האמת היא שמאוד מאוד קל, בעולם המופלא של ריאקט, vue, אנגולר או בעולם המהמם של Node.js, פייתון ובושות אבטחת המידע, לשכוח או להזניח את ה-HTML וחבל. כי יש בתחום הזה מהפיכות לא קטנות וידע שחשוב לדעת. במאמר הזה אנו נכתוב על rel בתגית anchor (שזה <a>) שהוא חלק משמעותי מ-HTML סמנטי.
למה לעזאזל חשוב להכיר את rel בתגיות anchor? כמה סיבות:
- SEO – כשאנו משתמשים ב-HTML סמנטי אנו מסייעים למנוע החיפוש להבין מה קורה באתר וכשהוא מבין מה קורה באתר זה עוזר לנו. כדאי לזכור ש-SEO לא אומר שאנחנו ״עובדים״ על מנוע החיפוש ויש SEO חיובי – אם אני עוזר לגוגל או למנועי חיפוש אחרים להבין מה קורה באתר שלי – הם יביאו לי גולשים טובים יותר. זה גם ימנע ענישה של מנוע החיפוש.
- נגישות – יש קוראים ודפדפנים שמשתמשים בתכונות האלו כדי לסייע למי שמשתמש בהם לקבל חווית שימוש יותר טובה.
- שימושיות – חלק מה-rel משנים את התנהגות הדפדפן לטובה (או לרעה) או יעשו כך בעתיד.
איך משתמשים? הכי פשוט שיש:
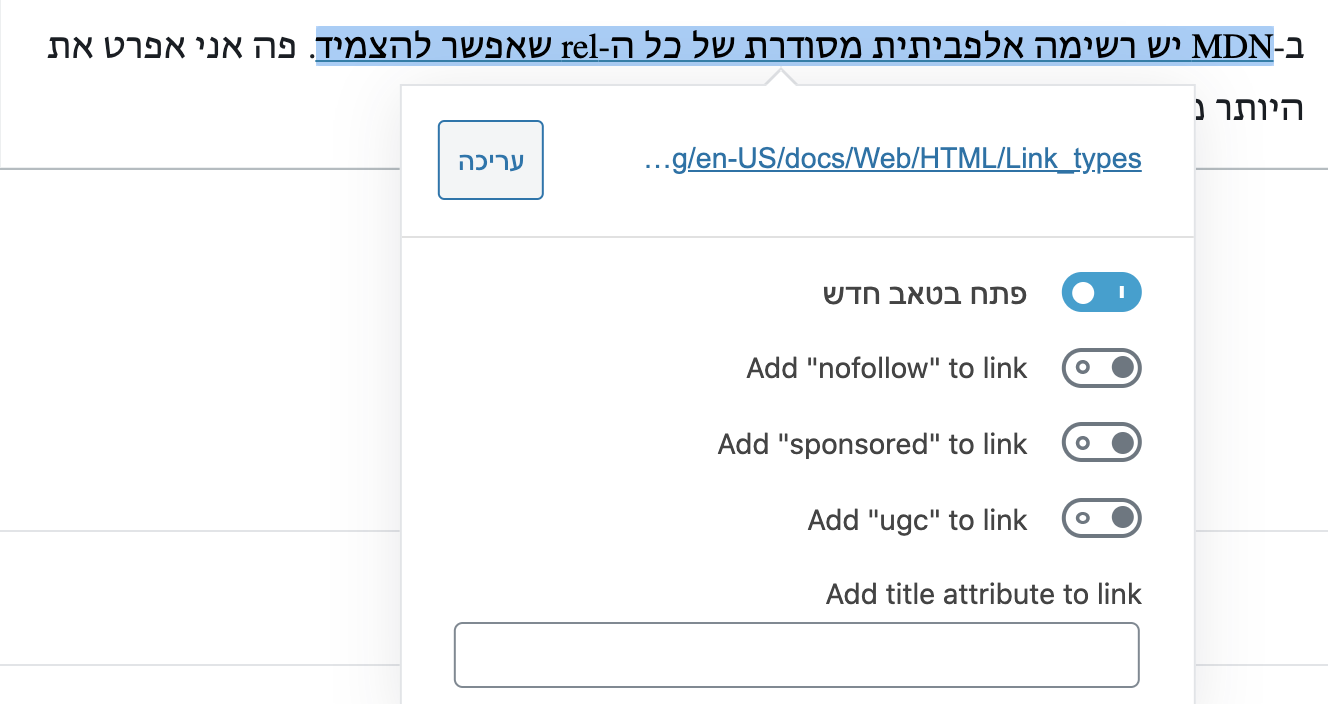
<a href="whatever.com" rel="ugc noopener">Link</aב-MDN יש רשימה אלפביתית מסודרת של כל ה-rel שאפשר להצמיד. פה אני אפרט את היותר מעניינים.
