דרופל נחשבת למערכת ממש טובה כיוון שהיא מאפשרת לנו לייצר מודולים מורכבים ללא קוד בכלל. כל שורת קוד שאנו חוסכים בפרויקט מסוים זה גם פחות זמן פיתוח (שאותו אפשר להקדיש לדברים אחרים) וגם פחות תחזוקה ובלגן.
אני אדגים את היכולת של דרופל ליצור רכיבים מתוחכמים יחסית עם מעט מאד קוד באמצעות Vertical News Ticker שאותו אצור ללא קוד מלבד קצת קסמי jQuery.
קודם כל אצור View שהוא יצור לי Block שבו יש רשימה של תכנים. אחרי כן אני אצמיד באמצעות התמה שלי jQuery קצר שיבצע את ה-scrolling. נכנס ל-admin ומשם ל-structure ול-views. ניצור view חדש ששמו הוא news_ticker מסוג Node.
הוספת פילטרים
באמצעות פילטרים אנחנו יכולים לקבוע מי ומה אנחנו רוצים שיופיע ברשימה שלנו. על מנת להוסיף פילטרים (או כל דבר אחר ב-View) אנו צריכים לעשות את דברים הבאים.
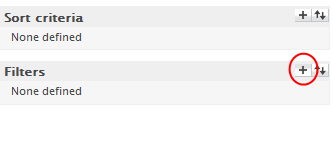
ללחוץ על סימן הפלוס הקטן ליד שם השדה שאנו רוצים להוסיף אליו (במקרה הזה פילטרים):

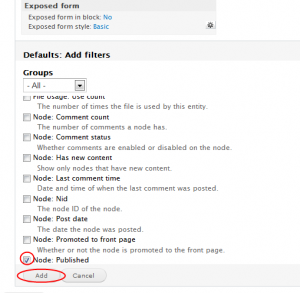
אחרי כן נגלול קצת למטה ונראה רשימה עצומה של איזה פילטרים אנחנו יכולים להוסיף. בואו ונבחר בפילטר לפי published:

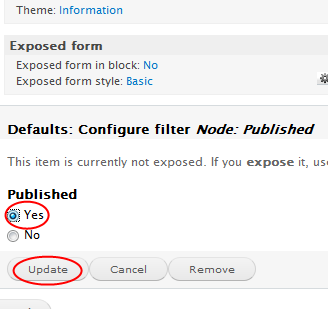
נסמן אותו ונבחר ב-Add. ייפתחו לנו האפשרויות – אנו רוצים כמובן שאלו שמפורסמים בלבד יוצגו ב-View שלנו, נכניס את האפשרות הזו:

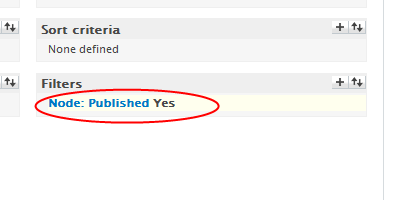
אחרי כן נלחץ Update ואז נוכל לראות את הפילטר:

אפשר כמובן להוסיף עוד פילטרים כיד הדמיון הטובה עליכם – לפי content type, לפי מחבר, לפי תאריך וכו'.
בחירת Fields ופרמטרים נוספים
עכשיו בואו ונבחר מה אנחנו רוצים שיופיע ב-View. בשביל זה אנו בוחרים ב-Fields. באותו אופן בדיוק כמו בפילטרים. נוסיף שדה של תאריך ושעה ואת הכותרת כאשר באפשרויות נבחר שהכותרת תקושר ל-node שלה. יש עוד לא מעט אפשרויות בכל Field שהוא.
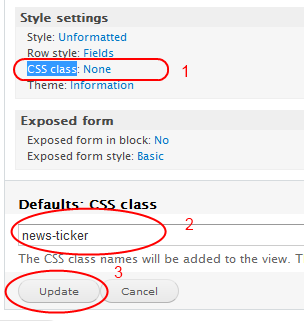
עכשיו ה-view מוכן, בואו ונבחר לו תגית CSS שבאמצעותה נוכל לכוון את ה-jQuery שלנו. נלחץ על CSS class ונכניס את הערך news_ticker:

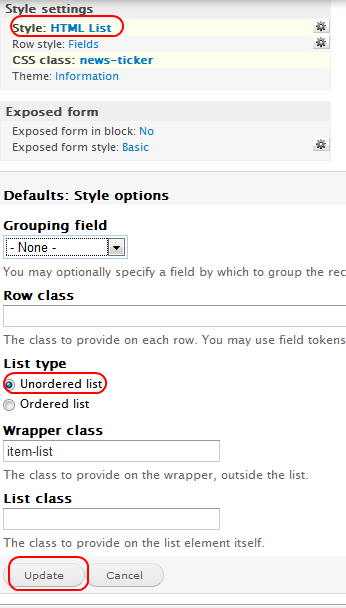
אחרי כן נבקש שהתוכן יודפס כרשימה באמצעות Style שאותו נגדיר כ-HTML List.

כל מה שנותר הוא להוסיף display – block ולשמור את ה-view. בצד יש לנו רשימת displays – נבחר את block ואחרי כן Add Display:

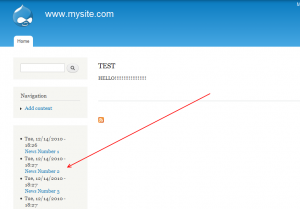
נשמור את ה-View (כפתור Save גדול למטה) ונלך לרשימת הבלוקים שלנו דרך Stracture ואז Blocks. נגלול למטה עד שנמצא את ה-block שלנו ואז פשוט נוסיף אותו לחלק שאנו רוצים להוסיף אותו (למשל first_sidebar). אחרי כן נבדוק שהוא באמת מופיע. במידה וכן, נתקדם הלאה.

יצירת ה-Script
jQuery מגיע באופן דיפולטיבי עם Drupal ולפיכך אנחנו לא צריכים לשבור את הראש על להוסיף אותו. את ה-news ticker אנו יוצרים באמצעות תוסף של jQuery בשם jCarousel Lite. ניגש לתיקית: YOURSITE.COM/sites/all/themes/YOURTHEME כאשר YOURSITE.COM הוא שם האתר שלך ו-YOURTHEME הוא שם התמה שלך.
אם אין לכם תיקיה כזו – סימן שאתם משתמשים בתמה דיפולטיבית. העתיקו אותה מ-YOURSITE.COM/themes אל YOURSITE.COM/sites/all/themes ושם עירכו את השינויים.
נפתח (אם אין שם) תיקית js תחת התיקיה הכללית של התמה (YOURSITE.COM/sites/all/themes/YOURTHEME/js) ונכניס לשם את קובץ ה-jCarousel Lite שאותו הורדנו מהאתר של jCarousel Lite. אחרי כן ניצור שם קובץ נוסף בשם newsticker.js שאליו נכניס את הטקסט הבא:
(function ($) {
$(document).ready(function() {
if($('.news-ticker').length !=0) {
$(".news-ticker .item-list").jCarouselLite({
vertical: true,
hoverPause:true,
visible: 3,
auto:3000,
speed:3000,
scroll: 2
});
}
});
})(jQuery);
הקוד הזה מפעיל את תוסף jCarousel Lite על כל אלמנט שה-class שלו הוא item-list והוא בן לאלמנט שה-class שלו הוא news-ticker. לאלו מכם שמכירים קצת jQuery ולא מבינים מאיפה ($)function מגיע – זה עניין של תאימות. דרופל 7 מציבה את jQuery כך שהיא לא תיצור בעיות תאימות עם ספריות אחרות – בדומה לדרך שג'ומלה עושה את זה. כאן יש מידע נוסף על על בעית תאימות בין jQuery ל-MooTools וספריות אחרות.
זהו! זה כל ה-JavaScript. עכשיו רק צריך לגרום לתמה לקרוא לקבצי ה-JavaScript האלו.
הכנסת קבצי JavaScript לתמה
ההכנסה של הקבצים האלו היא פשוטה מאד, נכנס אל YOURTHEME.info (כאשר YOURTHEME הוא שם התמה שלך) בתיקית התמה. לכל תמה יש קובץ כזה. לשם נכניס את השורות הבאות:
; News ticker scripts
scripts[] = js/jcarousellite_1.0.1.min.js
scripts[] = js/newsticker.js
נשמור וננקה את ה-cache של האפליקציה באמצעות Configuration ואז Performance ולחיצה על Clear all caches.
ו.. זהו! אפשר כמובן לשחק עם הפרמטרים של הג'אווהסקריפט שכתבנו – למשל להחליט שמספר הפריטים שיראו הוא 4 ולא 2 וכך הלאה. אבל כך מייצרים רכיב מסובך מאד בכמעט אפס קוד.






