כל מי שהתנסה ולו במעט במערכת דרופל יודע שאחד החלקים החזקים שיש בה הוא מודול ה-CCK. מודול ה-CCK מאפשר ליצור סוגי תכנים שונים וליצור לכל אחד מהם טמפלייט משלו.
לוורדפרס למשל – יש שני סוגי תוכן – פוסט ועמוד שלכל אחד מהם יש כמה שדות (כמו כותרת, תוכן, תמונה, קטגוריה, תגים וכו'). לג'ומלה יש סוג תוכן אחד – מאמר. אך אם אני רוצה ליצור תוכן של חדשות שבו יש – כותרת, מאמר, תמונה קטנה, תמונה גדולה, תאריך, מיקום החדשה (נ"צ) או שדות אחרים – אני צריך להשתמש ב-CCK – Content Construction Kit שמאפשר לי ליצור איזה סוג תוכן שאני רוצה וגם לקבוע את סוג השדות – הכותרת תהיה שדה input פשוט, גוף המאמר יהיה עורך WYSIWYG, התאריך יהיה סוג של ווידג'ט שמציג לוח שנה וכך הלאה והלאה.
ישנם מספר קומפוננטות בג'ומלה שעוסקות ב-CCK, אך המוצלחת והמורכבת שבהן היא jSeblod CCK. במאמר זה אני אסביר איך ליצור באמצעות סוג תוכן.
התקנת הקומפוננטה
ההתקנה של הקומפוננטה הזו פשוטה כמו כל התקנה של קומפוננטה. יש להוריד את הקומפוננטה ולהתקין אותה באמצעות מנהל ההתקנים:

לאחר ההתקנה – אנו נראה את פריט ה-jSeblod CCK ברשימת הקומפוננטות:

נלחץ על פריט ה-jSeblod CCK ונכנס לפאנל הניהול של ה-jSeblod CCK.
יצירת Content Type
בפאנל הניהול של ה-jSeblod CCK נבחר ב-Content Type Manager ונכנס למקום שבו יש את כל ה-Content Types. אנו נראה שם את ה-Article המוכר והחביב ויכול להיות שעוד כמה תכנים (תלוי במודולים שהתקנתם כבר). אנו נבחר בהוספת content type חדש:

כל מה שעלינו לעשות הוא לבחור את השם ל-Content Type שלנו. אנו נוסיף template ו-fields בהמשך. נבחר שם קליט, נוסיף תיאור ונשמור. לאחר מכן נראה את השם שלנו ברשימה. עכשיו הגיעה העת ליצירת Fields שמשמשים את ה-content type שלנו.
יצירת Fields
שדות הם אותם inputs שדרכם מנהל התוכן מזין תוכן למערכת. על מנת ליצור אותם נחזור לפאנל הניהול של ה-jSeblod CCK ונבחר ב-Field Manager. אנו נגיע למסך ניהול השדות שבו יש את כל השדות. לעתים יש הרבה מאד שדות (תלוי במודולים שהותקנו). על מנת להקל על עצמנו אנו ניצור תיקיה שבה יהיו מרוכזים כל השדות שלנו.
יצירת התיקיה היא פנימית ומיועדת להקל עלינו. היצירה שלה היא פשוטה מאד, אנו נבחר באייקון הוסף תיקיה:

עלינו לכתוב את שם התיקיה ולבחור צבע וכיתוב – ההגדרות האלו רלוונטיות להצגת התיקיה בפאנל ניהול השדות ותו לא. אחרי שיצרנו את התיקיה, ניצור את השדה הראשון שלנו. נלחץ על כפתור הוסף שדה:

ונגיע לדף גדול של יצירת השדה. בדף הזה אנו ממלאים את הפרטים הבאים:
Title – שם שיוצג במערכת הניהול.
Name – שם מכונה – השם שמשתמשים בו לאחסן את הנתונים. חייב להיות חד חד ערכי וללא רווחים/תווים מוזרים
Category – הקטגוריה של השדה – אנו נבחר את הקטגוריה שיצרנו קודם לכן.
Description – תיאור השדה – עבור מערכת הניהול.
כעת עלינו לבחור את סוג השדה. זו לא בחירה הרת גורל כי תמיד ניתן לשנות את הסוג מאוחר יותר. את הבחירה עושים מהפאנל השמאלי. ישנו Tool Tip שמסייע לנו בבחירת הסוגים. יש לא מעט סוגים כולל כמה סוגים מגניבים כמו color picker ו-date picker בנוסף לסוגים יותר טריוויאליים כמו text, drop down list וכו'. לחיצה עם הכפתור השמאלי של העכבר תשנה את ה-type של השדה שלנו ויופיעו לנו עוד כמה אפשרויות שרלוונטיות לסוג שבחרנו. אם בחרנו למשל ב-Textarea אנו נוכל לקבוע מה יהיה האורך והרוחב שלו בממשק הניהול, האם הוא מנדטורי, האם הוא צריך לעבור וולידיציה מסוג כלשהו וכו' וכו'.
אחרי שבחרנו, אנו נשמור את השדה. אם יש בעיות כלשהו, jSeblod CCK יתריע בפנינו עם הסבר מפורט מה הבעיה.
אפשר ליצור כמה שדות שרוצים, אחרי שיצרנו אותם, נחבר ביניהם לבין סוג התוכן שלנו.
חיבור בין ה-Content ל-Fields
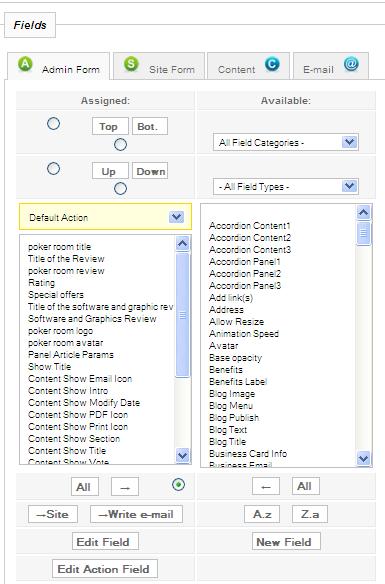
נחזור ל-Content Type Manager ונבחר את סוג התוכן שיצרנו קודם לכן. נגיע למסך העריכה שזהה לחלוטין למסך היצירה. אנו נתמקד במסך השדות שנמצא מצד ימין:

