האמת היא שכשחשבתי על נושא לפוסט, חשבתי על "שימושים מתקדמים ב-Cypress", אבל למרבה הבושה גיליתי שלמרות שאני משתמש ב-Cypress כמה שנים טובות – לא טרחתי לכתוב ולו פוסט אחד מסכן על Cypress, אז הנה, הגיע הזמן לכתוב ואפילו כמה. אז בואו ונתחיל.
Cypress.io זה כלי לבדיקות End To End בסביבת ווב. מה זה אומר End To End (נכתב כ E2E)? בדיקות שמדמות משתמש באתר. לצורך העניין חלק ממה שאנשי QA ידני עושים או היו עושים בעבר. יש גרסה חדשה או קוד שמועמד להכנס? הוא מועלה לסביבת בדיקות, מגיע איש ה-QA (או אשת ה-QA, יעל, אשתי, היא אשת QA) ומתחיל לבדוק. כמאמר הבדיחה המפורסמת: איש QA נכנס לבר ומזמין בירה, מזמין מאה בירות, מזמין אפס בירות, מזמין 1- בירה, מזמין גמל וכך הלאה (המשך הבדיחה הוא – ואז נכנס לקוח ושואל את הברמן איפה השירותים והברמן מתפוצץ). הבעיה היא שלא תמיד יש לנו איש QA זמין. למשל לי יש את אתר הספר שיש בו אתר תרגול, מדובר באופרציה קטנה ואני לא יכול להעסיק איש QA שיבדוק את האתר בכל שינוי קוד. בעיה נוספת שיש לנו היא בעיית הסקיילינג. מה זה אומר? זה אומר שאם יש לי מוצר שיש לו 200 גרסאות ביום כי יש 300 מתכנתים שעובדים עליו בממוצע – אני לא יכול לתקוע את המוצר בהמתנה לאיש ה-QA.
בדיוק בשביל זה יש לנו את Cypress.io שזה מוצר לבדיקות E2E שמדמה אדם אנושי. ה-QA לא עושה את הבדיקות אלא כותב בדיקות עבור Cypress.io שמריץ אותן במהירות הבזק. Cypress הוא לא הכלי היחידי כמובן, יש עוד כמה – אבל האמת היא שהוא מראה, להפתעתי הגדולה, תוצאות טובות באופן עקבי.
הבעיה העיקרית ב-E2E הוא האיטיות – בכל זאת צריך לפתוח דפדפן ולעשות דברים, גם אם מחשב עושה אותם. וה-false negative. כלומר תקלות שמאובחנות כתקלות למרות שהן לא. זה קורה לפעמים במערכות ווביות – שיש איזה גליץ' של חוסר תקשורת, הדפדפן פתאום מעוות. משתמש או בודק אנושי ירפרש ויתעלם. אבל מחשב לא יכול לעשות את זה ואנחנו יכולים לקבל החלטה שגויה. בבעיה הראשונה Cypress מטפלת היטב. היא מהירה ומוצלחת.
Cypress.io כתובה בג'אווהסקריפט, זה לא אומר שהמערכת/אתר/ווטאבר שלכם צריך להיות כתוב בג'אווהסקריפט. כאמור זו בדיקת E2E. ל-Cypress.io לא אכפת מה היא בודקת כל עוד יש לזה ממשק וובי. אבל את ההפעלה, והבדיקות, כותבים בג'אווהסקריפט ועם Node.js.
כדי לעבוד עם Cypress אנו נכנס לתיקית הפרויקט שלנו בטרמינל או cmd, נוודא שיש לנו Node.js על המחשב (בחלונות או בלינוקס או במק, זה קל מאוד), ניצור לו package.json, שזו הדרך של Node.js לעבוד עם מודולים באמצעות npm init. נלחץ אנטר כמה פעמים ואז יהיה אפשר לעבוד. אם זה נראה לכם אוטומטי מדי ואתם כן רוצים להבין מעט ב-Node.js – יש לי כאן מדריכים המסבירים על כך.
