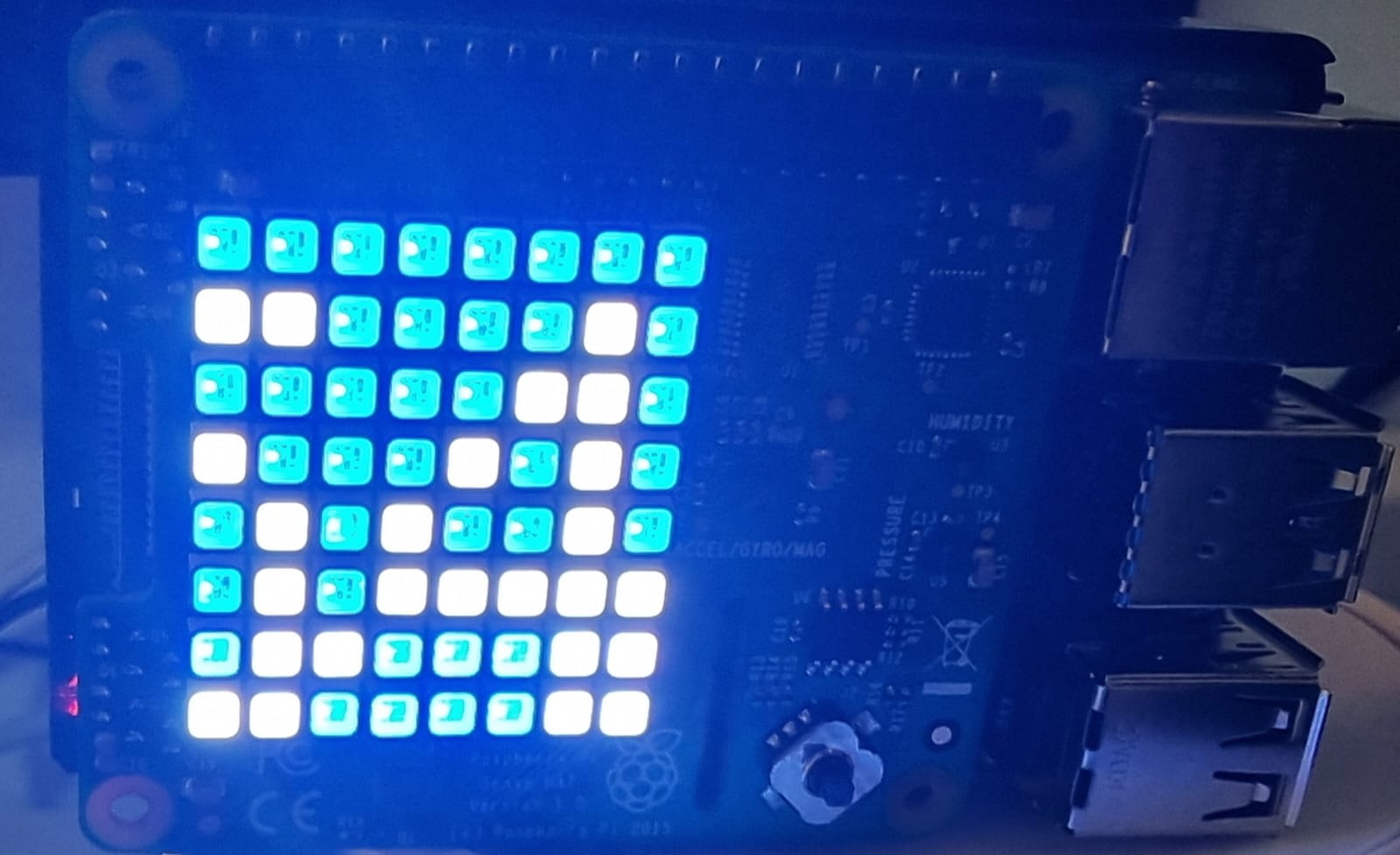
במאמר הקודם הסברנו על התקנה של Node-RED ועבודה פשוטה איתו. עכשיו הגיע הזמן לקחת את כל הידע מהמאמרים הקודמים – GPIO, אלקטרוניקה, Node-RED ובכלל על רספברי פיי ולהתחיל להרכיב איתו פרויקטים מורכבים מעט יותר. כמו למשל מד טמפרטורה משלנו שמציג את הטמפרטורה של המכשיר על מסך LED קטן והכל עם רספברי פיי.
