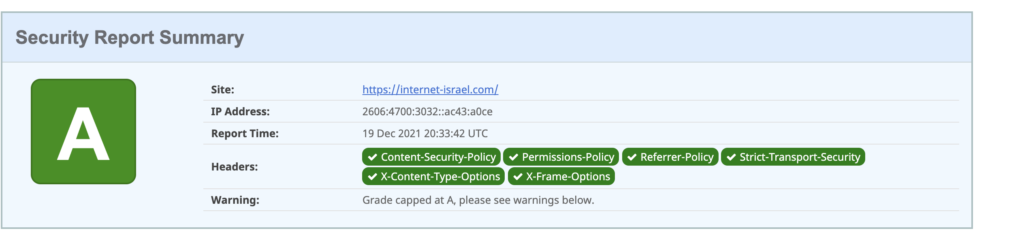
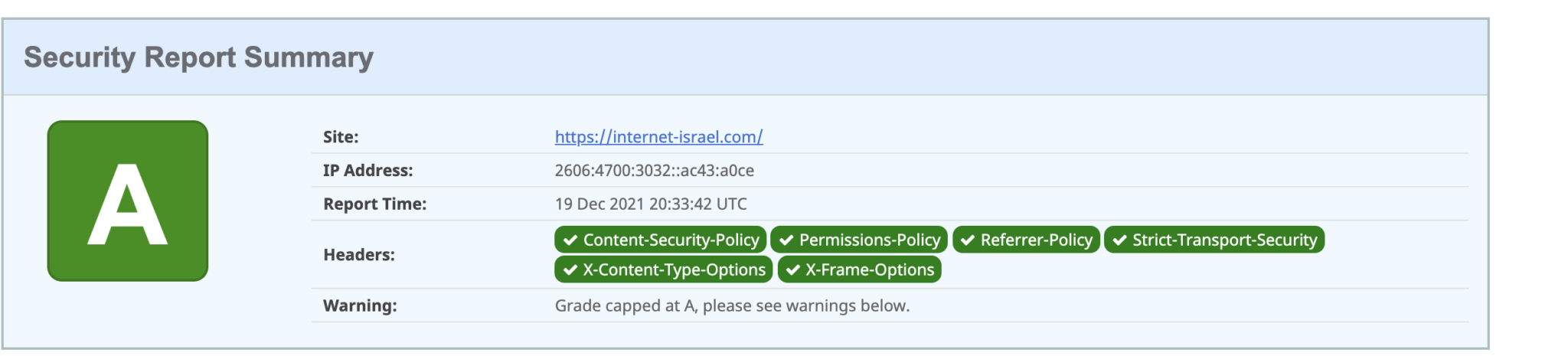
לפני כמה ימים היו לי (כרגיל) בושות בקורס שאני מרצה בו בקריה האקדמית אונו באבטחת מידע. לימדתי על Headers בכל הנוגע לאבטחת מידע והסברתי גם על אתרים שבודקים Security headers. כמו למשל https://securityheaders.com המצוין שעוזר מאוד בכל נושא הבדיקות. מה רבה הפתעתי כשהסטודנטים הערמומיים בדקו את האתר שלי (כלומר האתר הזה) וגילו שהוא קיבל ציון F אדום ומביך. ????????
"אבל הי!" זעקתי מרה, "התקנתי תוסף והגדרות שיעזרו לי עם זה!". וזה נכון, עשיתי את זה באמצעות תוסף וורדפרס, אבל מתישהו, כאשר עשיתי מיגרציה לאמזון, זה לא עבד או לא עבר טוב. גם העברתי את האתר לקלאודפלייר וגם זה די חסם את ה-Headers.
