פייסבוק מאפשרת לכל אתר להטמיע מנגנון תגובות של פייסבוק בדפים שלו. גם האתר הזה משתמש במנגנון הזה (מספיק לגלול מטה כדי לראות) וגם אתרים בולטים אחרים כגון נענע וחורים ברשת. על היתרונות של מנגנון תגובות בפייסבוק אפשר למנות את:
1. תוכן התגובות לא נמצא פיזית בדף וכך לא פוגע ב-SEO.
2. חשש נמוך מאד מספאם וג'יפה.
3. ברגע שאדם מפרסם תגובה באתר, הוא יכול לפרסם גם בפרופיל שלו ולמשוך עוד אנשים לאתר.
קל מאד להוסיף תגובות פייסבוק לאתר, במדריך זה אני מסביר איך לעשות זאת.
חשוב מאד!!! מדריך זה מיועד לבוני אתרים שמתמצאים ב-HTML. אם אתם צריכים להוסיף תגובות פייסבוק לאתר הוורדפרס שלכם, יש כמה תוספים טובים לעניין. לשאלות נוספות ניתן לפנות אלי.
יצירת אפליקציה
ההתקנה היא חשובה כיוון שכך נוכל גם לשלוט בתגובות ולמחוק חלק מהן אם נרצה. בנוסף זה יאפשר לנו לשלוט בלוגו של האתר שלנו כפי שיופיע בקיר של המשתמש שירצה לחלוק את תגובתו בקיר שלו.
איך מתקינים את האפליקציה? באופן הבא:
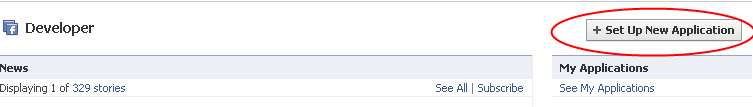
ראשית, עלינו להתקין בפרופיל שלנו את תוכנת Developer של פייסבוק. האפליקציה הזו מאפשרת לנו לרשום את האפליקציה שניצור. לאחר ההתקנה של האפליקציה הזו בחשבוננו, אנו נלחץ על Set Up New Application בדף אפליקצית Developer:
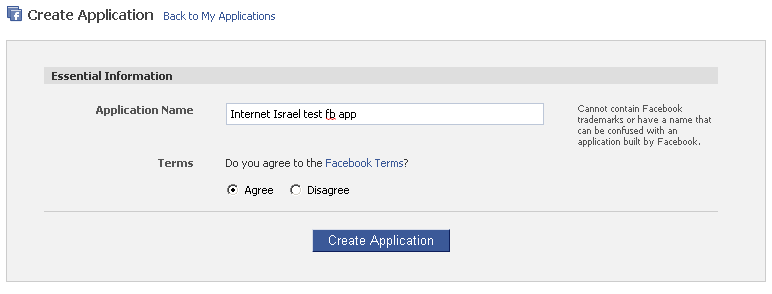
אחרי שלחצנו על הכפתור הזה, יופיע מסך שבו אנו יכולים לבחור את שם האפליקציה ולאשר את התנאים…
אחרי כן אנחנו מגיעים לדף ההגדרות של האפליקציה, שם גם מופיע מספר ה-id של האפליקציה ושם גם אנו יכולים להכניס ולהתקין את לוגו האפליקציה שיופיע לצד העדכון בקיר של המשתמש.
חמושים במספר ה-id של האפליקציה, אנו ניגשים לשלב הבא – מציאת קוד השפה והארץ שלנו.
מציאת קוד השפה והארץ
פייסבוק עובדים עם קוד ה-ISO של הארץ והשפה. כל הקודים של המדינות נמצאים כאן. הקודים של השפות נמצאים כאן. כך למשל en זה קוד השפה ו-US זה קוד הארץ ובמקרה שלנו he זה קוד השפה ו-IL זה קוד הארץ (זה חשוב אם האותיות גדולות או לא). אנו נרכיב את מחרוזת הארץ והשפה באופן הבא: en_US או he_IL או de_DE.
יצירת דף ה-HTML
על מנת להדגים את הוספת תגובות פייסבוק, אנו ניצור דף HTML פשוט, כמובן שאין מניעה להכניס תגובות פייסבוק גם במערכות דינמיות, אבל זה רק בשביל הדוגמא. ניצור דף HTML ונמקם אותו בשרת פיתוח זה או אחר שיש לו גישה אל האינטרנט.
אותנטיקציה מול השרת
על מנת שנוכל לבצע אדמיניסטרציה של התגובות (מחיקה וכו') אנחנו חייבים לבצע אותנטיקציה של האפליקציה שאחראית על התגובות. כזכור, באחד הסעיפים הקודמים יצרנו app id, ניקח אותו ונשים אותו בקוד הבא:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId: "YOUR_APP_ID",
status: true,
cookie: true,
xfbml: true
});
};
(function() {
var e = document.createElement("script"); e.async = true;
e.src = document.location.protocol + "//connect.facebook.net/en_US/all.js";
document.getElementById("fb-root").appendChild(e);
}());
</script>
לא לשכוח להחליף את YOUR_APP_ID ב-id של האפליקציה שלכם!
בנוסף, שימו לב לקוד השפה והארץ שמשולב בקוד – זו הנקודה שבה אתם קובעים את השפה, זה מאד חשוב במקרה של אתר רב לשוני. כך למשל בדרופל, אני משתמש במשתנה רב לשוני על מנת לקבוע את השפה של ממשק התגובות של פייסבוק. במקרה הזה השתמשתי ב-en_US, אבל אין מניעה להשתמש בכל קוד אחר ובתנאי שהוא מורכב מקוד ISO של מדינה ושל שפה.
יצירת קוד ה-FBML
קוד ה-FBML הוא סטנדרטי למדי:
<fb:comments xid="http%3A%2F%2Fwww.mysite.com%2Fmypage"
canpost="true"
candelete="false"
numposts=20
publish_feed="true"
title="MY site"
url="http://www.mysite.com"
send_notification_uid="rbarzik">
</fb:comments>
מה שחשוב הוא ה-XID, הוא חייב להיות ערך חד חד ערכי כי זה הערך שבאמצעותו פייסבוק מקשרת בין התגובות לדף. חשוב ליצור לכל דף xid ייחודי משלו. אני משתמש בגרסת url_encoded של כתובת הדף.
תכונות חשובות נוספות: title – שקובע מה יופיע בקיר של המשתמש אם הוא יבחר לפרסם את התגובה בקיר שלו. url – שקובע איזה url יופיע בקיר של המשתמש אם הוא יבחר לפרסם את התגובה בקיר שלו.
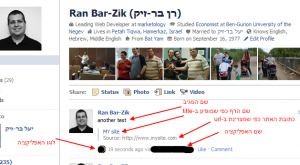
בסופו של דבר, אם המשתמש בוחר להוסיף את התגובה לקיר, התגובה כפי שהיא תוצג על הקיר תראה ��ך:

הסבר על כל התכונות נמצא כאן. אבל רובן פשוטות למדי. numpost למשל הוא מספר התגובות שמופיע בכל דף. candelete מאפשר למשתמש (כל משתמש) למחוק תגובות. publish_feed מאפשר למשתמש לפרסם את התגובה על הקיר שלו.
חשוב להבהיר ש: send_notification_uid לא עובד בשעת כתיבת שורות אלו כתוצאה מבאג של פייסבוק. אך כשהוא יעבוד הוא מאפשר משלוח הודעה בכל פעם שיש תגובה חדשה אל UID מסויים. נכון לעכשיו לא ברור אם פייסבוק יגרמו לזה לעבוד.
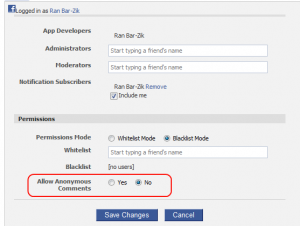
אם ביצענו אותנטיקציה, אנחנו יכולים לגרום למנגנון התגובות לעבוד עבור משתמשים אנונימיים שאינם משתמשים בפייסבוק ולבצע שינויים נוספים כמו למשל לתת הרשאות מחיקה למשתמשים נוספים.
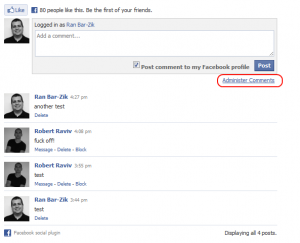
ראשית נלחץ על Administer comments. אם הקישור לא קיים, סימן שלא ביצעתם את האותנטיקציה שאותה אני מתאר בראשית המאמר:

אחרי כן הסיפור פשוט למדי:

חשוב לציין שנכון לכתיבת שורות אלו יש בעיה עם תגובות אנונימיות. פייסבוק פועלים לתיקון התקלה.
אינטרנט אקספלורר
על מנת שהכל יעבוד באופן תקין באקספלורר, יש להוסיף את הקוד הבא לתגית ה-HTML:
xmlns:fb="http://www.facebook.com/2008/fbml"
והנה דוגמא:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" xml:lang="en" lang="en" dir="ltr">
בכל הנוגע למאמר זה אני מודה מאד לרוברט רביב מנהל הפרויקטים המוערך שסייע לי רבות בנושא זה ובנושאים אחרים.