המרכיבים:
רספברי פיי שיש עליו Node-RED
Raspberry Pi Sense HAT – הרחבה לרספברי פיי שעולה פחות מ-40 דולר כולל משלוח באמזון. ניתן להמיר את ההרחבה בחיישן טמפרטורה ובמנורות LED.
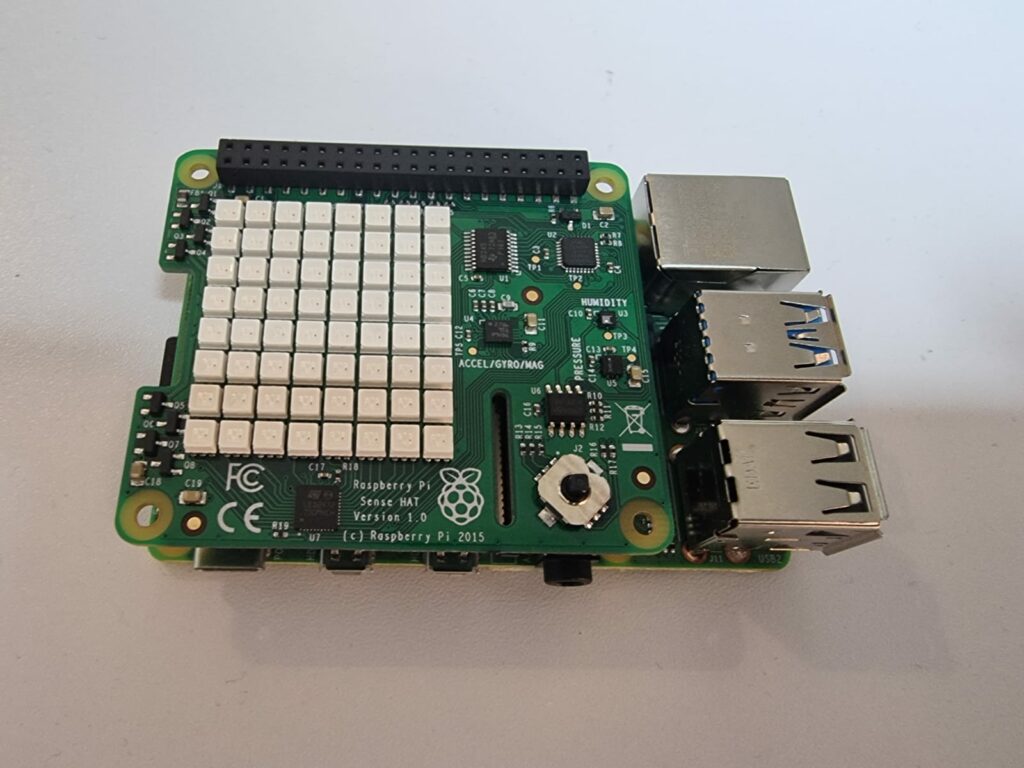
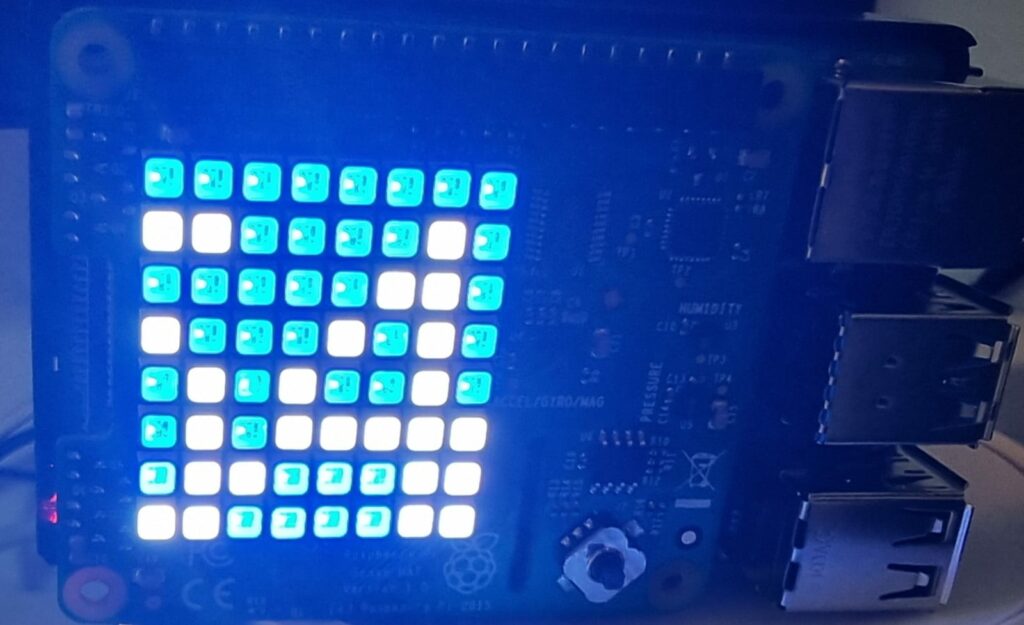
נחבר את ה-Sense HAT לרספברי פיי. כשאנו קונים את ה-Sense HAT הוא נראה כך:

קוראים לו HAT כי הוא רוכב על ה-bus של הרספברי פיי. הנה הם אחד ליד השני:

ופשוט ללא כלים מחברים את הפינים אל החורים של ה-Hat, כך שה"כובע" רוכב על הרספברי פיי.

וזהו. מהרגע הזה הכל מוכן לפעולה. אם התקנתם את RaspberryOS, כל הדרייברים כבר מותקנים והכל מוכן.
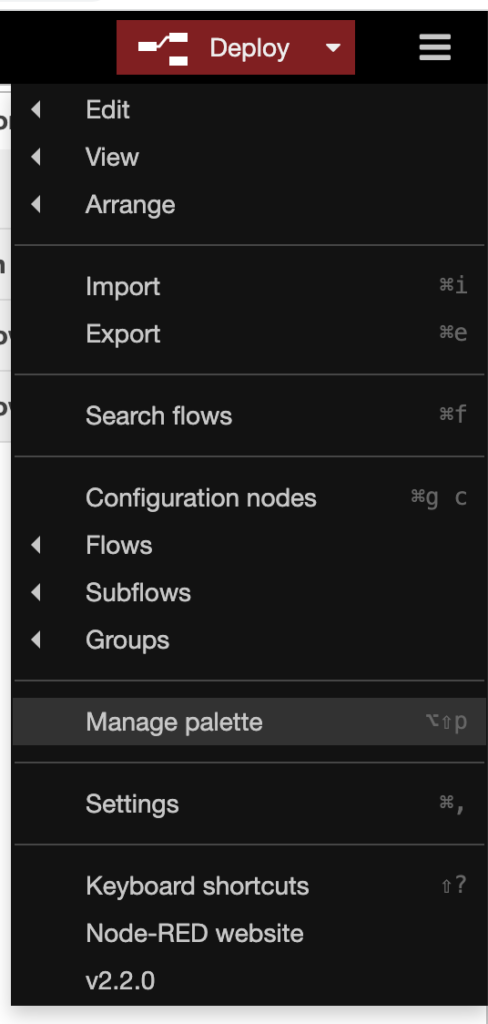
כדי להשתמש ב-HAT בסביבת Node-RED נצטרך להתקין מודול שנקרא node-red-node-pi-sense-hat. את המודול אפשר להתקין דרך ה-CLI כמו כל מודול של Node.js או ישירות דרך ה-Node-RED – לוחצים על תפריט ההמבורגר ואז על Manage Palette.

