אחת מהדרכים הפשוטות יותר לעבוד עם Babel היא באמצעות ה-node.js CLI. לא צריך לה��הל, גם אם אתם לא מתכנתי node.js אלא רק משתמשים בו לפרונט אנד זו עדיין אחת הדרכים הנוחות לעבוד איתו כמו ילדים גדולים. אין צורך בידע מקדים ב-node ואני אסביר מעט על התהליך. מי שיותר בקיא ב-node מוזמן לגלול מטה עד לכותרת 'התקנת המודול'. מי שלא מכיר node ומפחד ממנו – תשארו איתי.
כל הנודניקים שיודעים node כבר הלכו? יופי. עכשיו אני יכול לספר לכם את האמת. האמת היא ש-node זה ג'אווהסקריפט שיכול לרוץ במערכת ההפעלה שלכם (כן כן) ולעשות מגוון עצום של משימות. למשל לקחת תמונות ולעשות להם אופטימיזציה, לקחת קבצי SASS ולהמיר אותם ל-CSS או לדחוס קבצי JS. הכל. אחד מהדברים שהוא עושה ממש טוב זה להפעיל את Babel ולהמיר קבצי ES6 ל-ES5.
אפשר להתקין node על חלונות, מק או על לינוקס. לא ממש צריך להתאמץ פה. ניגשים לאתר של node ומתקינים את הגרסה שמתאימה לכם. זה הכל. אם ההתקנה עברה בשלום, תפתחו את הקונסולה/cmd שלכם ותקלידו node -v. יש מספר? מעולה. יש לכם node על מערכת ההפעלה. עכשיו אפשר להפעיל כל דבר של node. איך מפעילים? תלוי במודול.
אם זה מעניין אתכם קצת יותר ויש לכם שעה או שעתיים, אני ממליץ. לעבור על המדריך שלי ל-node, לפחות הפרקים הראשונים.
התקנת המודול
בואו וניפתח תיקיה כלשהי. למשל babelProject, זו התיקיה הראשית של הפרויקט שלנו. ניצור שם package.json על ידי הקלדה של הפקודה
npm init
למי שלא יודע, package.json הוא קובץ שבו משתמשים באופן כבד ב-node ויש בו את כל הוראות ההתקנה/הפעלה של המודולים השונים של node שמשתמשים בהם בפרויקט. גם אם זה לא פרויקט של node אבל הוא משתמש במשהו של node', אנחנו חייבים package.json.
ניצור שם תיקית src שבה יש קובץ index.js שבו יש משהו בסגנון הזה:
let customer = { name: "Moshe" },
message = `Hello ${customer.name}`;
console.log(message); //Hello Moshe
הקובץ הזה הוא קובץ האפליקציה שלנו. זה יכול להיות קובץ JS שעומד בפני עצמו או קובץ JS שמופיע ב-SRC של איזה דף HTML. זה לא משנה, קובץ ג'אווהסקריפט הוא קובץ ג'אווהסקריפט והקוד שלעיל לא יעבוד באינטרנט אקספלורר 11 אם הוא חלק מהפרונט אנד שלי או לחלופין לא יעבוד ב-node 0.1.2 אם הוא חלק מהבק אנד שלי. אני רוצה שהוא יעבוד. בדיוק בשביל זה, כפי שהסברתי במאמר הקודם, יש לנו Babel.
אני אגש לאתר של Babel ואגש ל-Setup. שם אני נדרש לבחור בגרסה שאותה אני רוצה. במקרה הזה CLI שזה ראשי תבות של Command Line Interface ובעברית פשוטה הכוונה היא למשהו שאפשר להריץ משורת הפקודה – חלונות או לינוקס/מק. ברגע שנבחר את ה-CLI, נגיע למקום שבו יש הוראות התקנה. אנחנו יכולים לעקוב אחריהן אבל אני אסביר אותן גם פה.
על מנת להתקין את Babel CLI, אנחנו צריכים להתקין את המודול מקומית בפרויקט שלנו. חוזרים לתיקיה הראשית של babelProject וכותבים:
npm install --save-dev babel-cli babel-preset-es2015
זה עושה שני דברים – מתקין את הקבצים של המודול babel-cli והתוסף של babel ששמו הוא babel-preset-es2015. ומכניס הוראות להתקנת המודולים ל-package.json. אני ארחיב על התוסף בשלב יותר מאוחר.
עכשיו אפשר להתחיל לעבוד, נקליד בקונסולה/CMD את הדבר הבא:
./node_modules/.bin/babel src -d lib –presets es2015
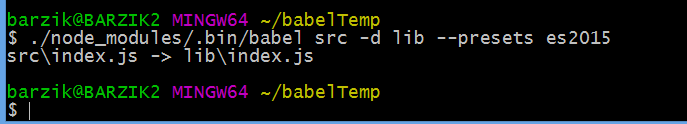
אחרי רגע או שניים, נראה את הדבר הבא:
אם נסתכל על התיקיה, אנו נראה שיש לנו תיקיה בשם lib ושם יש קובץ בשם index.js. הקובץ מכיל את הגרסה של ה-ES5 לקוד ה-ES6 שכתבנו!
"use strict";
var customer = { name: "Moshe" },
message = "Hello " + customer.name;
console.log(message); //Hello Moshe
מה הלך פה? בואו נסתכל על שורת הקסם שכתבנו ונפרק אותה:
./node_modules/.bin/babel src -d lib –presets es2015
החלק המודגש הוא בעצם הפניה למודול של ה-Babel CLI כמו לכתוב c:\somedirectory\somefile.exe. בקריאה הזו אני מפעיל את המודול של Babel.
./node_modules/.bin/babel src -d lib –presets es2015
ה-src זה שם התיקיה שבה נמצאים קבצי המקור שלי. במקרה הזה src שאותו יצרנו קודם והכנסנו לתוכו את קובץ ה-index.js.
./node_modules/.bin/babel src -d lib –presets es2015
המינוס d משמעותו תשפוך את כל הקבצים לספריה הבאה. במקרה הזה lib, הייתי יכול לכתוב שם כל שם של תיקיה, Babel היה יוצר אותה.
./node_modules/.bin/babel src -d lib –presets es2015
זה החלק החשוב, פה אני משתמש בפלאגין שאומר – הקוד הזה הוא ES2015 – כלומר – ES6 (למי שלא יודע – ES2015 זה השם הנוסף של ECMAScript 6).
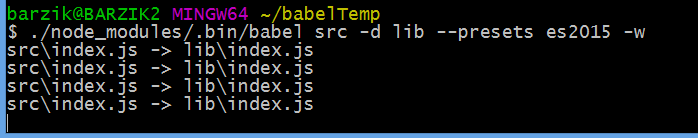
אפשר גם לכתוב w- כדי לגרום ל-Babel להאזין לקובץ שיש ב-src ולשנות את הקובץ שיש ב-lib בכל שינוי. אם נעשה w-, נראה שהתהליך לא מסתיים ובכל שינוי של קובץ המקור, Babel CLI ידווח על ההפעלה.

זו כמובן רק שיטה אחת להשתמש ב-Babel ואפשר לשלב אותו בתהליכי בילד קצת יותר מורכבים. אבל זה בסיס שאפשר להתחיל ממנו. במאמר הבא נדבר קצת יותר על sourcemap.









2 תגובות
המרת sass ל css נעשית עם רובי. גם אם קראת לו דרך node…
יש את https://www.npmjs.com/package/node-sass