אני לא עושה את זה מכמה סיבות – הראשונה היא שלכל מתכנת יש את ה-IDE שהוא מעדיף. יש כאלו שמעדיפים את IntelliJ (למשל PHPStorm). יש כאלו שמעדיפים את Sublime או את NetBeans או את VisualStudio. כל אחד את מה שהוא מעדיף ומה שכיף לו. מתכנתים ותיקים אוחזים ברישיון אישי ל-IDE שהם מעדיפים ומתקינים סביבת עבודה כרצונם.
בנוסף, יש כאלו שמעדיפים לכתוב את הקוד במכונה שבה הקוד רץ ויש כאלו שחייבים לכתוב את הקוד ולהריץ אותו במכונה מרוחקת שמדמה סביבת פרודקשן.
בנוסף לכל החגיגות האלו, ה-IDE מתעדכנים באופן רציף, והמדריך שאני כותב אמור להיות אפקטיבי לשנים רבות ואין דבר פחות אפקטיבי ממדריך שמראה איזה IDE עתיק יומין משנת אנו-באנו.
זו הסיבה שאני בדרך כלל לא מדבר על דיבאגינג או IDE מסוים. אבל במקרה הזה דווקא כן חשוב לי להראות סביבת עבודה תקינה ואני אראה את זה על סביבת העבודה שאני עובד איתה. לאלו מכם שעובדים על סביבת עבודה אחרת – אין שום IDE או סביבת עבודה שלא יכולה לעבוד בדיוק ככה. זה נוח, זה קל ואי אפשר לפתח באופן רציני ב-Node.js בלי דיבאגר מתפקד.
ה-IDE שאני עובד איתו הוא PHPStorm. למרות שמו, כיוון שהוא של IntelliJ אפשר לפתח איתו בקלות גם בשפות אחרות כולל Node.js. המחיר הזול שלו (100 דולר ואפשר גם פחות במבצעים) הופך אותו למאוד אטרקטיבי עבורי.
המכונה שבה אני מפתח היא המכונה שבה אני מריץ את הקוד. אפשר לקנפג את הדיבאגר של PHPStorm שיעבוד גם עם מכונות מרוחקות בקלות יתרה.
על מנת לאפשר ל-PHPStorm לעבוד עם Node.js צריך להתקין תוסף של Node.js. נכון לכתיבת שורות אלו, התוסף לא מגיע באופן דיפולטיבי. גם IDE אחרים, כמו Sublime כוללים תוספים ל-Node.js שיש להתקין.

אחרי התקנת התוסף, אני צריך לודא שני דברים – שה-Node Interpeter מעודכן להיכן שה-Node מותקן – בד"כ /usr/bin/node אם אתם על לינוקס. PHPStorm מאכלסת את השדה הזה אוטומטית בדרך כלל.
צריכים גם לוודא את המקום שבו יהיו מודולי הליבה. בדרך כלל גם זה מגיע אוטומטית או ניתן להתקנה בקלות.
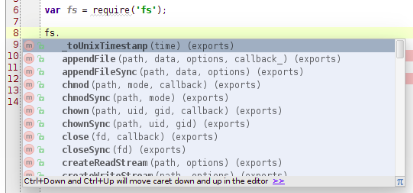
עכשיו יש לנו יכולת auto complete ב-PHPStorm. כלומר, היכולת להתחיל להקליד ולקבל השלמות אוטומטיות של Node.js. זה נהדר, אבל יכולת הדיבאגינג היא יותר חשובה.

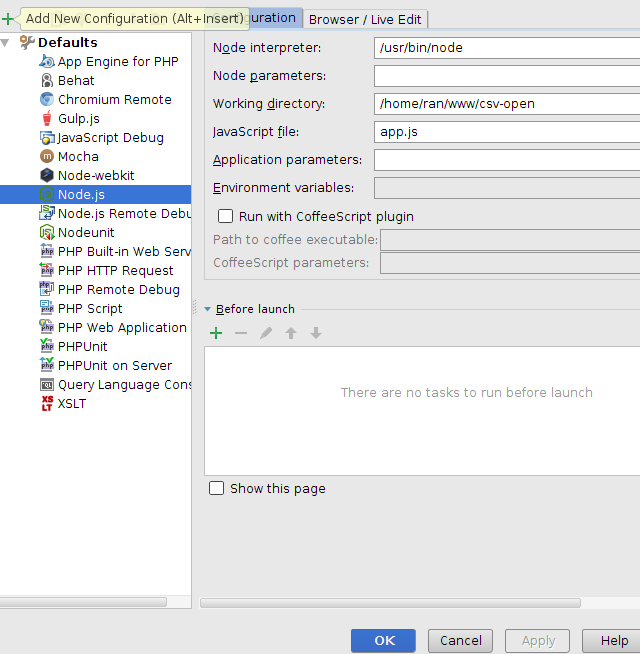
על מנת לקבל אותה אנו צריכים ליצור פרויקט רגיל. אחרי שיצרנו אותו ניצור את העמוד הראשון של האפליקציה (למשל app.js). עכשיו צריך להתקין את הדיבאגר. מצד ימין למעלה אני אלחץ על edit configuration, אבחר ב-Node.js ואז אכתוב את ההגדרות של הפרויקט שלי.