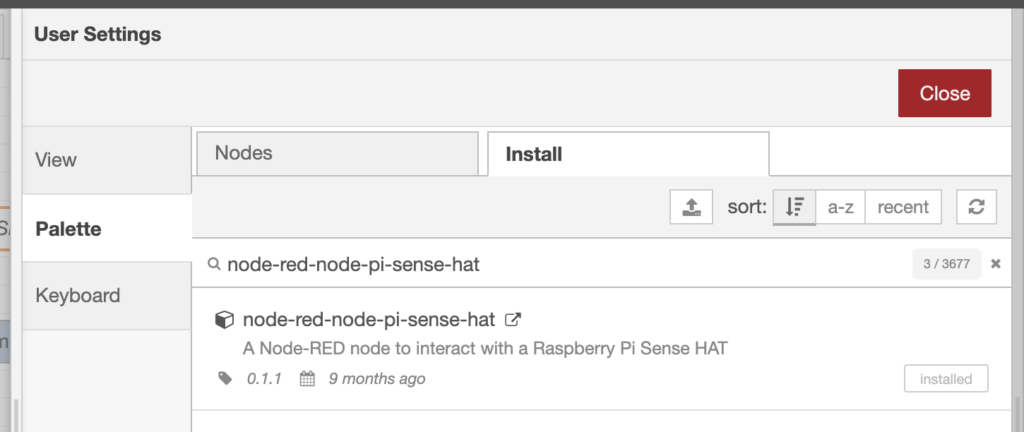
אחרי כן בוחרים בהתקנה של מודולים ומקלידים את שם המודול. במקרה שלנו node-red-node-pi-sense-hat. כדאי מאוד להציץ בדוקומנטציה שלו.

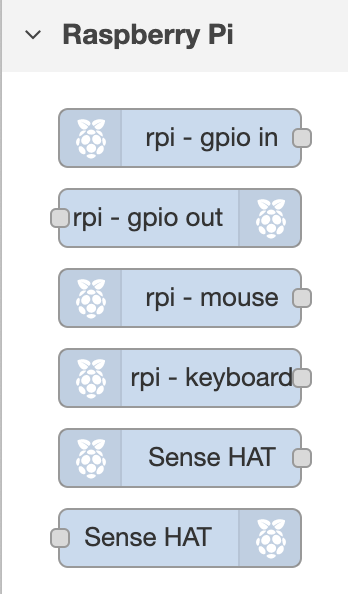
ומהרגע הזה יש לנו שני Node חדשים ב-Node-RED של Sense-HAT:

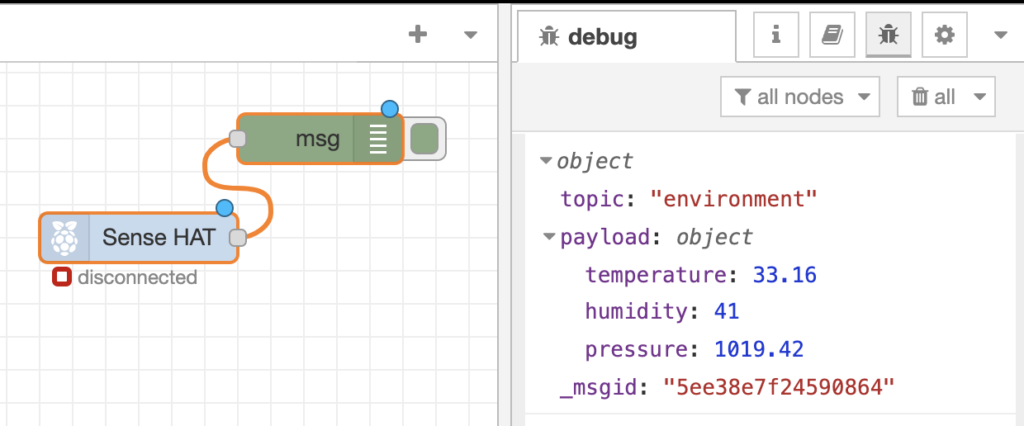
אחד הוא לאינפוט, קלט – שב-Sense HAT הוא סביבתי (טמפרטורה, לחץ ברומטרי, לחות) אבל יש גם ג'ויסטיק וגם מד תאוצה, גובה ומצפן. והשני הוא לפלט. אפשר לראות לפי כיווני הנקודות האפורות. ב-Node-RED יש לנו זרימה של המידע משמאל לימין. אני רוצה את הקלט ראשית כל, כדי להבין מה יוצא לי ממנו, אני אחבר אליו Debug Node, שמדפיס בקונסולה של Node-RED את הפלט:

המידע העובר בין ה-Node נקרא הודעה או msg. שזה בעצם אובייקט ג'אווהסקריפט לכל דבר. אפשר לראות את האובייקט שמתקבל באמצעות הדיבאגר. הוא נראה כך:
{"topic":"environment","payload":{"temperature":33.16,"humidity":41,"pressure":1019.42},"_msgid":"5ee38e7f24590864"}בדוקומנטציה שלו כתוב איך אנו יכולים לשדר פלט למסך ה-LED. לשלוח הודעה עם:
msg.color – הצבע של הטקסט
msg.background – הרקע של הטקסט
msg.speed – המהי��ות של הטקסט מ-1 עד 5.
כאשר ה-msg.payload זה הטקסט שמודפס על המסך.
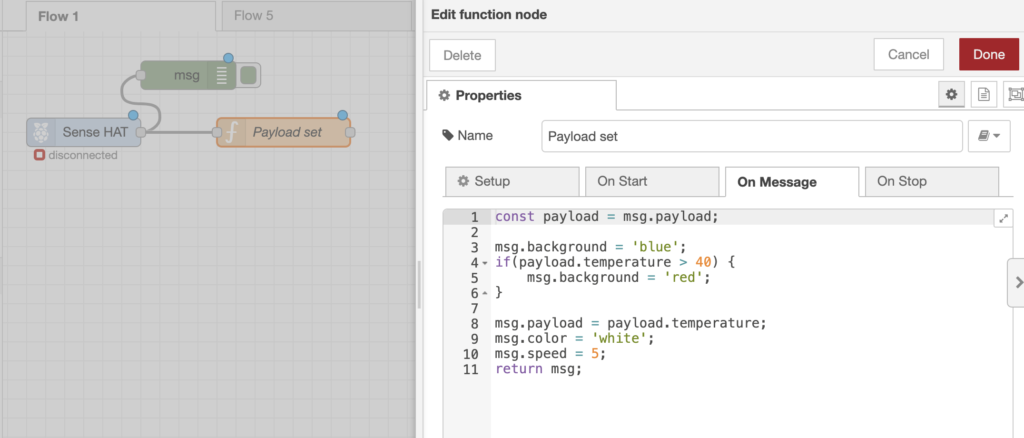
אז אני צריך להמיר את ה-msg שאני מקבל ל-msg שאני רוצה לשלוח. בדיוק בשביל זה יש לי Node מסוג פונקציה:

הפונקציה כתובה בג'אווהסקריפט:
const payload = msg.payload;
msg.background = 'blue';
if(payload.temperature > 40) {
msg.background = 'red';
}
msg.payload = payload.temperature;
msg.color = 'white';
msg.speed = 5;
return msg;הי די פשוטה ואין יותר מדי מה להסביר פה. יש קלט שהוא ה-msg ויש פלט שאני מכין אותו.
