עדכון חשוב: פייסבוק הפסיקה לתמוך ב-Static FBML Box, את העמודים יש ליצור עם אפליקצית iFrame, זה יותר פשוט ממה שזה נשמע. הכנסו למאמר על יצירת אפליקצית iFrame עבור פייסבוק.
למרות שחלק גדול מהמתכנתים שאני מכיר (כולל עבדכם הנאמן) סולדים מפייסבוק, אין מה לעשות ולפעמים צריך לעבוד איתו. האמת המרה היא שמי שלא נמצא בפייסבוק פשוט לא קיים ולעתים אנו נדרשים לפרסם את העסק/אתר/ווטאבר שלנו גם שם.
פייסבוק מאפשרת לנו להקים סוג של 'מיני אתרי אינטרנט' בשם pages שיכולים לשמש גם כבסיס לאפליקציה של פייסבוק. מעטים יודעים שלא חייבים אפליקציה ובלגנים על מנת לעצב עמוד יפה ואפקטיבי – אפשר לעשות את זה עם Static FBML Box ולעצב לשוניות יפות בעמוד עם תמונות, CSS ואפילו פלאש.
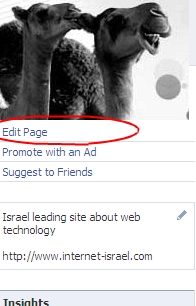
לשם ההמחשה, אני אפנה אתכם לעמוד הפייסבוק של אינטרנט ישראל – שם תוכלו לראות שתי לשוניות – 'מדריכים' ו'ברוכים הבאים' (שזו הלשונית שאליה נכנסים כאשר נכנסים אל הדף). אם תכנסו אל מדריכים תוכלו לראות את כל קטגורית המדריכים של אינטרנט ישראל בצירוף תמונות ובעיצוב דומה לזה שבאתר. במאמר הזה אני מסביר איך עשיתי את זה.
חשוב מאד!!! לא ניתן ליצור Static FBML Box ללא ידע סביר ומעלה ב-HTML וב-CSS. אם אין לכם כזה, אתם יכולים לפנות אלי.
יצירת עמוד
על מנת ליצור Static FBML Box בעמוד שלכם, אתם צריכים… עמוד של פייסבוק. יצירת עמוד בפייסבוק היא לא קשה במיוחד. לוחצים על Ad & Pages ומשם התהליך הוא פשוט למדי. בסופו צריך להיות לכם עמוד מאד בסיסי עם Wall.

במידה ואין לכם את החלק הזה בתפריט, נסו לחפש אחר Ad & Pages בשדה החיפוש של גוגל ומשם תוכלו להגיע אל דף יצירת העמוד.
התקנת אפליקצית Static FBML
מדובר באפליקציה של פייסבוק עצמה שמאפשרת את האינטגרציה של קוד ה-FBML בדפים שלנו. ההתקנה היא פשוטה מאד, פשוט מחפשים Static FBML (או נכנסים לקישור של האפליקציה). ובוחרים ב-Add to my page:

אחרי מספר שניות האפליקציה מותקנת בעמוד שלך.
יצירת לשונית FBML
ניגשים שוב לדף שלנו ונלחץ על סימן ה-+ ליד הלשוניות ונוסיף לשונית של FBML:
לאחר ההוספה אנו נראה שיש לנו לשונית שנקראת FBML. אין טעם להכנס לתוכה כי היא ריקה, עלינו להכנס לתפריט העריכה:
אנו נראה רשימה של כל האפליקציה שלנו וגם לשונית ה-FBML:
אם נלחץ על Edit נוכל לשנות את שם הלשונית וגם את מה שיש בתוכה.
הכנסת תוכן ללשונית FBML
האמת שזה כבר די קל, יש לנו שני שדות – שם הלשונית (אפשר לכתוב מה שרוצים) וגוף הלשונית – לשם אפשר להכניס גם HTML רגיל וגם CSS. הכנסת CSS היא פשוטה למדי:
<link href="http://www.example.com/style-facebook.css" rel="stylesheet" type="text/css" />
כאשר ה-HTML הוא פשוט מאד להכנסה אחרי שמכניסים את ה-CSS. שימו לב שאם אתם עושים שינויים ב-CSS אתם חייבים לשמור מחדש את התוכן של הלשונית כיוון שפייסבוק לא משתמש ב-CSS דינמית משיקולי אבטחה.
הכנסת פלאש (למשל לתצוגת סרטון וידאו) גם כן פשוטה – רק יש לזכור לספק תמונה אלטרנטיבית שבלחיצה עליה הגולש יראה את הפלאש. דוגמא ללשונית FBML שיש בה פלאש ניתן למצוא בדף של אינטרנט ישראל בפייסבוק.
הקוד שמשמש אותנו להצבת פלאש הוא:
<fb:swf swfsrc="https://internet-israel.com/internet_files/moshe.swf" width="400" height="200" imgsrc="https://internet-israel.com/internet_files/moshe.jpg"> </fb:swf>
הוספת לשוניות נוספות
לא חייבים להסתפק בלשונית אחת כמובן ואפשר להוסיף עוד ועוד לשוניות לפי הצורך. בתחתית חלון עריכת הלשונית, יש לנו קישור להוספת לשונית נוספת:
זה הכל – פשוט וקל להוסיף תוכן סטטי יפה וצבעוני לדפי פייסבוק – כי לא כל דף צריך אפליקציה.
נהניתם מהמאמר? היפכו לאוהדים של אינטרנט ישראל בפייסבוק. בדף של אינטרנט ישראל אפשר למצוא שפע של עידכונים ומידע נוסף על פיתוח אינטרנט מתקדם.