על מנת לזהות משתמשים באופן חד ערכי כהשלמה לזיהוי רגיל שנעשה באמצעות כתובת IP ועוגיות, נעשה שימוש בשנים האחרונות בטביעת אצבעות דיגיטלית. מה זה אומר? זה אומר שלוקחים את כל המידע שהדפדפן שופך עלינו – שזה אומר (למשל) סוג הדפדפן, סוג מערכת ההפעלה, הרזולוציה, התוספים השונים והגרסאות שלהם, איזור זמן וכו' וכו' והרכבת hash מהם. ה-hash הזה לא תמיד ייחודי, אבל ללא ספק הוא הרבה פעמים 'קרוב מספיק'. במיוחד אם משתמשים בו כהשלמה לשיטות אחרות. אם למשל טביעת האצבע שלי נמצאת ב-1 ל-20 מיליון מחשבים, זה לא ייחודי כלל אבל ייחודי מספיק.
לא מעט מפתחים ישאלו מה קרה שהתעוררתי לפתע? טביעת אצבעות דיגיטלית היא לא עניין חדש במיוחד וידועה למפתחי הווב כבר לא מעט זמן. עוד בשנת 2014 כתבתי מאמר עם דוגמאות. בזמן האחרון יוצא לי לכתוב ולפרסם לא מעט מאמרים שיש בהם מידע שלי ולקוראים הטכניים של האתר נראה נורא טריוויאלי אבל לאלו שאינם יודעים תכנות הוא מבעית.
אחד הדברים הכי קשים כשכותבים לקהל שהוא לא טכני הוא עניין ההמחשה. תסתכלו על השורות שבתחילת הפוסט הזה, בשתי שורות הסברתי מה זו טביעת אצבע דיגיטלית אבל תראו כמה ידע מקדים נדרש על מנת להבין את זה! צריך להבין איך ומה זה user agent, איך לגשת באמצעות ג'אווהסקריפט ולקרוא את המידע שהדפדפן שולח עלינו, מה זה hash ואיך כל העניין הזה מתחבר. למפתחים זה טריוויאלי, לקהל הרחב לא. אם רוצים להמחיש את זה לציבור הרחב, חייבים ליצור אפליקציה שמראה את זה באופן לא טכני. יש הבדל מאוד משמעותי בין הצגת hash לא ברור לבין הצגה יותר מרשימה. כאשר כותבים כתבה לעיתון או מתראיינים ברדיו או בטלוויזיה, חייבים להציג דברים באופן לא טכני. את טביעת האצבעות הדיגיטלית בחרתי להדגים באפליקציה פשוטה שהקוד שלה זמין גם בגיטהאב ויצא לי להתראיין אליה קצרות ב'חי בלילה'.
במאמר הזה אני הולך להסביר על האפליקציה שבניתי או יותר נכון על התשתית שלה. האפליקציה נבנתה על בסיס node.js ו-express כאשר צד הלקוח הוא HTML פשוט. מה שמיוחד באפליקציה הזו הוא תהליך CI\CD מלא. למי שלא יודע CI\CD זה ראשי תבות של continuous integration continuous deployment מה זאת אומרת? שבכל פעם שאני כותב קוד חדש למערכת, הוא נבדק הן מבחינת הסטנדרטים (זוכרים את ההזחות?) והן מבחינת בדיקות אוטומטיות שרצות עליו. זה החלק של ה-integration, שילוב הקוד בקוד החדש. מיד אחרי שהשילוב מתבצע, נוצר תהליך שדוחף את הקוד אל הפרודקשן והלקוחות יכולים לראות מיד את הקוד החדש בפעולה.
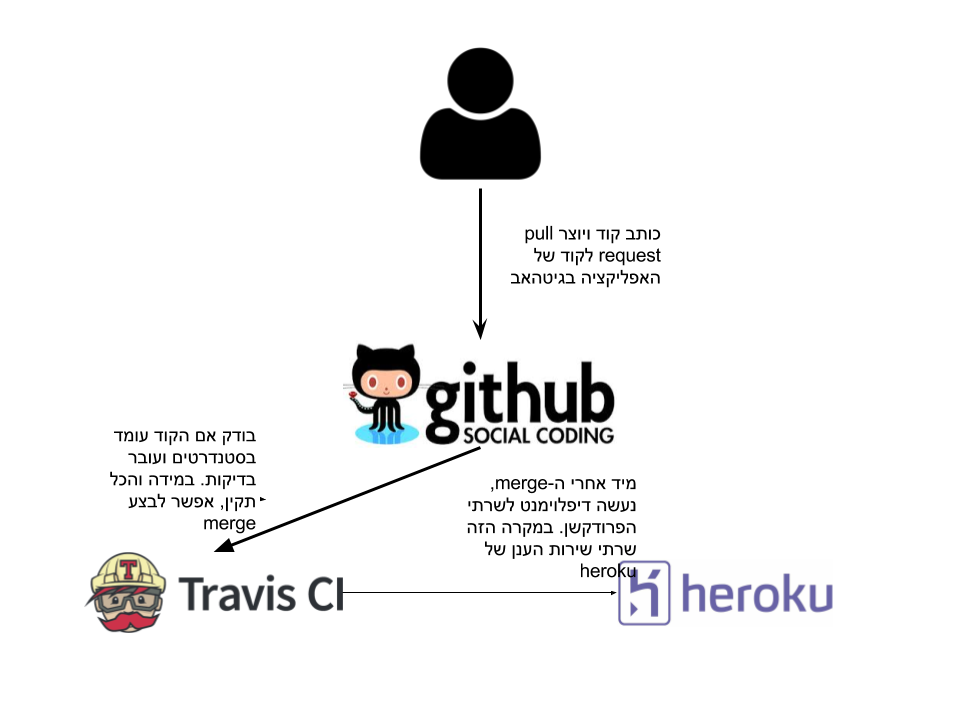
התרשים הזה מראה את מה שקורה בכל פעם שאני מכניס קוד לשרת. אני יודע שהרבה מאוד מפתחים מרגישים קצת חסרי ידע כשהם רואים את זה. אבל זה העתיד. כי רק ככה מבטיחים איכות ומהירות של deployment. ככה כל אפליקציה עובדת ואמורה לעבוד.
הדבר הראשון שעושים לפני שכותבים שורת קוד אחת הוא להשקיע בתהליך ה-CI. זה כל כך פשוט, באמת:
ראשית מגדירים static code analysis. לא משנה באיזו שפה אתם עובדים. יש את זה ב-PHP, יש את זה ב-JavaScript. ויש את זה בכל שפה. אתם צריכים להגיע למצב שאתם יודעים מה להריץ על מנת לבצע את הבדיקה הזו ולהכניס את הבדיקה ל-npm. אם תסתכלו על האפליקציה שלי תוכלו לראות שברגע שאני מקליד npm lint, בדיקת הקוד הסטטית רצה.
הדבר השני הוא יצירת בדיקות אוטומטיות. הדבר הראשון הוא תשתית, כלומר לאפשר לזה לרוץ. אם יש לכם node.js, לעשות את זה עם Mocha זה ממש קל. גם אפליקציות מבוססות express. הדבר החשוב ביותר הוא שברגע שאתם כותבים npm test בקונסולה שלכם, ירוצו הבדיקות. אפילו אם בשלב הטרום בניה זו רק בדיקת דוגמה.
עכשיו צריך לגרום להכל לרוץ באופן אוטומטי. אם יש לכם TravisCI זה ממש קל, כי הכל נמצא בהגדרות בקובץ הפרויקט של ה-travisCI. תראו כמה זה קל, מהרגע שהגדרתי בקובץ ה-travis שלי שבדיקות הקוד והבדיקות האוטומטיות ירוצו, וטרחתי להגדיר את travisCI (שזה די קל ונעשה באופן גרפי באתר של travisCI) כל pull request שאנחנו עושים בגיטהאב לא יוכל לעבור בלי שהם יעברו.
אפשר להוסיף עוד ועוד לשלב ה-CI, אבל זה הבייסיק של הבייסיק. אבל אפילו הבסיס הזה תורם המון לאיכות וליציבות של כל אפליקציה. זה לא מדע בדיוני ולא עבודה מטורפת. כאמור הקוד שלי פתוח לחלוטין בגיטהאב ואפשר לראות כמה זה קל 🙂
השלב של הדיפלוימנט האוטומטי לשרת הוא מעט יותר מורכב, אבל הדגש הוא על 'מעט'. ראשית, צריך להחליט על שירות אחסון. אם, במקרה שלי, בחרתם ב-heroku, זה קל מאוד. פותחים חשבון, מגדירים את האפליקציה ויוצרים קובץ proc. גם על כך הסברתי במאמר בסדרת המדריכים שלי ב-node. מה שצריך לעשות הוא ליצור הגדרה מיוחדת בקובץ ה-travis עם token מיוחד שאותו מייצרים ב-heroku בקלות. זה הכל. 4 שורות שחוסכות ממני את הכורח והטורח להתעסק עם FTP וקשקושים אחרים בכל פעם שאני רוצה לעשות עדכון.
והנה ההדגמה המלאה של הכל מנגן בבת אחת:
בשנים האחרונות אני מבין יותר ויותר שלעולם לא אוכל להתחרות עם מתכנתים אחרים בכל מה שקשור למחיר. תמיד יהיו כאלו שיסתפקו בשכר יותר נמוך. אם יש דרך אחת שבה אני יכול להשאר רלוונטי בתחום זה להתחרות בנושא האיכות. והדרך האופטימלית לאיכות היא באמצעות CI\CD. ולא רק עבורי אלא עבור כולם. זו גם הסיבה שבגללה אני מתעקש לכתוב על זה ועוד בעברית. גם באפליקציה הקטנה הזו יצרתי תשתית – במיוחד כדי להדגים כמה זה קל. אם באפליקציה שלי עשיתי את זה, אין שום סיבה שגם אתם לא תעשו את זה אצלכם. ולא משנה אם זה אתר וורדפרס או אפליקציה מורכבת. תראו כמה זה קל.








2 תגובות
מצויין תודה.
עמרי הוא אחלה סיידקיק (ובטח הולם גם אותו טייץ).
רן יא סקסי.
שוב תודה רבה על ההשקעה.
ממני, הלא מתכנת אך המתעניין 🙂