לפייסבוק, החברה שאני מוקיר ומחבב כמו צרעת, היתה בעיה אמיתית – בעבר נפוצו המון "סקריפטים" שהיו אמורים לאפשר למשתמש לראות מי בחן בעיון את הפרופיל שלו, מי בדיוק בהה בתמונות שלו מאלבום תאילנד ושאר ��ברים מענינים. כל מה שהמשתמש הפתי היה אמור לעשות הוא להדביק את הסקריפטים האלו בכלי המפתחים, ללחוץ אנטר ואז לצפות במידע הסודי והרותח. מה הבעיה? הבעיה שהסקריפטים האלו היו שקריים ומה שהם עשו זה לעשות פעולות בשמו של המשתמש.
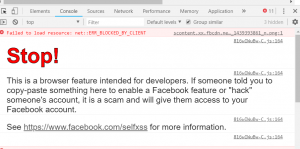
איך מונעים את זה? כל מי שייכנס לפייסבוק (לא חייבים לעשות לוגין), ילחץ על כלי המפתחים ויעבור לקונסולה יראה את הדבר הבא:
נסו בעצמכם ותראו! וזה, זה סוג של גאונות לא אופיינית לרשת הזו שאמורה להגן על המשתמשים האווילים מפני "XSS עצמי" – כלומר שכנוע המשתמש להקליד בקונסולה של עצמו קוד מזיק שעלול לעשות לו צרות צרורות – מביצוע פעולות בשמו ועד הקפצת פופאפים/פרסומות. אם אנו נציג למשתמש הודעה מאוד מאוד בולטת, באדום, בגדול, יש סיכוי שהוא לא יעשה שטויות. (סיכוי כמובן, לא וודאות).
איך בדיוק עושים את הפונט המגניב הזה? ברוכים הבאים למאמר המיותר ביותר בעולם (אך אני חייב לציין שהוא אחד המגניבים) על פורמטים בקונסולה! איך בדיוק עושים דברים כאלו? זה הזמן להכיר את כללי הפורמט בקונסולה. אחד מהדברים שהשימושיות שלהם מפוקפקת משהו, אבל המגניבות שלהם גבוהה.
פורמט בסיסי
אני מאמין שרוב הקוראים יודעים איך לבצע פורמטינג לטקסט, כלומר להכניס "משתנים" בטקסט. זה די בסיסי כמעט בכל שפה. ובכן, גם בקונסולה אפשר לעשות לעשות את זה. למשל, אם אני אכניס את הטקסט הבא לקונסולה שלי (או לקוד שלי) :
console.log("My Name is %s, Prepare to die", "Inigo Montoya");
אני אראה את הטקסט המתבקש מתוך הנסיכה הקסומה.

ה-s% הוא בעצם סימן של מחרוזת טקסט שניתנת כארגומנט השני, אני יכול להכניס עוד כמה כרצוני:
console.log("My Name is %s, Prepare to %s", "Inigo Montoya", "live a long life!");
אם אני רוצה להכניס מספר, אני יכול לעשות את זה עם d%. למשל:
console.log("My Name is %s, Prepare to %s X %d", "Inigo Montoya", "live a long life!", 10);
מה שאקבל זה:
My Name is Inigo Montoya, Prepare to live a long life! X 10
אז d% ו-s% הם מוכרים ובאמת אין טעם להרחיב, אבל יש עוד כמה מגניבים כמו למשל O% שמאפשר הדפסה של האובייקט כעץ ג'אווהסקריפטי מגניב ושימושי למדי.
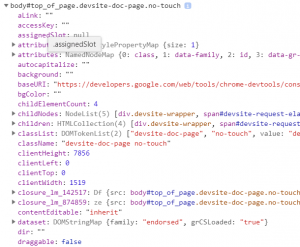
console.log("This is my body: %O", document.querySelector('body'));
אם רוצים להדפיס רק את האלמנט בלי מחרוזת, אפשר להשתמש ב-console.dir. למשל:
console.dir(document.querySelector('body'));
שימו לב שזה שונה לגמרי מהדפסה "רגילה" של אלמנט שמראה לנו את ה-HTML. פה אנו רואים את הייצוג הג'אווהסקריפטי של האובייקט.
העיצוב המגניב
ובדיוק כפי שאפשר לעשות פורמטינג לטקסט, מספר ואובייקטים אפשר להכניס לקונסולה גם… CSS עם c%!
console.log("%cThis is nice font", "color:orange;font-size: 65px;font-weight: bold;");
ומה נקבל? ובכן – את זה:

כמובן שאפשר להתפרע איך שרוצים. האם זה דבר מאוד שימושי? אם יש לכם אתר שיש לו משתמשים שניתן לפתות אותם ב-XSS עצמי (כלומר הקלדה של דברים בקונסולה) – אז כן, זה עלול להיות שימושי. לכל השאר? טוב, שימושי לא ממש אבל יכול להיות ממש ממש מגניב.










3 תגובות
יש חברות שמשתמשות בזה כדי למצוא מתכנתים…
http://elijahmanor.com/find-good-devs/
https://www.reddit.com/r/ProgrammerHumor/comments/4k4x50/my_friend_got_tired_of_all_the_were_hiring/
רן אתה אחד המגניבים!
תודה
מעולה…