העיקרון הוא פשוט – כל מה שנמצא משמאל יימצא בתוכן שלנו וכל מה שמימין – לא. אנו נבחר באמצעות ה-Drop Down את הקטגוריה שלנו (רואים כמה זה חשוב?) ונוסיף את כל השדות. אפשר אפילו לסדר אותם איך שאנו רוצים בממשק הניהול באמצעות up ו-down. פשוט לוחצים על אחד השדות שנמצאים בצד שמאל ולוחצים על up או על down.
חשוב מאד! בניגוד ל-CCK של דרופל, ב-jSeblod CCK אין שדות שהם Built in. אם אתם רוצים שדות כמו מטא תגיות או כותרות או כל שדה אחר שהותקן באמצעות מודול כלשהו, צריך להוסיף אותו כמו כל שדה אחר. זה נותן גמישות מירבית אבל מעצבן ודורש זמן.
אחרי שיצרנו את הכל, אנו נשמור ו… זהו.
בדיקה ויצירת תוכן ראשוני
עכשיו אפשר ליצור תוכן. היצירה היא מאד פשוטה, בדיוק כמו יצירת מאמר או כל תוכן אחר – פשוט אנו נראה בדף הוספת התוכן, לאחר לחיצה על New מסך בחירה ב-Content Type. שם נראה את סוג ה-Content Type שיצרנו כעת. יצירה של התוכן והצמדתו לתפריט תאפשר לנו לבחון את התוכן.
Template
לאחר שיצרנו את התוכן הראשון בהצלחה, אנו נראה שהוא נראה… זוועתי למדי. הגיעה העת ליצור לו טמפלייט נחמד. אנו ניצור ספריה ב-templates שתשמש אותנו ליצירת הטמפלייט ל-Content Type שלנו.
XML
ה-XML של הטמפלייט הוא די סטנדרטי וממש אין מה לומר עליו:
<?xml version="1.0" encoding="utf-8"?>
<install type="template" version="1.5">
<name>my_template</name>
<author>Ran Bar-Zik (Content Friendly !)</author>
<creationDate>April 2010</creationDate>
<authorEmail>[email protected]</authorEmail>
<authorUrl>https://internet-israel.com</authorUrl>
<copyright>Copyright (C) Ran Bar-Zik. All Rights Reserved.</copyright>
<version>1.5.0</version>
<description>Whatever Template (Auto) - jSeblod CCK ( Content Construction Kit )</description>
<files>
<filename>index.php</filename>
<filename>params.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_thumbnail.png</filename>
<!--CSS-->
<filename>css/administrator.css</filename>
<filename>css/site.css</filename>
</files>
<positions>
</positions>
</install>
params.php
הפרמטרים שנמצאים בקובץ params.php הם הקובץ הכי חשוב כי כאן יש את השאיבה של התוכן מה-jSeblod. באופן עקרוני, הכל מדבר בעד עצמו:
<?php
// No Direct Access
defined( '_JEXEC' ) or die( 'Restricted access' );
// Params
$jSeblod = clone $this;
$param1 = $jSeblod->param1name->value;
$param_title = $jSeblod->content->title;
משתנה param1 מקבל את התוכן של ה-field. מאד חשוב להקפיד לכתוב את השם של השדה שקבענו במסך יצירת השדה! השם כמובן בא במקום param1name.
משתנה param_title מקבל את התוכן של ה-title הרגיל.
כך בנוגע לשאר המשתנים. את הקריאה ל-params.php אנו מבצעים מ-index.php שנמצא ב-root של הטמפלייט שלנו:
<?php
/**
* Init Style Parameters
**/
include( dirname(__FILE__) . '/params.php' );
?>
<?php $doc =& JFactory::getDocument();?>
<script type="text/javascript" src="<?php echo $this->baseurl; ?>/templates/<?php echo $this->template ?>/js/poker_room.js"></script>
<div class="title">
<?php print $param_title ?>
</div>
<div class="param1">
<?php print $param1 ?>
</div>
גם כאן אין יותר מדי מה להסביר, יש קריאה ל-params.php שהוא מכיל את כל הפרמטרים שלנו, הדפסת ג'אווהסקריפט והפרמטרים – זה הכל.
לאחר יצירת הטמפלייט יש לקשר בינו לבין התוכן שלנו. נכנס לפאנל הניהול של ה-jSeblod CCK ונבחר ב-Template Manager:

אחרי כן נבחר בטמפלייט שיצרנו כעת. כל מה שנותר לנו לעשות זה לשייך אותו לקטגוריה של התוכן שלנו או לפריט מסוים ב-menu באמצעות ה-Site Views. וזה הכל!
מציאת פריטים ב-CCK באמצעות שאילתת MySQL
בעוד שבדרופל הסידור של ה-Content Types וה-Fields במסד הנתונים הוא מאד אינטואיטיבי, jSeblod CCK עשו את זה באופן עקמומי מעט. כל המידע שיש ב-content type מאוחסן ב-introtext שנמצא בטבלת jos_content. וגם האחסון הוא די מוזר. על מנת לחלץ את הפרמטר שאני רוצה מהבלוק של הטקסט שיש ב-introtext אני מריץ את הפונקציה הבאה על הטקסט שהוצאתי מהשאילתה:
function get_all_strings_between($string, $start, $end){
preg_match_all( "/$start(.*)$end/msU", $string, $match );
return $match[1][0];
}
print get_all_strings_between($item->introtext, "::paramname::", "::\/paramname::");
כאשר ה-parmname הוא השם של השדה כפי שהכנסתי אותו. קצת עקום ודפוק, אבל זה מה יש ולפחות זה יעיל יחסית.
זה הכל – אז נכון שאי אפשר להעיף את ה-CCK המעולה של דרופל – אבל jSeblod CCK הוא פתרון נהדר למי שכן צריך יכולות של CCK בג'ומלה.