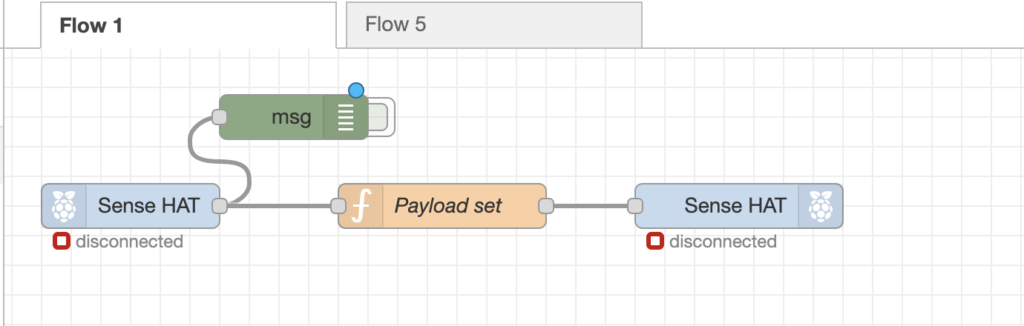
כל מה שנותר לי לעשות זה לחבר את הפלט של Sense HAT:

ו… זהו! ברגע שאני מחבר ועושה דיפלוי הכל מתחיל לעבוד! וזה משוגע לגמרי!
כולם מדברים על שלום/ אף אחד לא מדבר על פלט.
— Ran Bar-Zik (@barzik) January 27, 2022
לאחד זה גן עדן, לשני גיהנום/ כמה אצבעות במקלדת?
הקיצר, שעשועי עם Node-RED שמקבל קריאות טמפרטורה ממקורות שונים ומציג אותם על מטריצת LED. אם הטמפרטורה עוברת את הארבעים מעלות יש צבע אדום וסירנה. שימושי גם לחולי קורונה.
אני כל כך מצטער. pic.twitter.com/K0dItTc8mw

ואם אתם רוצים – הנה הייצוא שלי:
[
{
"id": "f0f128b275808140",
"type": "tab",
"label": "Flow 1",
"disabled": false,
"info": "",
"env": []
},
{
"id": "d20dddc78edd142b",
"type": "rpi-sensehat in",
"z": "f0f128b275808140",
"name": "",
"motion": false,
"env": true,
"stick": false,
"x": 360,
"y": 440,
"wires": [
[
"f7c5f2fed85190aa",
"7c0c21b8910c0a2f"
]
]
},
{
"id": "7c0c21b8910c0a2f",
"type": "function",
"z": "f0f128b275808140",
"name": "Payload set",
"func": "const payload = msg.payload;\n\nmsg.background = 'blue'; \nif(payload.temperature > 40) {\n msg.background = 'red';\n}\n\nmsg.payload = payload.temperature;\nmsg.color = 'white';\nmsg.speed = 5;\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 570,
"y": 440,
"wires": [
[
"518491c210afec3c"
]
]
},
{
"id": "518491c210afec3c",
"type": "rpi-sensehat out",
"z": "f0f128b275808140",
"name": "",
"x": 770,
"y": 440,
"wires": []
},
{
"id": "f7c5f2fed85190aa",
"type": "debug",
"z": "f0f128b275808140",
"name": "",
"active": false,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "true",
"targetType": "full",
"statusVal": "",
"statusType": "auto",
"x": 470,
"y": 380,
"wires": []
}
]וכמובן שזה רק פתח לשעשועים רבים מאוד. כמו למשל הפעלת סירנה אם הטמפרטורה עוברת גבול מסוים (זוכרים את הפוסט על חיבור רמקול?). ובאמצעות Node-RED אפשר גם להנות מפלטפורמת no code וגם להנגיש אותה לילדים. אפשר גם לצייר עם ה-LEDS השונים – כמו למשל יצירת גרפים למוניטור אינטרנט. ועל כך אפרט בפוסט אחר.