UGC – ראשי תבות של user generated content. אנו שמים את זה לקישורים בדפים שיש בהם reviews, תגובות, פורומים וכל מיני דברים שאנחנו לא יצרנו באתר שלנו (או באתר אחר) אלא הגולשים יצרו. למה? כדי לאותת שמדובר במשהו שאלוהים יודע מה המקור שלו. זה יכול להיות הערה של משתמש בתגובות או קונספירציה על הרפטליאנים ממרכז כדור הארץ. אם יש לכם משתמש איכותי, אתם יכולים להעיף את ה-UGC. אבל זה שימושי במיוחד לאור הנטייה של מנועי חיפוש/פייסבוק/טוויטר וחברותיהן להתחיל להעניש על שטויות. כך תוכלו להמנע מעונשים או הורדה באלגוריתם הקדוש רק כי איזה מתנגד חיסונים/ספאמר אחר שתל קישורים בכל מיני תגובות.
sponsored – לא צריך לומר, נכון? עבור קישורים ששילמו לנו כסף לשים אותם. זה לא ב-MDN אבל כן נדרש על ידי גוגל כתחליף ל nofollow. מצד אחד – מעולה כדי לא לחטוף עונשים מגוגל ומהצד השני עלול להעלים את הקישורים בגלל תוכנות anti-ad אגרסיביות.
license – קישור לתנאי רשיון ודברים משעממים אחרים שחשוב שיהיו כי אחרת עורכי הדין יכו אותנו וחזק על הראש, אבל בפועל הדבר האחרון שאני רוצה לראות כשמחפשים את האתר.
noreferrer – מומלץ ל��ים את זה בכל קישור חיצוני (אפשר גם לשים את זה ב-Header של האתר, אבל זה סיפור אחר). וזה ימנע מהאתר החיצוני לדעת מאיפה אתם מגיעים – כלומר לא יהיה לו referrer בבקשה. למה זה חשוב? כי זה חושף את המשתמשים שלכם ואתכם. אם יש לכם מערכת אינטרה והמשתמש נכנס אליה, למשל בקישור my-inta.com/very/secret/path ולוחץ על קישור לאתר חיצוני, בעל האתר החיצוני יראה מאיפה הוא מגיע. נכון, security by obscurity זה לא רעיון טוב, אבל זה לא מזיק וגם מגן על פרטיות המשתמשים. כי אם יש לכם אתר לממכר דברים מביכים, לא בטוח שבא לכם שהמשתמשים שלוחצים על קישור מתוכו ייחשפו.
noopener – פותר את הבעיה שלאתר שהקישור מוביל אליו יש גישה אל window.Opener – תיארתי את הבעיה פה. מומלץ מאוד. גם פה יש Header שיחסוך לכם להוסיף את ה-rel לכל קישור.
prev\next – אולטרא שימושי בכל מיני ״אשפים״ (איזה תרגום נורא ל wizards)
author – כשרוצים לקשר לדף שמספר על הכותב של המאמר.
וזהו, בגדול אפשר לשים איזה rel שרוצים – אבל יש לנו כמה תקניים ששווה מאוד להכיר. והעולם של ה-semantic web הולך ומתפתח.