חלקכם עכשיו לא מבינים מה אני רוצה מהם בכל הנוגע ל-headers. אז הנה הרצאה שעשיתי בנושא במיטאפ הנהדר של Negev web developers:
וגם מאמרים שכתבתי בנושא – חלק א', חלק ב'. הם יזכירו לכם מה זה headers ולמה הם חשובים לאבטחת האתר ומה המשמעות שלהם.
בד"כ בוורדפרס אנחנו יכולים להוסיף את ה-headers בקלות עם תוסף או htaccess. אבל אם אנחנו מפעילים את האתר מאחורי קלאודפלייר – שהוא פיירוול ו-reverse proxy אולטרא פופולרי ושימושי, אז אפשר בקלות להוסיף או להסיר headers באמצעות הממשק של קלאודפלייר! כמה דקות ואתם תהיו מסודרים.
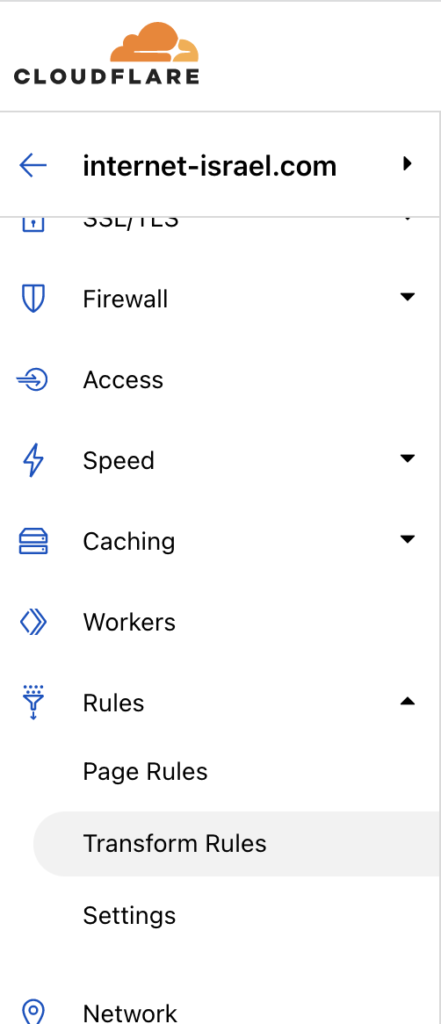
אז איך? מבצעים לוגין לקלאודפלייר ובוחרים באתר שלכם. מייד אחרי כן, מחפשים את transform rules.

