במאמרים הקודמים למדנו על טייפסקריפט והראינו איך עובדים עם טייפים שונים ומקבלים אזהרות על טייפים שגויים (ובכך ממזערים באגים). למדנו באמצעות הקלדת טקסט בטייפסקריפט Playground. סביבה בילט אין ללמידה. אבל מן הסתם בעוד שהסביבה הזו טובה ללמידה, צריך לצאת גם אל העולם האמיתי וללמוד איך טייפסקריפט עובד בפרוייקטים אמיתיים.
בגדול טייפסקריפט הוא טרנספיילר (הם מגדירים אותו כקומפיילר, אבל לדעתי הוא טרנספיילר) שעובד על קבצי ts וממיר אותם לקבצי js שהדפדפן או Node.js יודעים לעבוד איתם. אם יש שגיאות טרנספילציה, טייפסקריפט יכול להתריע עליהן או אפילו לשבור בילד אם צריך. במאמר הזה אני מסביר איך בונים סביבה בסיסית כזו.
התקנת טייפסקריפט במחשב המקומי
על מנת לעבוד עם טייפסקריפט אנחנו צריכים להתקין אותו. טייפסקריפט היא מודול של Node.js. אני יוצא מנקודת הנחה שאתם מכירים באופן שטחי את Node.js (כדאי להכיר, גם למתכנתי פרונט אנד) אבל אם לא – עיברו על המאמר של התקנת Node.js והמאמרים המסבירים על התקנת מודולים חיצוניים ו-npm. התקינו את Node.js במחשב שלכם ונתחיל.
באמצעות הטרמינל שלנו (cmd בחלונות או פשוט הטרמינל שיש ב Visual Studio Code), אנו נקליד את השורה הבאה:
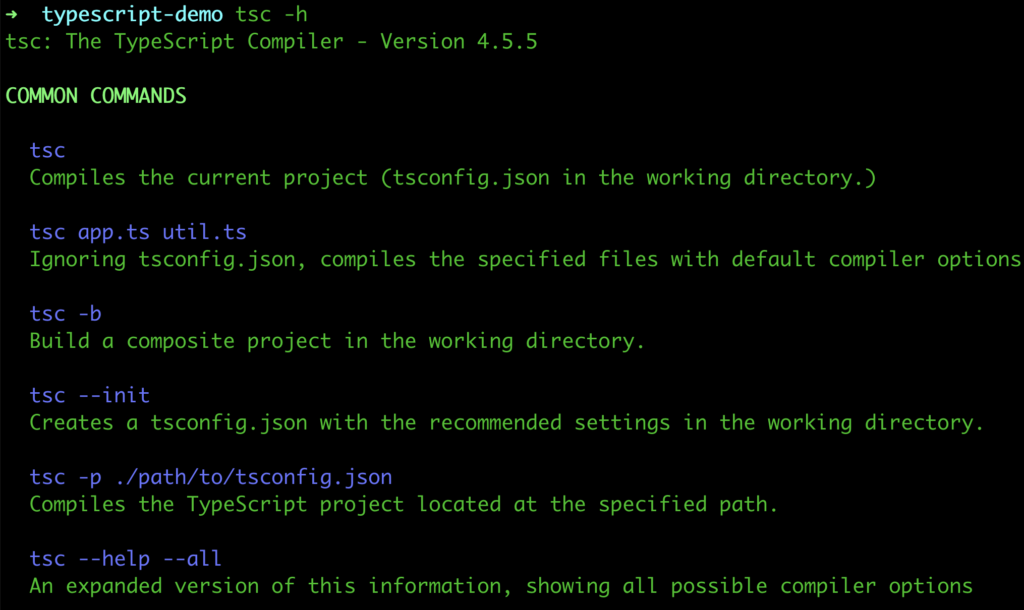
npm install -g typescriptהשורה הזו מתקינה את הגרסה האחרונה של טייפסקריפט באופן גלובלי. מהנקודה הזו, אנו יכולים להקליד tsc. אנו נקליד tsc -h. אם הכל תקין, אנו נקבל שורה של אפשרויות:

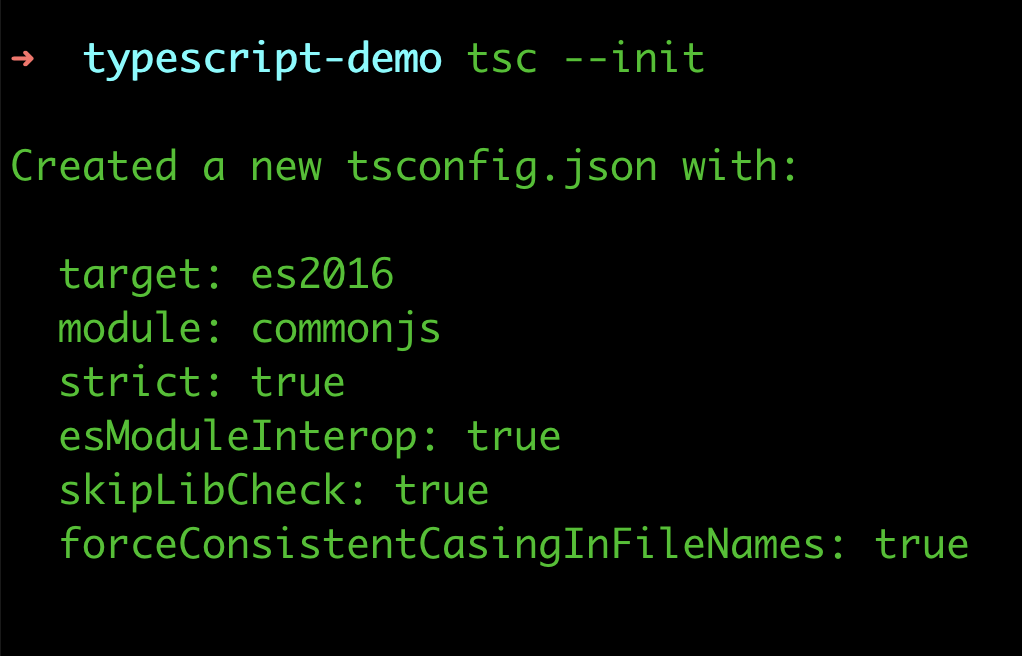
בגדול אפשר להפעיל את tsc משורת הפקודה מבלי קובץ קונפיגורציה, אבל מומלץ כן לייצר כזה וזה מה שנעשה. אנו ניצור תיקית פרויקט, נעשה שם npm init כדי ליצור פרויקט Node.js (נלחץ ��ל אנטר כדי לענות "כן" על כל האפשרויות) ואז נקליד: "tsc –init"

הפקודה הזו יוצרת קובץ בשם tsconfig עם אפשרויות בסיסיות מאוד. יש לא מעט אפשרויות (למעלה ממאה) אבל אנו נסתפק כרגע בבסיסיות. ככה נראה קובץ tsconfig.json
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Projects */
// "incremental": true, /* Enable incremental compilation */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./", /* Specify the folder for .tsbuildinfo incremental compilation files. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
/* Language and Environment */
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
// "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
// "experimentalDecorators": true, /* Enable experimental support for TC39 stage 2 draft decorators. */
// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h' */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using `jsx: react-jsx*`.` */
// "reactNamespace": "", /* Specify the object invoked for `createElement`. This only applies when targeting `react` JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
/* Modules */
"module": "commonjs", /* Specify what module code is generated. */
// "rootDir": "./", /* Specify the root folder within your source files. */
// "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */
// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */
// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */
// "typeRoots": [], /* Specify multiple folders that act like `./node_modules/@types`. */
// "types": [], /* Specify type package names to be included without being referenced in a source file. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
// "resolveJsonModule": true, /* Enable importing .json files */
// "noResolve": true, /* Disallow `import`s, `require`s or `<reference>`s from expanding the number of files TypeScript should add to a project. */
/* JavaScript Support */
// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the `checkJS` option to get errors from these files. */
// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */
// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from `node_modules`. Only applicable with `allowJs`. */
/* Emit */
// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
// "declarationMap": true, /* Create sourcemaps for d.ts files. */
// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */
// "sourceMap": true, /* Create source map files for emitted JavaScript files. */
// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If `declaration` is true, also designates a file that bundles all .d.ts output. */
// "outDir": "./", /* Specify an output folder for all emitted files. */
// "removeComments": true, /* Disable emitting comments. */
// "noEmit": true, /* Disable emitting files from a compilation. */
// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */
// "importsNotUsedAsValues": "remove", /* Specify emit/checking behavior for imports that are only used for types */
// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */
// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */
// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */
// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */
// "newLine": "crlf", /* Set the newline character for emitting files. */
// "stripInternal": true, /* Disable emitting declarations that have `@internal` in their JSDoc comments. */
// "noEmitHelpers": true, /* Disable generating custom helper functions like `__extends` in compiled output. */
// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */
// "preserveConstEnums": true, /* Disable erasing `const enum` declarations in generated code. */
// "declarationDir": "./", /* Specify the output directory for generated declaration files. */
// "preserveValueImports": true, /* Preserve unused imported values in the JavaScript output that would otherwise be removed. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables `allowSyntheticDefaultImports` for type compatibility. */
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied `any` type.. */
// "strictNullChecks": true, /* When type checking, take into account `null` and `undefined`. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for `bind`, `call`, and `apply` methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "noImplicitThis": true, /* Enable error reporting when `this` is given the type `any`. */
// "useUnknownInCatchVariables": true, /* Type catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when a local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
אפשר לחקור את כל האפשרויות אבל זה פחות מעניין כרגע. מה שאנו נעשה זה ליצור קובץ בשם index.ts ונכניס אליו קוד טייפסקריפט.
שימו לב: אם אתם משתמשים ב-Visual Studio Code כדי לכתוב את הקוד שלכם, הטייפסקריפט כבר יהיה מופעל בו באופן אוטומטי. כאשר ההפעלה הזו היא בעצם לינטר, השלמה אוטומטית וכל האופרציות שמהן אנו מצפים מ-IDE מודרני.
אחרי שנקליד את הקוד ב-index.ts בפורמט של טייפסקריפט, נצטרך לטרנספל את הסיפור. איך? הקלדה של tsc בשורת הפקודה. אחרי ההקלדה וההמתנה הקצרצרה, נראה שנוצר קובץ index.js. שהוא הקובץ שעבר טרנספילציה והוא קובץ ג'אווהסקריפט שנוצר לאחר שקובץ הטייפסקריפט עבר המרה, נבדק ונראה שהוא בסדר.
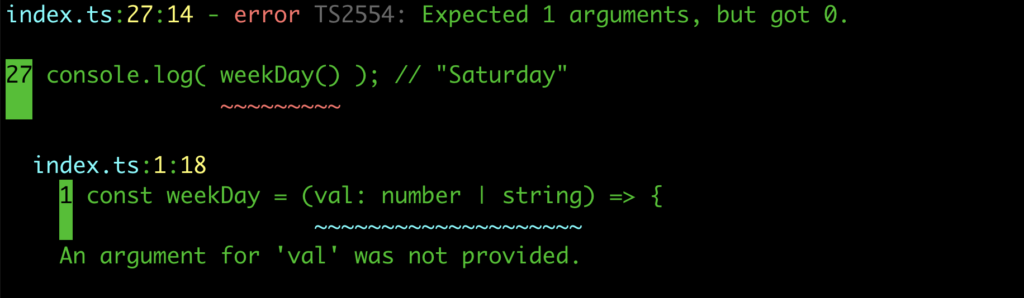
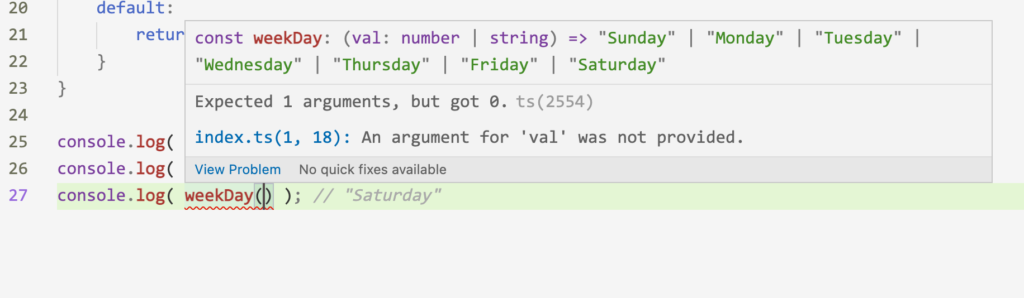
אם יש לנו שגיאת טייפסקריפט, אנו נראה אותה גם ב-IDE וגם בהרצה עצמה שתיכשל.


הגדרת תיקית build
בפועל אני לא ארצה שקבצי הג'אווהסקריפט שלי יהיו צמודים לקבצים שלהם אלא לרכז אותם בתיקיה אחת. בהגדרות של ה- tsconfig.json אני אכניס:
"outDir": "./build", אם אני רוצה לבצע אגרגציה של כל הקבצים, אני יכול להגדיר outFile – כאמור יש לא מעט אפשרויות.
הגדרת מצב watch
אבל האם בכל פעם שאני אעשה שינוי אני אצטרך להזין tsc לשורת הפקודה? לא. זה לא הגיוני. כדאי לי להשתמש בפקודה שתרוץ כל הזמן וברגע שאני אשנה משהו היא תבצע טרנספילציה אוטומטית. הפקודה היא:
tcs --watchאני יכול להכניס אותה כמובן כחלק מ-npm scripts. ובכל פעם שאני מריץ אותה, בכל שינוי שיש לי בקובץ עם סיומת ts, יווצר קובץ js.
ככה זה אמור לעבוד בכל פרויקט כאשר העבודה היא בדרך כלל בפרויקטים שעובדים עם טייפסקריפט שאני מצטרף אליהם כמתכנת אני מריץ את התהליך שבונה לי את הסביבה ומבצע watch (בד"כ עם npm start או npm run dev) וזה הכל.
כמובן שכדאי לשים לב שבפרויקטים מודרניים חוץ מהליך הטייפסקריפט יש לנו עוד תהליכים שרצים כמו למשל babel או וובפאק וחברים. אם אתם רוצים לכתוב אפליקציה סטטית לריאקט למשל, אין לכם מה להרים את tsc אלא כדאי להשתמש ב-create react app ולהגדיר לו שיעבוד עם טייפסקריפט. איך? בשלב יצירת הפרויקט פשוט מריצים:
npx create-react-app my-app --template typescriptואז יש לנו פרויקט שתומך בטייפסקריפט עם ריאקט (וזה מצריך מאמר נפרד ונרחיב על כך בהמשך).

אם אנו מתכנתים בבק אנד, אפשר בהחלט להשתמש בפרויקט nestjs ודומיו שיש בהם כבר טייפסקריפט מובנה יחד עם אקספרס.
השמה של undefined או null כהדגמה ל-tsconfig
מבלי לבדוק בשום מקום – האם תהיה לי שגיאת טייפסקריפט במקרים של:
let someVar:number = 5;
someVar = undefined;
someVar = null;לכאורה? כן. הייתי מצפה שאם הגדרתי סוג מסוים כמספר, אני לא אוכל להגדירו מחדש כ-undefined או null. אך לא, מסתבר שזה תלוי ב-tsconfig.json. טייפסקריפט יזרוק לי שגיאה אך ורק אם ב-tsconfig.json תהיה לי הגדרה כזו:
"strictNullChecks": true, אם הפעלתי את ההגדרה הזו, אני אקבל שגיאת טייפסקריפט על שתי ההשמות.
וזהו, עד כאן על סביבת עבודה מתקדמת.
אבל בינתיים בשביל לימוד ודוגמה, אני ממליץ להרים פרויקט פשוט עם tsc, לומר שלום ל-sandbox. במאמר הבא אנו נכנס קצת יותר לעומק עם Type Alias ואינטרפייסים. וכן, נצטרך דוגמה כזו. אז יאללה, לא להתעצל ולפתוח IDE.








6 תגובות
שווה להוסיף שisolatedModules היא אופציה מעודפת גם אם היא לא דיפולטיוית. אחד מהצוות של TS גם ציין שהטעות הכי גדולה שלהם זה כל מה שלא יכול להתמך בisolatedModules (וזה עוד בלי האופציה שזה פותח לbabel/swc/esbuild שמהירים בהרבה מtsc)
מסכים ש-`isolatedModules` הוא אחלה.
לגבי babel/swc/esbuild: הם כולם אופציות טובות, אבל לא עושים type check אלא רק טרנספילציה, אז הם משמשים כתחליפים רק מבחינה זו.
אין סיבה אמיתית להתקין TS גלובלית, וזה מתכון לצרות (מןתח אחד מפתח בגרסה זו, מןתח אחר בגרסה ההיא, ואז אתה מקבל פרויקט חדש שבגלל תלוי בגרסה אחרת, ולא תזכור איזו גרסה רצה לך בכל רגע נתון)
הרבה יותר פשוט להתקין אותה כחלק מהפרויקט (כך הפרויקט גם מגדיר לאיזו גרסה של השפה הוא נכתב), ולהריץ עם npx
מסכים, אבל בשביל לימוד ובדיקה העדפתי לא לסבך.
כמה קל היה אם היה לנו סביבה וירטואלית כמו בפייתון 🙂
❌ Don’t ever use the types Number, String, Boolean, Symbol, or Object These types refer to non-primitive boxed objects that are almost never used appropriately in JavaScript code.
מתוך המדריך של טייפסקריפט
נכון, צריך להשתמש בטייפים עם אות קטנה – אבל האם התכוונת להגיב את התגובה הזו כאן? כי אין פה בכלל הצהרה כזו…