פייסבוק הודיעה על ביטול התמיכה של פייסבוק ב-Static FBML, החל מה-11.3.2011, לא יתאפשר עוד להוסיף לשוניות באמצעות Static FBML app. פייסבוק ממליצה לכל המפתחים ומנהלי העמודים בפייסבוק להעביר את כל ה-Static FBML לאפליקציות מבוססות iframe.
מדריך זה מלמד כיצד להמיר Static FBML אל אפליקציה מבוססת iframe.
המצרכים:
1. שרת אינטרנט שאפשר לגשת אליו באמצעות FTP.
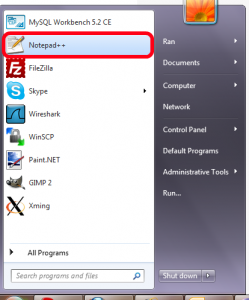
2. תוכנת notepad++ (לינק להורדה)
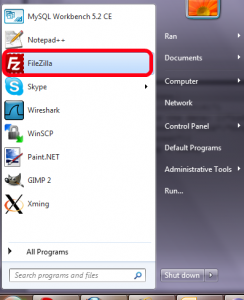
3. תוכנת FileZilla (לינק להורדה)
4. סבלנות.
חלק ראשון: שאיבת התוכן מה-Static FBML שלנו.
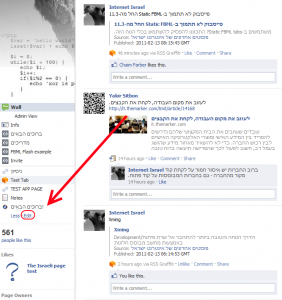
נכנס לדף שלנו ונלחץ על Apps:

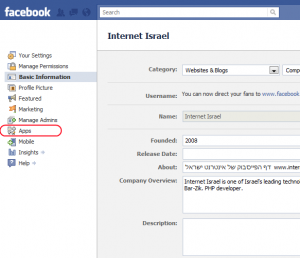
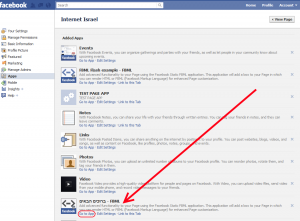
יופיעו כל האפליקציות שלנו כולל ה-Static FBML tags שבנינו לעמוד. נבחר את זו שאנו רוצים להחליף – דוגמא: לשונית ברוכים הבאים שהיתה מבוססת על Static FBML App. נלחץ על Go To App:

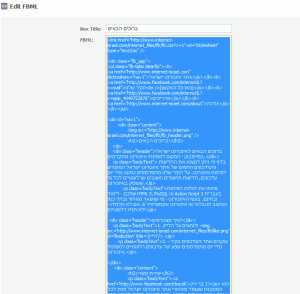
יופיע בפנינו כל קוד ה-FBML שיש בלשונית, אנו נעתיק אותו באמצעות Ctrl+C:

נפתח את תוכנת notepad++:

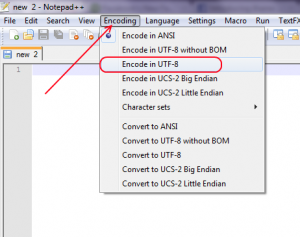
נשנה את ה-encoding ל-utf-8:

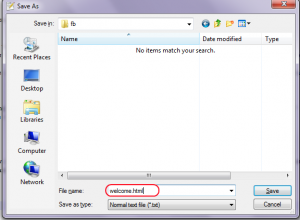
נדביק את הטקסט שהעתקנו מלשונית ה-Static FBML ונשמור בשם כלשהו בתיקיה כלשהי:

אני בחרתי לשמור תחת השם welcome.html.
חלק שני: העלאת ה-HTML לשרת.
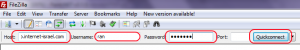
נפתח את תוכנת FileZilla:

התוכנה מסייעת לנו להעלות קבצים אל שרת האינטרנט. אנו נזין את פרטי השרת ונלחץ על connect:

הפרטים הכוללים את שם השרת, שם המשתמש והסיסמה אמורים להנתן לכם על ידי מי שהשכרתם ממנו את השרת (ספק ההוסטינג).
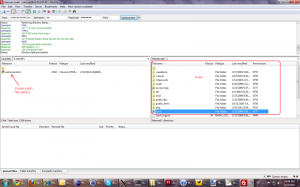
לאחר חיבור מוצלח, אנו נראה בצד ימין את התיקיות של השרת ובצד שמאל את התיקיות של המחשב שלנו:

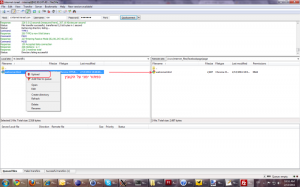
נגיע אל התיקיה שאליה אנו רוצים להעלות את הקובץ שיצרנו, נלחץ על הקובץ שיצרנו ואז על upload:

עכשיו לבדיקה – אנו ננסה להכנס אל הקובץ שלנו באמצעות האינטרנט – נכניס את הכתובת של השרת, התיקיה והעמוד לדפדפן ונראה אם אנו רואים את העמוד:

אם אתם מקבלים שגיאה שהדף לא נמצא, עליכם לבדוק את הכתובת שאליה העליתם.
אם הדף לא נראה טוב – יש לבצע תיקון ב-HTML על מנת שהוא יראה היטב (בשביל זה צריך מישהו שיודע HTML).
חלק שלישי: יצירת האפליקציה בפייסבוק
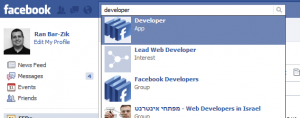
נכנס לאפליקצית המפתחים של פייסבוק באמצעות הקלדת developer app במסך החיפוש:

אם אתם לא רשומים לאפליקצית המפתחים, תצטרכו להרשם.
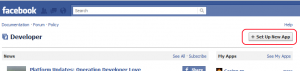
לאחר הכניסה לאפליקציה, נלחץ על כפתור Set Up New App:

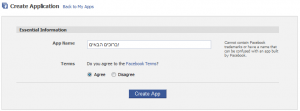
נכניס את שם האפליקציה ואת העובדה שאנו מסכימים לכל תנאי.

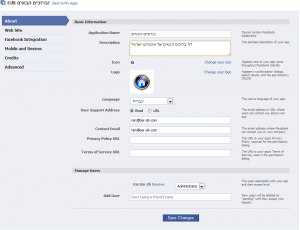
יופיע בפנינו דף מילוי פרטים שאותו נמלא ככל הניתן, הפרטים האלו מוצגים בפומבי ולפיכך שווה למלא אותם כמו שצריך – במיוחד התמונה והאייקון!

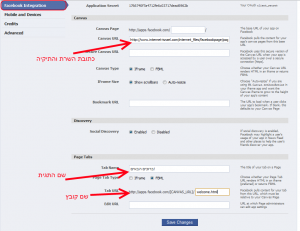
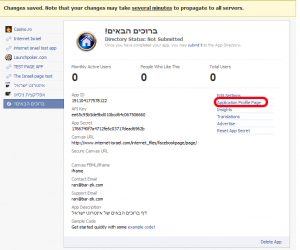
זה השלב המסובך ביותר, עלינו למלא כמה פרטים: ראשית את פרטי התיקיה שבה הצבנו את קובץ ה-HTML שלנו. כאשר הפרטים מופיעים כ-URL מלא. שנית את שם קובץ ה-HTML שיצרנו ושלישית את שם הלשונית. שימו לב היטב לדוגמא:

אחרי כן נשמור את השינויים. אחרי השמירה אנו מגיעים לדף האפליקציה, אנו נלחץ על Application Profile page:

חלק רביעי: הוספת האפליקציה לדף
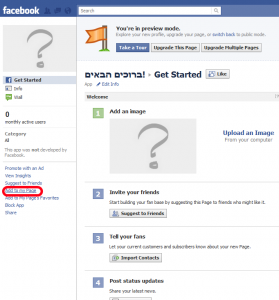
אחרי שהגענו לדף האפליקציה, אנו נבחר ב-Add To My Page:

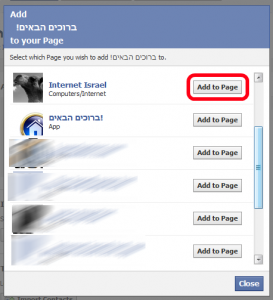
כעת עלינו לבחור את העמוד, במקרה שלי אני בוחר את אינטרנט ישראל.

זהו! הלשונית מופיעה בדף! זה הזמן לבדוק שהכל תקין. במידה ויש תקלה כלשהי – סביר מאד שלא הזנתם את מיקום התיקיה ושם הקובץ (שלב 16).
ניתן לסדר את מיקומי הלשוניות השונות באמצעות Edit: