בעוונותי אני איש לינוקס. כיוון שיש לי רקע ב-PHP, התרגלתי לעבוד על לינוקס (דביאן בכלל ואובונטו בפרט). המערכת הזו לטעמי יותר יציבה ויותר נעימה מחלונות. ברבות הימים, השימוש במקים התרחב בקרב קהילת המפתחים והעבודה במק היתה דומה גם היא לעבודה על לינוקס. כך שבמשך שנים התרגלתי להסביר במדריכים שלי על לינוקס/מק בלבד ולהתעלם, בבוז מופגן פחות או יותר ממשתמשי מערכת ההפעלה חלונות.
א-מ-מ-ה, כשהתחלתי להשתמש ב-node.js, גיליתי לתדהמתי/זוועתי שיש אנשים שמריצים את node.js גם בחלונות. ככל שהתמיכה ב-node השתפרה יותר ויותר, כך מתכנתי node שמשתמשים בחלונות הפכו להיות נפוצים יותר ויותר. בשנה האחרונה, במיוחד במדריכי ה-node שאני כותב, אני כן משתדל להריץ דברים על חלונות ולהתייחס לחלונות. הודות לעבודה של מיקרוסופט, העבודה על אפליקציות node מאוד מאוד זהה לעבודה על לינוקס. בלינוקס עובדים על הקונסולה ואילו בחלונות עובדים על cmd או על git bash או אפילו powershell.
אבל לינוקס וחלונות לא זהות במאה אחוז ולעיתים יש הבדל משמעותי בין השתיים – במיוחד במודולים ספציפיים. תמיד אפשר להתעלם מזה ולעשות deployment רק על לינוקס. זה מה שקורה במוצר שלי ב-HPE. אנחנו יכולים לפתח על לינוקס או על חלונות, אבל המערכת עצמה רצה על לינוקס. אבל לא כל מוצר הוא מוצר שאנחנו יכולים להכתיב היכן הוא ירוץ. יש מוצרים שהם מוצרי קצה שהמשתמש יכול להריץ אותם בכל פלטפורמה שהיא. כך למשל ה-slackbot שבניתי לא מזמן. באופן עקרוני, הוא יכול לרוץ על סביבת לינוקס ו/או על סביבת חלונות.
במאמרים הקודמים דיברתי על תהליך CI עם מוצר שנקרא TravisCI. מדובר במוצר שמתקין את המוצר, מריץ משימות שונות (כתבתי באופן מפורש על בדיקות אוטומטיות וניתוח סטטי של קוד) ואם הכל תקין הוא נותן חיווי חיובי. מאוד מקובל להשתמש בו יחד עם github על מנת לוודא שכל ה-pull request למוצר עוברים את תהליך ה-CI כמו שצריך. הבעיה היא ש-TravisCI בודק אך ורק על לינוקס. איך אני בודק על סביבת חלונות?
בדיוק בשביל זה יש שירות שנקרא AppVeyor – שזה כלי CI המיועד לרוץ בסביבת חלונות. הכלי הזה מיועד לאפליקציות דוט נט, אבל אפשר וצריך להשתמש בו גם על מוצרי node.js ובמיוחד כאלו שאמורים לרוץ על חלונות. אם הבדיקות עוברות בסביבת חלונות, אז סימן שהמוצר יעבוד גם בחלונות בלי בעיה. כמובן בהתחשב בעובדה שכתבתם בדיקות כמו שצריך.
העבודה עם AppVeyor היא קלה ונעימה. אפשר לחבר אותו בקלות להמון כלים שיש בשוק ובראשם גיטהאב. הוא חינמי למוצרי קוד פתוח. במוצרים שאמורים לעבוד גם בחלונות וגם בלינוקס, אני מקשר את המוצר גם אליו וגם ל-TravisCI.
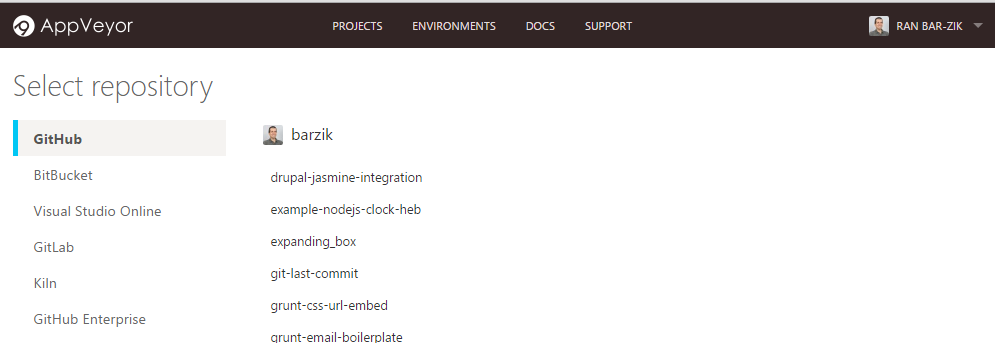
אז איך מתחילים לעבוד איתו? הדבר הראשון שעושים זה להתחבר לAppVeyor עם פרופיל הגיטהאב שלכם ואז לבחור את הפרויקט שלכם.

אחרי זה, כל מה שנותר לעשות זה ליצור קובץ yaml ששמו הוא appveyor.yml ובו יש הנחיות איך להתקין ולהריץ את המוצר שלכם. הקובץ אמור להיות ב-root של הפרויקט והוא נראה ככה:
# Test against this version of Node.js environment: nodejs_version: "6" # Install scripts. (runs after repo cloning) install: # Get the latest stable version of Node.js or io.js - ps: Install-Product node $env:nodejs_version - npm install -g eslint # install modules - npm install # Post-install test scripts. test_script: # Output useful info for debugging. - node --version - npm --version # run tests - npm test - npm run eslint # Don't actually build. build: off
זה קובץ אמיתי, אפשר לראות שאני מתקין כאן גם את node וגם ��ת eslint באופן גלובלי. אחרי ההתקנה אני מריץ בבדיקות את npm test ואת npm run eslint, אבל זה יכולה להיות כל בדיקה. אם אתם משתמשים ב-grunt או ב-gulp כדי להריץ את הבדיקות שלכם, אתם יכולים פשוט לכתוב gulp test – רק חשוב לוודא להתקין אותם קודם גלובלית.
מאוד חשוב באפליקציות node.js לעשות build:off.
יש עוד דברים שאפשר לבדוק, כמו למשל על חלונות 64 ביט ו-32 ביט על או על גרסאות שונות של node. את כל הפרטים איך כותבים את קובץ ה-yaml על מנת לעשות את זה, אפשר למצוא בדוקומנטציה של appveyor.yml.
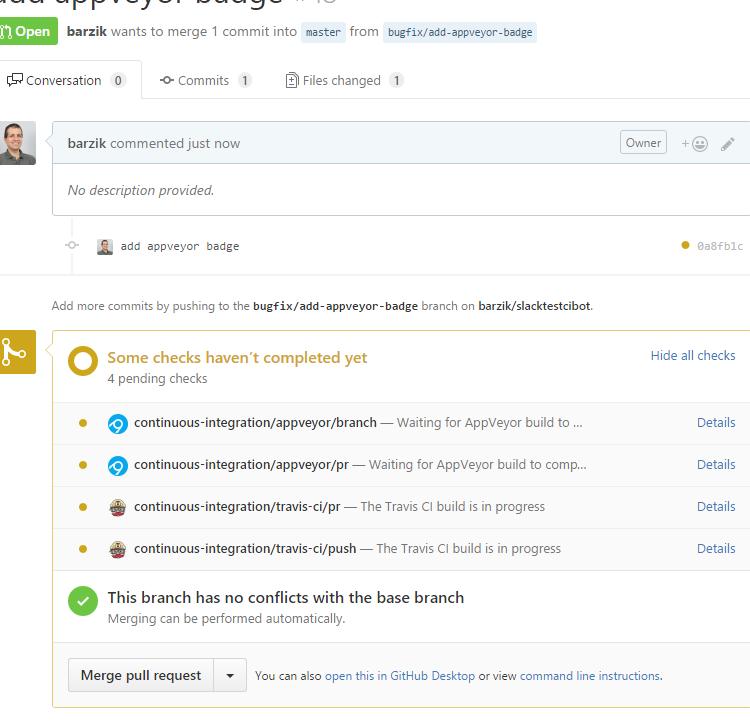
מהרגע הזה, כל pull request יריץ את הבדיקות שיש שם. כשלון בבדיקות יוצג באופן ברור.
וזהו, אני יודע שהמוצר שלי נבדק גם על חלונות בהתאם לצרכי המוצר. כאמור, קצת overkill אם אתם יודעים שהמוצר שלכם ירוץ אך ורק בלינוקס. אבל אם המוצר שלכם אמור לרוץ במגוון של פלטפורמות, זה פתרון נהדר.