במאמר הזה אני אסביר כיצד ליצור אפליקצית טוויטר שמסוגלת לשלוח טוויטים כמשתמש מסוים. למה זה טוב בדיוק? אם יש לי אתר שמתעדכן באופן תכוף ואני רוצה שטוויטים אודות העדכונים ישלחו באופן אוטומטי. או אם יש לי בוט שממצייץ עדכונים במקרים מסוימים לקהל לקוחות רלוונטי.
ראשית, אנו צריכים ליצור אפליקצית טוויטר, אנו נכנס אל אתר המפתחים של טוויטר וניצור אפליקציה באמצעות לחיצה על Create New App:

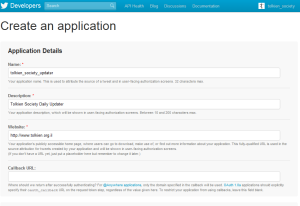
אחרי כן נכניס את פרטי האפליקציה: השם, התיאור ואתר הבית של האפליקציה:

יש גם קצת Captcha ואישורים שונים, לא משהו שצריך לפרט במדריך הזה.
אחרי זה אנו נכנס למסך פרטי האפליקציה שבו אנו יכולים לשנות את כל הפרטים. ראשית אנו נעניק לאפליקציה שלנו אפשרות כתיבה וקריאה – נכנס אל לשונית Settings ונחפש את Application Type, שם נשנה את ההרשאה לכתיבה וקריאה.
לא נשכח ללחוץ על שמירה בתחתית הדף וניגש חזרה אל לשונית Details. עכשיו אני צריך לקשר את החשבון שלי אל האפליקציה. במקום מסך אישור מסורבל, טוויטר מאפשרת לנו לעשות את זה באופן אוטומטי על ידי Your access token ולחיצה על Create Your access token בתחתית הדף. לחיצה על הכפתור הזה תודיע לי שהחשבון שלי מחובר עכשיו לאפליקציה ותציג בפני שני אלמנטים חשובים מאד שאצטרך בהמשך – Access token ו-Access token secret.
בעצם פה נגמרה העבודה המרכזית של הגדרת האפליקציה, בלשונית Details צריכים להיות לנו ארבעה פריטים חשובים: Consumer key, Consumer secret, Access token ו-Access token secret.
ועכשיו לקוד PHP שבעצם הוא זה שירוץ ויכתוב לנו את הטוויט לחשבון של המשתמש. קודם כל אנחנו צריכים ספריה טובה שמטפלת ב-OAuth, שזה פרוטוקול הזיהוי שטוויטר עובדת איתו (והרבה חברות גם כן עובדות איתו). יש מבחר די גדול של ספריות טובות שמטפלות ב oAuth, כולל אחת מובנית ב-PHP (שאני לא אוהב אותה כי היא ממש מורכבת שלא לצורך). לצורך הדוגמה אני אדגים עם הספריה הזו של מאט האריס. אפשר להוריד אותה פה.
נוריד את הספריה ונפתח אותה, הקבצים החשובים הם tmhUtilities.php וtmhOAuth.php וקובץ cacert.pem. בספריה עצמה יש המון המון קבצי דוגמאות נפלאות כולל דוגמה אחת לחיבור לטוויטר שנמצאת בקובץ twitter.php שבתיקית examples. אנחנו נשתמש בו כבסיס לאפליקציה שלנו.
ראשית, ניצור קובץ PHP, אחרי כן נדאג שבתיקיה שלו יהיו שלושת הקבצים שהם חלק מהספריה: tmhUtilities.php וtmhOAuth.php וקובץ cacert.pem. בקובץ ה-PHP שלנו נכניס את הקוד הבא:
$tweet_text = 'ציוץ מאד מאד נחמד';
$result = post_tweet($tweet_text);
print "Response code: " . $result . "\n";
function post_tweet($tweet_text) {
require_once('tmhOAuth.php');
$connection = new tmhOAuth(array(
'consumer_key' => 'YOUR_CONSUMER_KEY',
'consumer_secret' => 'YOUR_CONSUMER_SECRET',
'user_token' => 'A_USER_ACCESS_TOKEN',
'user_secret' => 'A_USER_ACCESS_SECRET',
));
// Make the API call
$connection->request('POST',
$connection->url('1/statuses/update'),
array('status' => $tweet_text));
return $connection->response['code'];
}
שימו לב שצריך להחליף את כל הפרמטרים שיש בקוד לפרמטרים שקיבלנו בדף האפליקציה: Consumer key, Consumer secret, Access token ו-Access token secret. חשוב גם לזכור לשמור את הדף בקידוד UTF-8, אחרת נקבל ג'יבריש אם ננסה להכניס טקסט בעברית.
כל מה שנותר לעשות זה להכנס עם הדפדפן לשרת שאליו העלינו את קובץ ה-PHP ולראות שאנחנו מקבלים קוד 200. במידה וקיבלנו קוד 200, סימן שהציוץ שלנו נשלח, נכנס אל חשבון הטוויטר של המשתמש שלנו ונראה את הציוץ!
בעיות?
במידה וקיבלנו קוד אחר, סימן שיש ל��ו תקלה. בדרך כלל, בשלבי הבדיקות, מקבלים קוד 403 שבדרך כלל אומר שאנחנו מנסים להעלות את אותו הציוץ פעמיים – טוויטר אוסרת להעלות ציוץ זהה. מה שעושים הוא החלפת הטקסט שאותו אנחנו מנסים לצייץ. קוד 0, שגם הוא תקלה נפוצה, בעצם אומר שיש לנו בעית גישה, חשוב לבדוק ש-cacert.pem נמצא במקום. קוד 404 אומר שהשרת של טוויטר נפל וצריך להמתין, בדרך כלל מספר דקות, עד שהוא חוזר.
אבל אם עשיתם הכל כמו שצריך, לא צריכות להיות בעיות. עכשיו אתם יכולים כמובן לשכלל את הסקריפט ולהכניס לתוכו את האוטומציה שרציתם.
ואם אתם בענייני טוויטר, אל תשכחו לבדוק את החשבון שלי בטוויטר – בו אני מצייץ על נושאים שקשורים לתכנות ומקטר על כל העולם ואשתו ואקספלורר כמובן.





