REST הם ראשי תיבות של Representational State Transfer – מדובר בעצם בארכיטקטורה שמתארת אופן התחברות לשירותי רשת. נשמע מסובך? זה ממש לא מסובך. במילים אחרות, REST מגדיר לכל קליינט (למשל JavaScript שרץ בדפדפן) דרך לתקשר עם שרת. אם למשל יש לי שרת שיש לו את נתוני הבורסה ואני רוצה ליצור וידג'ט מבוסס ג'אווהסקריפט שמתקשר איתו, אני אעבוד עם REST.
REST הוא לא פרוטוקול (כמו SOAP) אלא יותר קונבנציה שבה אנחנו משתמשים. הבקשות הן בקשות HTTP רגילות לחלוטין שאותן אנו מכירים ויכולים לשחזר אותן בקלות עם הדפדפן. כשאנו יוצרים שירות שממלא אחר הקונבנציות של REST אנחנו יוצרים שירות RESTful בעצם.
אז בואו ונתחיל, הדרך הטובה ביותר היא עם דוגמה. יש לא מעט שירותי REST שמציגים דוגמאות ואני אשתמש ב-http://jsonplaceholder.typicode.com שמציע שירות REST פיקטיבי. על מנת לבצע קריאה לדוגמה, נכנס אל הקישור הזה:
http://jsonplaceholder.typicode.com/posts
ממש להכנס, עם הדפדפן. ברכותיי! ביצעתם קריאת REST!
אחרי שנכנסים, אם הכל תקין, אנחנו נראה פתשגן כזה:
[
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
},
{
"userId": 1,
"id": 2,
"title": "qui est esse",
"body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"
},
{
"userId": 1,
"id": 3,
"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut",
"body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"
}
....
]
מה זה הדבר הזה? זה JSON – מי שלא מכיר את JSON יכול לקרוא את החלק הראשון של המאמר שלי על JSON שנכתב אי אז בשנת 2010. מדובר בפורמט ג'אווהסקריפטי להעברת נתונים והוא די קל לקריאה. כאן אנו רואים שמדובר במערך של אובייקטים שבמקרה הזה מייצגים פוסטים. לכל פוסט יש את ה-userId של מי שכתב אותו, id שלו, title של הכותרת של הפוסט וה-body.
אני יכול לבצע קריאה אל http://jsonplaceholder.typicode.com/posts בשרת שלי, לקבל את ה-JSON, לעשות מניפולציה עם הנתונים ואז להציג אותם באתר שלי. לחלופין, אני יכול ליצור וידג'ט JS שיוצר את הקריאה ומקבל את הנתונים, לעשות מניפולציה עם JavaScript ולהציג אותם.
RESTful זה אומר לעבוד לפי קונבנציות ולעבוד לפי URLים. מה לפי דעתכם אני אקבל אם אני אפתח את הקישור: http://jsonplaceholder.typicode.com/posts/1 ? התשובה היא כמובן רק את פרטי הפוסט שה-id שלו הוא 1.
כלומר, הקונבנציה של RESTful היא פשוטה למדי: http://myurl.com/ENTITY ואם אני רוצה ENTITY עם ID ספציפי אז זה http://myurl.com/ENTITY/ID.
ENTITY יכול להיות posts או יכול להיות דברים אחרים – למשל users. אם אני אכנס אל: http://jsonplaceholder.typicode.com/users אני אקבל JSON של כל המשתמשים. אם אני רוצה רק משתמש עם ID מסוים, אני יכול לשלוח בקשה אל: http://jsonplaceholder.typicode.com/users/1.
עכשיו אתם בעצם יודעים מה זה REST ואפילו ראיתם דוגמאות של קריאה מ-REST. לא חייבים תוכנה מיוחדת וזה עובד בדיוק כמו אתר אינטרנט. אני מקווה שאתם זוכרים שאם אתם בונים וידג'ט ג'אווהסקריפטי שמבצע קריאה לשירות REST בדומיין שהוא לא שלכם, אתם צריכים להשתמש ב-CORS. זה לא מאוד מסובך אלא רק דרך פשוטה, מודרנית ובטוחה לאפשר בקשות AJAX בין שני דומיינים שונים. אם מדובר בשירות RESTful ותיק וידוע, סביר להניח שהוא מאפשר את זה כבר.
