זה פוסט קצר ומשמעותי על תכונה שחייבים להכניס לתוך טופס כאשר לתוך הטופס מוקלדים פרטים חשובים שעדיף שלא יהיו על המחשב. למשל:
- כרטיס אשראי
- מספר CVV
- תוקף כרטיס אשראי
- מספרי תעודת זהות
- תשובות לשאלות המאחזרות סיסמה
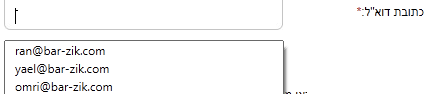
לרוב הדפדפנים המודרניים, יש תכונה של Autocomplete שמופעלת כמעט בא��פן אוטומטי, הדפדפן בעצם מאחסן את הנתונים שהקלדנו בכל טופס על מנת לאחזר אותם בשלב מאוחר יותר כדי לחסוך לנו זמן הקלדה.
הדפדפן משתמש ב-name וב-id על מנת לדעת איזה נתון לאחזר. בעוד שברוב המקרים טוב וכדאי להשתמש בשמות אחידים על מנת שהמשתמש יוכל לאחזר את הנתון בקלות, במקרים הנ"ל עדיף מאד מאד שלא לעשות כן ולמנוע כליל את האחסון של הנתונים.
המנעות מכך היא חד משמעית רשלנות והפקרת המשתמש באתר שלכם – כיוון שאת הנתונים שנמצאים ב-autocomplete קל לגנוב! אם המשתמש הכניס את כרטיס האשראי שלו באתר שלכם ובטעות השדה הוגדר כשדה שמאפשר autocomplete, גם אם הטופס סופר מאובטח ב-SSL, ניתן לגנוב בקלות את מספר כרטיס האשראי של הגולש והאחריות תהיה כולה על המתכנת.
ההמנעות היא פשוטה למדי, פשוט להוסיף autocomplete="off לכל שדה input המכיל מידע רגיש ובכך למנוע את ה-autocomplete. למשל:
<input autocomplete="off" name="cvv2" id="cvv2" type="text" />
פעולה קטנה אך חשובה זו תמנע מהדפדפן (כל דפדפן) לאחסן את הנתונים שהוקלדו בשדה הזה וכמובן תחסוך מהמשתמשים שלכם עוגמת נפש ומכם סיכונים מיותרים.