אחרי שיש לנו package.json אנו נתקין את Cypress עם:
npm i cypress
אחרי כמה דקות ההתקנה תסתיים. הגיע הזמן להפעיל את Cypress!
נכתוב:
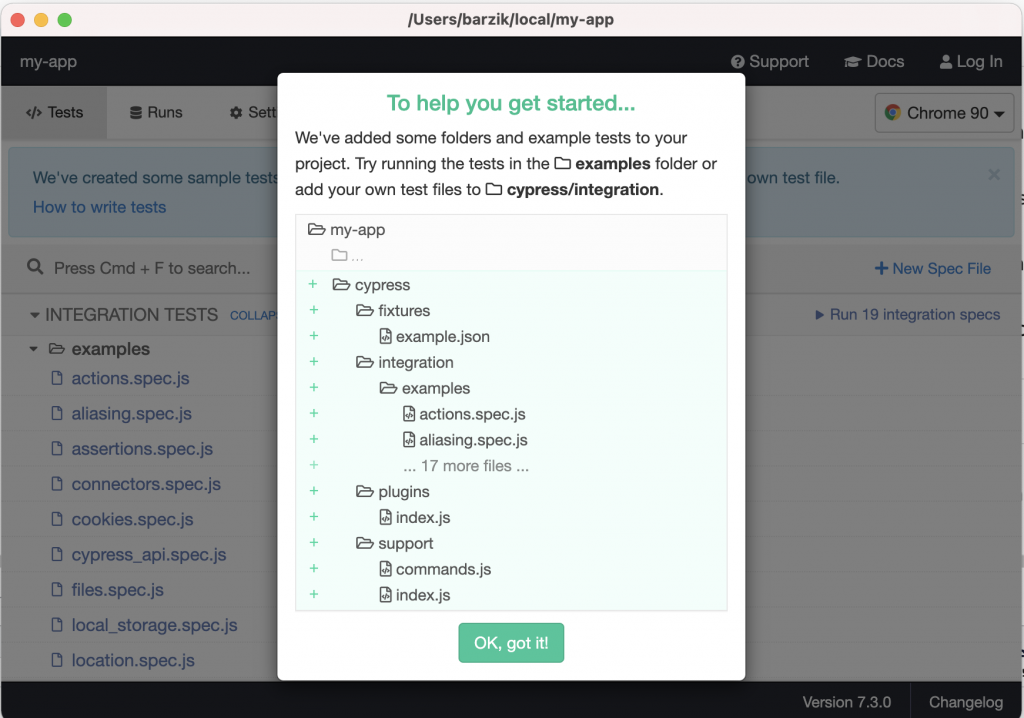
npx cypress openהתוכנה תפתח. בהפעלה הראשונה היא תיצור לכם תיקיה שבה יש שפע של בדיקות מוכנות לאתר הדוגמה שלהם.

זה יכול להיות מבלבל במיוחד למי שלא מכיר איך E2E עובד. אז לם אתם רוצים לראות איך זה עובד בפועל, מיחקו את כל מה שיש מתחת ל-integration, צרו קובץ אחד בשם spec.js והכניסו לשם את הקוד הבא:
/// <reference types="cypress" />
context('Sanity', () => {
beforeEach(() => {
cy.visit('https://internet-israel.com');
});
describe('First page is loading', () => {
it('Header is there', () => {
cy.get('body')
.find('h1')
.should('be.visible');
});
});
});