אם יש לי שירות RESTful שמממש רק קריאה והוא לא מאובטח, פה העבודה הקשה נגמרת. אבל מה קורה אני רוצה לאפשר פעולות נוספות? קודם כל אני צריך הרשאה. טוב, במקרה הזה אין בעיה. מדובר בפרוטוקול HTTP, הוא יכול להכיל עוגיות כמו כל קריאה. אם המשתמש עבר אותנטיקציה בשרת שיש בו את השירות, יהיו לו את העוגיות המתאימות. בגלל זה RESTful הוא שירות כל כך נפוץ – כי ממש קל להשתמש בו.
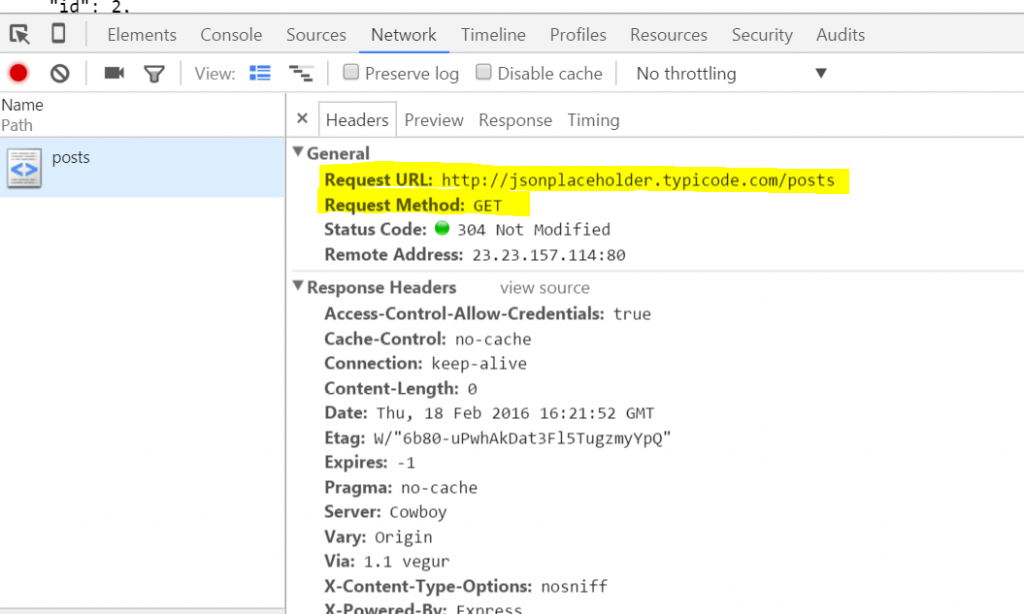
רגע רגע – ומה אם אני רוצה לבצע פעולות מעבר לקריאה? כמו למשל יצירה של פוסט חדש? גם זה קל – באמצעות העברה של מתודה בבקשה ו-payload מתאים. נשמע ג'יבריש? יכול להיות, אבל אתם עושים את זה כבר עכשיו. איך? בפרוטוקול HTTP מוגדרת גם מתודה שאנחנו צריכים להעביר בכל בקשה. אם אנחנו נכנסים לדף מסוים, כמו שנכנסנו אל http://jsonplaceholder.typicode.com/posts אנחנו בעצם מעבירים באופן אוטומטי את מתודת GET. לא מאמינים? תפתחו את כלי המפתחים (של כרום או של כל דפדפן אחר), תכנסו ל-network ותסתכלו על הבקשה של דף כלשהו, כל דף. אפילו הדף הזה. תראו שיש שם את מתודת GET:
כל בקשה של מידע זה GET. אבל בדיוק כמו שאנחנו שולחים GET, אנחנו יכולים לשלוח מתודות אחרות. מן הסתם אנחנו לא עושים את זה בדפי אינטרנט רגילים שאנחנו גולשים אליהם באמצעות הדפדפן, כי דפים של אתרים אנחנו תמיד רוצים לקבל. אבל אנחנו יכולים לשלוח מתודות אחרות לכל כתובת שאנחנו רוצים. את זה לא עושים עם דפדפן אלא עם כלי שנקרא REST client. יש לא מעט כלים כאלו, אבל אני הכי אוהב להשתמש ב-Advanced REST Client שהוא תוסף שמתחבר לכרום. ההתקנה שלו היא מאוד פשוטה וקלה (כמו כל תוסף של כרום). אם נתקין אותו נראה שאנחנו יכולים לשלוח בקשות עם METHOD שונה ל-URL.
