בסדרת המדריכים על טייפסקריפט, שמתקרבת כבר לסיומה, אנחנו לומדים בכל פוסט על פיצ׳ר אחר בטייפסקריפט. במאמר הקודם דיברנו על טייפסקריפט עם ריאקט. במאמר הזה אנו נדבר על import\export.
בגדול, אני יכול להגדיר טייפים בכל קובץ רגיל של טייפסקריפט. אבל זה יכול להיות חוזר על עצמו ובדיוק כפי שאנו לא רוצים חזרת קוד בקוד פונקציונלי, אנו לא נרצה חזרת קוד בטייפסקריפט. למרבה השמחה, טייפסקריפט תומכת בהגדרות כמודולים, באופן שמאפשר לנו בקלות לייבא טייפים שונים.
מודולים
כמה מילים על מודולים בג׳אווהסקריפט, רק כדי ליישר קו. יש לנו שני סוגי מודולים בג׳אווהסקריפט. הראשון, המודרני והפופולרי היום הוא ES Modules. אם השם לא אומר לכם כלום זה בסדר, מדובר בעצם ב-import\export הקלאסי. מה שאתם מכירים היום. הנה דוגמה מאוד פשוטה:
// uppercase.js
export default str => str.toUpperCase();
// another-file.js
import toUpperCase from './uppercase.js';
toUpperCase('hello'); // "HELLO"
סביר להניח שאתם משתמשים בזה כבר.
דרך ישנה יותר לבצע קריאה למודולים היא common.js שאולי מתכנתי Node.js מכירים יותר – אם אתם רואים require אז היא זו. הדרך הזו לא נתמכת בדפדפנים בדרך כלל.
שימוש ב-ES Modules
טייפסקריפט תומכת ב-ES Modules לחלוטין בדיוק כמו דפדפנים וסביבות הרצה שונות. כלומר אין שום מניעה להשתמש ב-import או export. אבל, וזה אבל חשוב – אם אתם משתמשים ב-tsc בלבד, יש כמה שינויים שצריך לעשות ודברים שכדאי לדעת. אז החלק הבא רלוונטי מאוד. אם אתם משתמשים בוובפאק (למשל עם create react app), דלגו באלגנטיות לכותרת הבאה של הדוגמה המיוחלת.
שימוש ב-ES Modules בסביבת tsc בלבד
אם אתם לא משתמשים בוובפאק אלא ב-tsc בלבד, יש כמה דברים שצריכים לשנות בקונפיגורציה על מנת לתמוך במודולים מודרניים. אם אתם זוכרים, אפשר באמצעות tsc לשנות את הקונפיגורציה באמצעות קובץ. על מנת לעבוד עם מודול ES Modules יש להקפיד ש:
"module": "commonjs", לא יהיה בקובץ ��קונפיגורציה. הוא בא ככה כברירת מחדל אז יש למחוק אותו. בנוסף יש להקפיד שה-target יהיה
"target": "es6", או 2016,2020 ודומיו. אבל לא משהו קדום יותר.
שנית, יש לזכור שאם אתם משתמשים ב-tsc, יש לקרוא לקבצים המג׳ונרטים באופן הזה ב-HTML שלכם:
<script type="module" src="finance.js"></script>
<script type="module" src="index.js"></script>ה-type צריך להיות מודול כדי לבקש ממנוע הג׳אווהסקריפט של הדפדפן לרנדר את המודולים לפי ES Modules ולמנוע שגיאות של ReferenceError: exports is not defined in TypeScript.
שלישית, ואת זה צריך לזכור, אם אנו משתמשים ב-tsc, יש לבצע את ה-import\export עם קבצים בסיומת js. בדוגמה אני אראה ללא שימוש בקובץ js. אבל אתם כן תצטרכו. כלומר איפה שיש import, כמו למשל:
import * as finance from './finance';אתם תצטרכו לכתוב:
import * as finance from './finance.js';כל זה רלוונטי למי שמשתמש ב-tsc נטו.
הדוגמה המיוחלת
בין אם אתם משתמשים בוובפאק והחלק הקודם לא היה רלוונטי עבורכם ובין אם אתם משתמשים ב-tsc, הגיע הזמן לאיזו דוגמה שמראה איך זה עובד. אז בגדול? בדיוק אותו הדבר. הנה למשל קובץ בשם finance.ts:
export const vat = 1.17;
export const vatCalculator = (sum:number):number => sum * vat;הוא פשוט טייפסקריפט רגיל שיש בו export. והוא תומך בכל הסוגים של ה-export כולל default וכולל named.
על מנת לצרוך את המודול, אני משתמש ב-import:
import * as finance from './finance';
console.log(finance.vatCalculator(20));
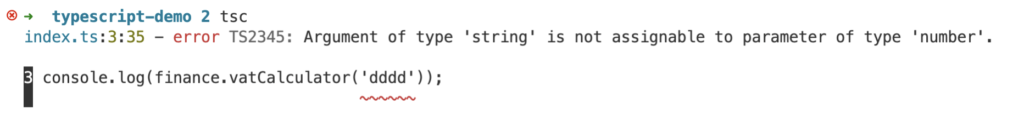
console.log(finance.vat);מה היתרון של טייפסקריפט? שאם אני אנסה לקרוא ל-vatCalculator. אני אקבל שגיאת טייפסקריפט בתהליך הטרנספילציה.

ייצוא וייבוא של סוגי מידע שונים
ניתן לבצע ייבוא וייצוא של אינטרפייסים וטייפים שונים בדיוק כמו קלאסים. הנה בדוגמה שלנו למשל, אם נרצה, נוכל להגדיר financesType.ts ובו להכניס את הקוד הזה:
export type VATType = number;כדאי לשים לב שיש פה export type. ניתן לעשות גם export interface.
ואיך צורכים? עם import:
import { VATType } from "./financeTypes";
export const vat = 1.17;
export const vatCalculator = (sum:VATType):number => sum * vat;אם עובדים עם בייבל/וובפאק, אפשר לבצע הגדרה נוספת של type ב-import.
import { type VATType } from "./financeTypes";
export const vat = 1.17;
export const vatCalculator = (sum:VATType):number => sum * vat;
וכך לסמן להם שאחרי הטרינספול לא חייבים לכלול את הקוד שיש שם.
במאמר הבא נמשיך לדבר על טייפים עם require ובכלל על עבודה ��סביבת Node.js








תגובה אחת
מה היתרון של טייפסקריפט? שאם אני אנסה לקרוא ל-vatCalculator **עם משתנה מסוג אחר מהסוג שהוגדר (לדוגמא מחרוזת)**, אני אקבל שגיאת טייפסקריפט בתהליך הטרנספילציה.