אז כפי שאתם יודעים (או לא) התקן החדש של ES2018 מכיל כמה וכמה פיצ'רים חדשים הנוגעים ל-regular expression או בשמם העברי – ביטויים רגולריים. משתמשים בביטויים רגולריים המון בג'אווהסקריפט. במיוחד ב-node אבל לא רק והתקן החדש מכיל לא מעט עזרים. הפיצ'ר החדש הוא אחד הפיצ'רים החזקים ואני מאמין שנראה אותו המון.
אבל קודם כל – על קבוצות! נניח ואני מקבל טקסט שהוא שם. למשל Ran Bar Zik או Moshe Cohen. איך אני מחלץ את השם הפרטי ואת שם המשפחה? מאוד פשוט – הטקסט הראשון עד הרווח הוא השם הפרטי והטקסט השני מהרווח הוא שם המשפחה. איך אני בעצם אומר לביטוי הרגולרי – תשמע מר חבוב, אני רוצה את החלק הראשון שהוא כל האותיות מההתחלה עד הרווח הראשון והחלק השני הוא כל האותיות מהרווח הראשון עד הסוף. זה קל מאוד באמצעות קבוצות בביטויים רגולריים. הנה הדוגמה?
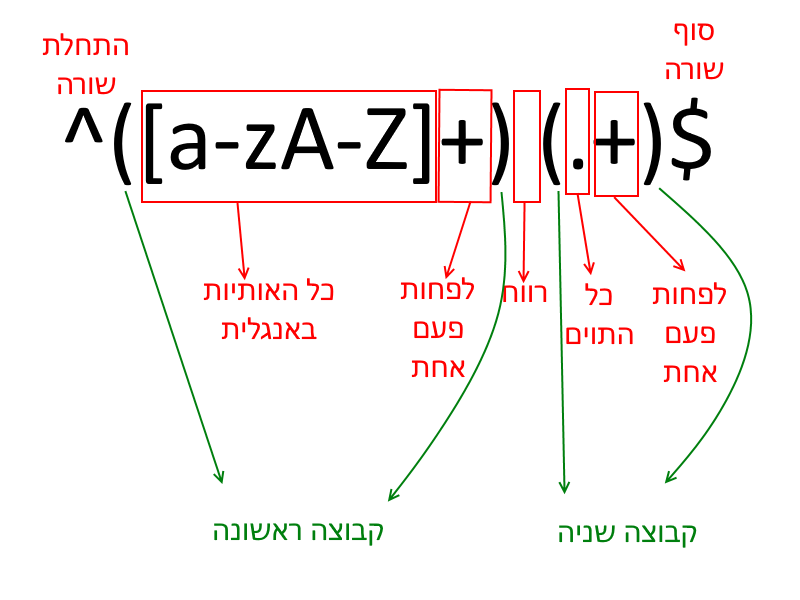
^([a-zA-Z]+) (.+)$
רגע רגע, אל תתעלפו לי. זה יותר פשוט ממה שזה נראה. אנחנו מתחילים עם התו '^' שהוא התחלת השורה ואז הביטוי '[a-zA-Z]' שאומר כל האותיות באנגלית. ואחרי זה? + שאומר אות אחת או יותר. רווח זה רווח ואז '.' שאומרת בעצם כל תו שהוא (הרי בשם משפחה יכול להיות רווח, מקף, גרש והרבה ג'אנק אחר) והסמן '+' שאומר אחד או יותר ואז הסימן '$' שאומר סוף השורה. הסוגריים? פשוט מסמן קבוצות.
עדיין מסובך? שימו לב:

מה שחשוב הוא הקבוצות. איך אני מחלץ אותן עם ג'אווהסקריפט? עד היום זה היה ככה:
const name = 'Ran Bar-Zik';
const matchObj = /^([a-zA-Z]+) (.+)$/.exec(name);
const firstName = matchObj[1]; // Ran
const lastName = matchObj[2]; // Bar-Zik
console.log(matchObj)
כלומר עם מתודת exec הייתי ש��לך את הביטו הרגולרי ואז ממנו הייתי מוציא את הקבוצות. שזה נראה קצת כמו וודו והקוד לא מאוד קריא. זה היה המצב עד עכשיו. אבל עכשיו אני יכול לכנות את הקבוצות שלי ב… שם!
איך זה עובד? הכי קל בעולם – באמצעות
?
שאני מכניס לביטוי הרגולרי אני מכנה את הקבוצה שלי בשם. איך אני מוציא אותו? ובכן באמצעות שימוש בתכונת groups שיש ל-match.
הנה הדוגמה שתעשה לכם סדר:
const name = 'Ran Bar-Zik';
const matchObj = /^(?[a-zA-Z]+) (?.+)$/.exec(name);
const firstName = matchObj.groups.firstName; // Ran
console.log(firstName);
const lastName = matchObj.groups.lastName; // Bar-Zik
console.log(lastName);
נכון נהדר? אם הקבוצה לא קיימת, אני אקבל undefined, שזה טוב לענייני דיבאגינג. הרבה יותר קל להבין משהו כמו matchObj.groups.lastName מאשר [matchObj[2, לא?






4 תגובות
פיצ'ר חלש שרק מראה כמה השפה עדיין לא בשלה לגמרי.
עוד כמה שנים.
שנה שעברה כשהכניסו await
זה היה שינוי גדול
יש אפשרות להשתמש בזה גם עם html pattern?
לטעמי עדיף לחסוך את הA-Z פעמיים ופשוט להוסיף flag של insensitive. 🙂
מעולה! לא משנה כמה פעמים קראתי על regular expressions תמיד זה נראה מסובך.
ההסבר שלך היה מפורט וממצה והפיצ׳ר של הקבוצות הוא תוספת טובה.
שמרתי כ-בוקמארק 🙂