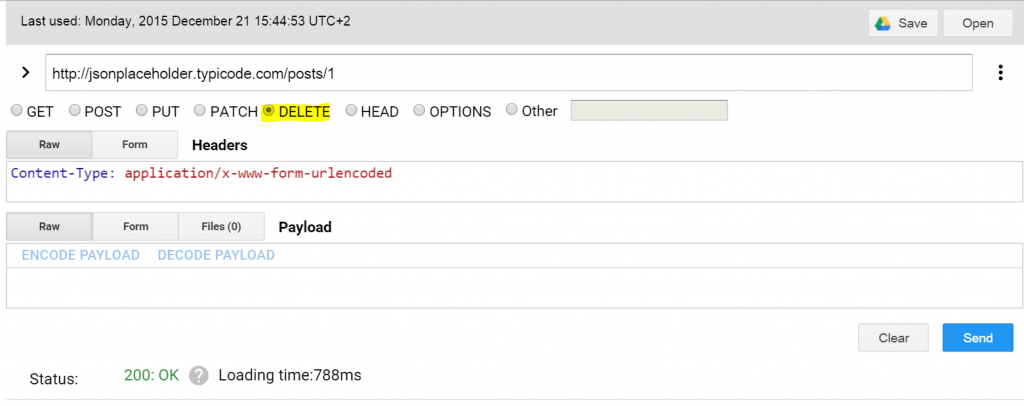
בצילום המסך הזה, אפשר לראות שאני שולח בקשת HTTP עם מתודת DELETE לכתובת http://jsonplaceholder.typicode.com/posts/1:

מה יקרה לפי דעתכם אם אני אשלח בקשת DELETE ל- http://jsonplaceholder.typicode.com/posts/1? התשובה היא מחיקת הפוסט שה-ID שלו הוא אחד. אם בקשת המחיקה התקבלה, אני אקבל חזרה סטטוס 200.
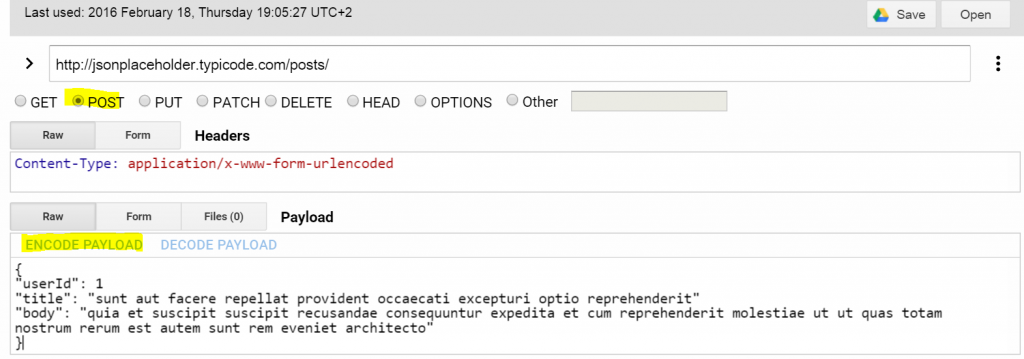
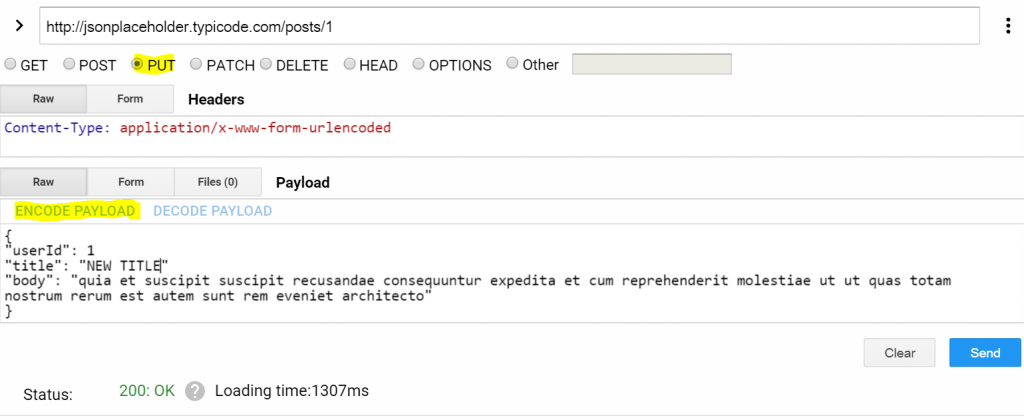
ואם אני רוצה ליצור פוסט חדש? בדיוק בשביל זה יש לי את מתודת POST שמשמשת ליצירה. לאן נשלח אותה? אל http://jsonplaceholder.typicode.com/posts – כי אנחנו יוצרים משהו חדש ואין לו ID.