זה קוד ג'אווהסקריפט טהור אבל גם אם אתם לא ממש שולטים בשפה, אפשר להבין מעולה מה הוא עושה. הוא נכנס לאתר אינטרנט ישראל, בודק אם יש כותרת ואם היא נראית. אפשר להריץ את זה ידנית מהממשק או לצאת מהממשק ולכתוב בשורת הפקודה:
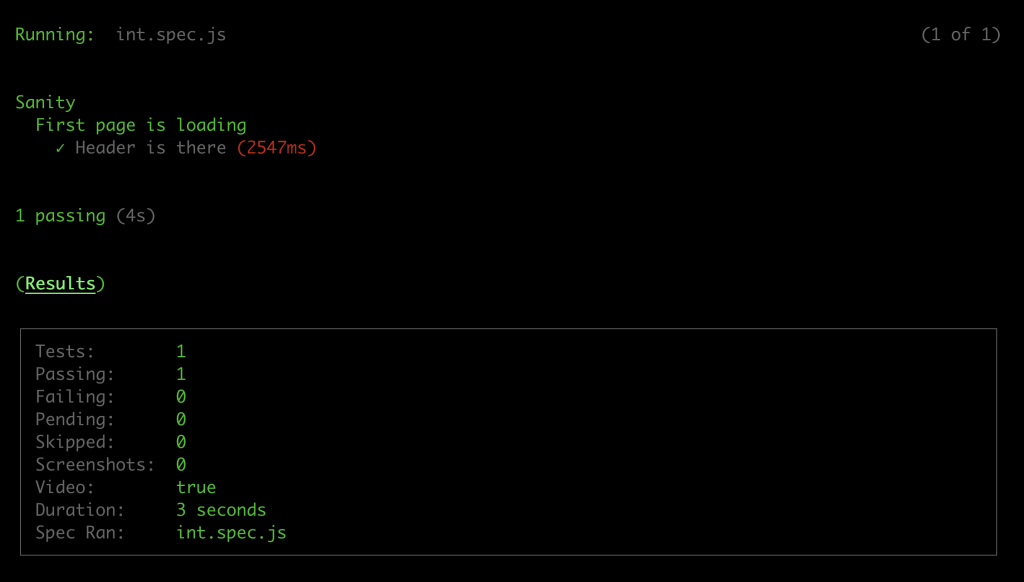
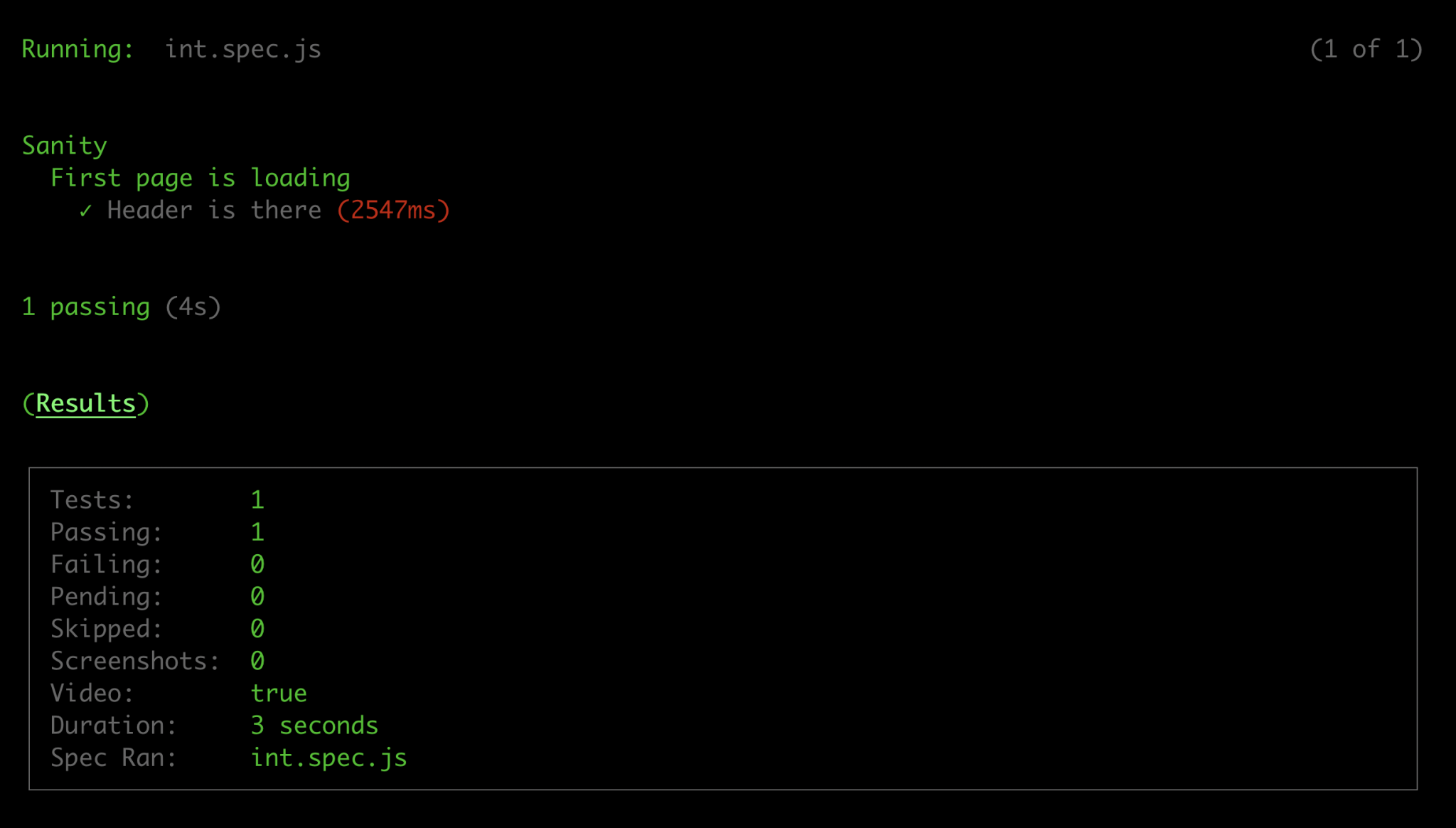
npx cypress runואם האתר שלי תקין, הכל יעבור בשלום:

ואת זה אני יכול להריץ כמה פעמים שארצה – התוכנה לעולם לא תתעייף. שימו לב שהאתר שלי בוורדפרס, אבל כמובן שלCypress לא אכפת במה כתוב האתר. הבדיקה כתובה בג'אווהסקריפט.
אבל החוכמה כמובן היא לא להריץ את זה מול שרת חי אלא מול שרת פיתוח וכמובן לשלב את זה בתהליך CI ממשי. זה הרבה יותר קל ממה שחושבים. במאמר הבא על Cypress ו-CI אני אסביר וגם אדגים.








9 תגובות
מחכים למאמר הבא
איך זה שונה מselenium?
הגבתי בתגובה אחרת – הרבה יותר מהיר, קל לכתוב בדיקות 🙂
משהו מוזר שקורה לי בסייפרס.
בדיקה שכוללת העלאת קבצים, אותו קובץ, כשעולה בדפדפן, הוא תקין, וכשעולה באוטומציה, יוצא תקול