הדבר הכי חשוב הוא לציין את קובץ האפליקציה שרץ – בעצם מה שאנו כותבים אחרי ה-nodejs על מנת להריץ אותו. אם אני כותב nodejs app.js אז אני אציין את app.js. אפשר לציין גם פרמטרים שאני יכול להכניס אחרי ה-node.js ואפילו אם לפתוח דפדפן בהרצה (במידה ומדובר באפליקציה שרצה מהדפדפן) ובאיזה מיקום.

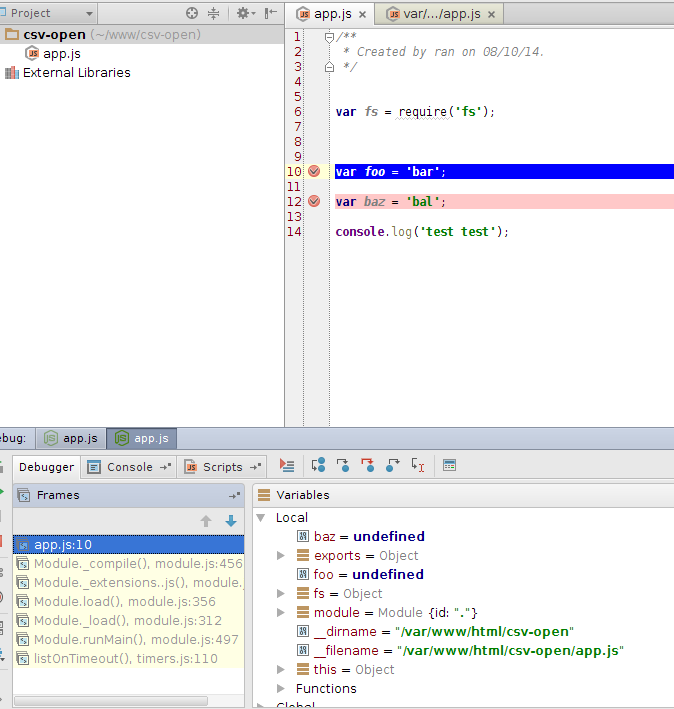
אחרי זה, כל מה שנותר לי זה להריץ. אני יכול להריץ את האפליקציה כרגיל ולראות את התוצאה בקונסולה. או להריץ אותה במצב debugger ואז לא רק שאני יכול לשים breaking points אלא גם יכול לראות את כל המשתנים בכל מצב שהוא.

הטובה הכי גדולה שאתם יכולים לעשות לעצמכם כמפתחים זה לבנות סביבת עבודה כזו. עם דיבאגר כמו שצריך ועם יכולת להריץ את האפליקציה מתוך עורך הקוד שלכם. יכול להיות שעד שתקראו את המאמר הזה, PHPStorm תחשב למיושנת, או שיש לכם IDE אחר בכלל. אבל היכולת הזו – של לשים breaking points ולראות את המשתנים בנקודת העצירה חייבת להיות קיימת אצלכם.
אחרי שיש לנו סביבת עבודה תקינה, אנו יכולים להתחיל לעבוד על המודול שלנו.
⚠️ תזכורת – המדריכים האלו הם רק טעימה, בספר שלי "ללמוד Node.js בעברית" יש הסברים מלאים ומקיפים על השפה המיועדים ללימוד עצמי. עם תרגילים והסברים. הספר י��א לאור בשיתוף הקריה האקדמית אונו ובתמיכת החברות אלמנטור, ו-Iron source ונערך טכנית על ידי בנג'י גרינבאום (מפתח ליבה של Node.js), גיל פינק ומתכנתים מעולים נוספים.








2 תגובות
יש גם אפשרות יפה ושימושית וחינמית לדבג דרך הכרום
רן,
IntelliJ : זה IDEA של java
PHPStorm: זה אותו דבר רק ל-PHP
JetBrains: החברה שפיתחה את שניהם
— נראה כאילו התבלבל לך פה IntelliJ ב- JetBrains
"ה-IDE שאני עובד איתו הוא PHPStorm. למרות שמו, כיוון שהוא של IntelliJ…"
— הוא לא של IntelliJ, הוא של JetBrains
סליחה על הקדיחה פה, פשוט אמרת שאתה אוהב שמתקנים אותך 🙂
(אם סתם קשקשתי פה – תתעלם)