חשוב מאוד שאת האובייקט JSON שאנחנו שולחים נשלח כ-encoded, אחרת לא נקבל סטטוס 201 (נוצר) עם האובייקט המתאים.
ואם אנחנו רוצים לעדכן את הפוסט? במקרה הזה נשלח PUT באותו אופן אל http://jsonplaceholder.typicode.com/posts/1, בהנחה שהפוסט שאנחנו רוצים לעדכן הוא עם ID 1.
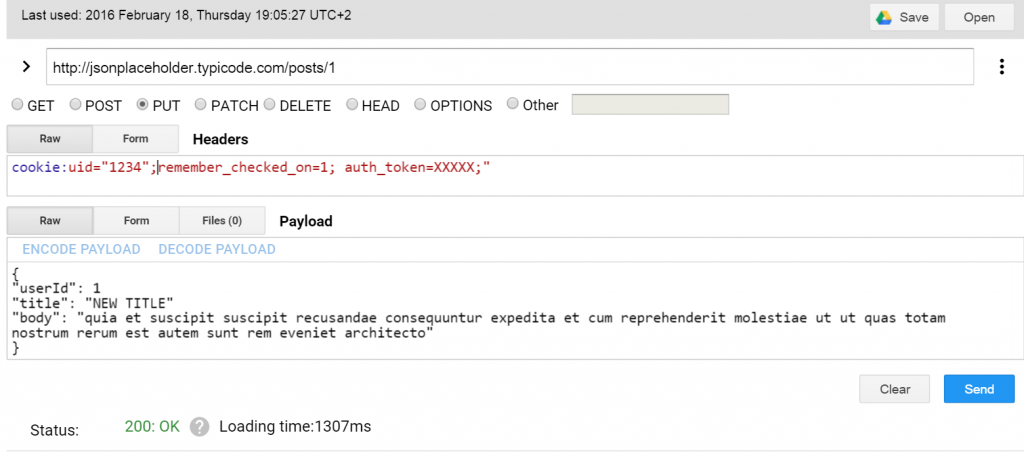
ואם אני רוצה להכניס עוגית אותנטיקציה? פשוט ביותר – מכניסים את ה-cookie ב-HEADER:
ממש ממש פשוט, לא? במיוחד אם עובדים עם הקונבנציה ועם URL תקין. מאוד מקובל שמי שמשחרר REST API משחרר גם דוקומנטציה או API Signature שמסביר בדיוק על הפעולות שאפשר לבצע ומה בדיוק צריך להעביר ב-HEADER כדי להצליח בפעולות השונות. ברגע שיש דוקומנטציה טובה ועובדים לפי עקרונות ה-REST הבסיסיים, קל להתחבר לשירות.
אז למדנו מה זה REST ולמדנו מה זה REST client ואיך להשתמש בו.
במאמר הבא אנו נסביר על שירות REST מגניב במיוחד שפיתחו ב-HPE (שזו החברה שאני עובד בה) ואחר כך נדגים איך מתחברים אליו ב-PHP, node ובונים וידג'ט שעובד איתו.












10 תגובות
פת-שגן
pat-shegen
תודה על התיקון! הנה, למדתי משהו חדש 🙂
[למי שלא מבין, כתבתי פשתגן במקום פתשגן – http://hebrewlog.blogspot.co.il/2004/08/blog-post_109299977554141107.html ]
אהבתי תודה. קראתי את הערך בוויקיפדייה, אבל ההסברים שלך הרבה יותר ברורים.
נסה גם את Postman, אפליקציית כרום מצוינת לעבודת REST:
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
לא תתאכזב.
צ
הסבר מעולה. עשה לי סדר. תודה רבה!
postman כלי rest מעולה, קליל ונח.
ניתן גם לשמור בו "מועדפים" עבור קריאות שתרצה להיזער בהן שוב ושוב.
והכי חשוב – מדריך ממש קליל ואינפורמטיבי.
תודה
זה דניאל?
יש מדריך לפוסטמן ?
תודה רבה רן.
מעניין כרגיל 🙂