האם שווה לחכות לזה כחלק מpr? הרי זה יכול לקחת גם הרבה זמן באתר גדול.
אני אתייחס לזה במאמר הבא. אבל בגדול ב-pr יש לי סניטי וב-nightly אפשר להריץ את מה שצריך.
אני מאמין שלא תתחיל לעשות פה השוואות. אבל בכל זאת, חשבתי שסלניום שולט בשוק. למה לא סלניום?
יש לי פה גם מאמרים על סלניום אבל סלניום הזדקן לא כל כך טוב. הוא איטי, יש לו המון false positibe וקצת מסורבל לכתוב את הבדיקות שלו.
אני חושבת שהחיסרון של סייפרס על פני סלניום, הוא שאי אפשר לגשת למסד הנתונים.
החלק מבדיקות E2E אנחנו מעוניינים לשמור על DB נקי ולא לשנות נתונים קיימים (אם קיימים).
בשביל זה יש צורך לעיתים להכניס דאטה לפני הבדיקה ולמחוק אותו לאחריה.
אם זכור לי נכון, בסלניום יש אפשרות לגשת ישירות לדאטה בייס ולטפל בנתונים, ואילו בבדיקת E2E בסייפרס שכוללת נתונים, ניאלץ ליצור סרביס קטן בשביל לעשות את זה.