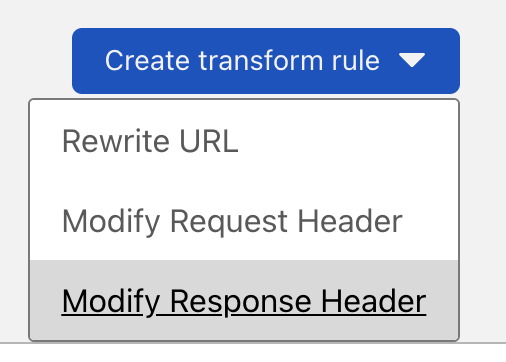
כשמגיעים למסך הבא אנו נבחר ב"יצירת transform rule" ונבחר ב-Modify Response Header. כיוון שאנו רוצים לקבוע כיצד התגובה של השרת תשתנה.

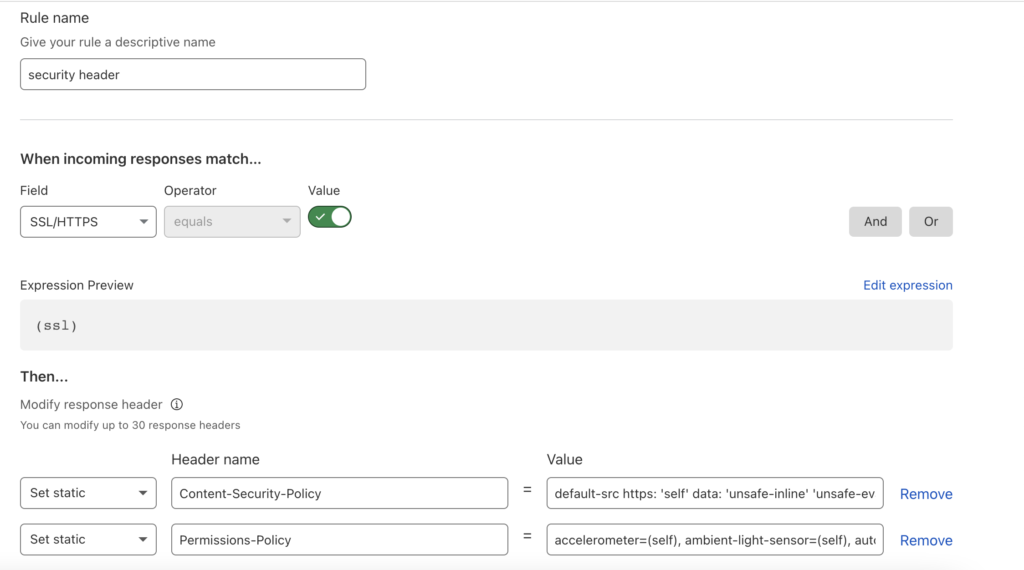
השלב הבא הוא יצירת ה-rule. מאוד חשוב לבחור לו שם וכן תנאי. התנאי יכול להיות סתמי – כמו למשל HTTPS בלבד. וכמובן להכניס את כל ה-headers שאנו רוצים.

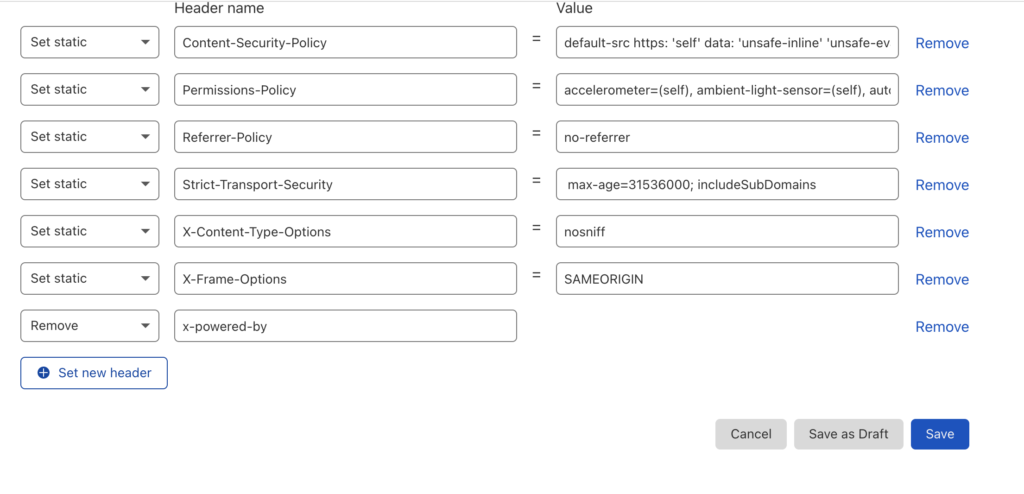
אנו יכולים לבחור ב-Set Static ולהכניס את הערכים השונים ל-headers שאנו רוצים. אנו יכולים גם למחוק headers שאנו לא מעונינים בהם – כמו ה-header הערל והמשוקץ "x-powered-by", ארור שמו וארור זכרו.

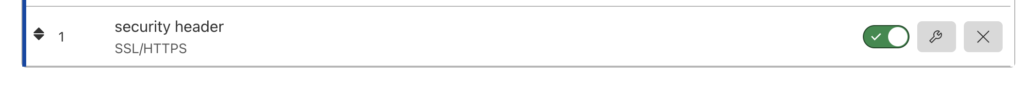
אחרי ששומרים, לשים לב שה-rule עובד ויש לידו V ירוק וחביב. אין צורך לנקות את ה-cache. ה-headers מייד יכנסו לפעולה.

העניין הזה רק מראה כמה שימוש בקלאודפלייר הוא חשוב – מעבר ליתרונות הרבים שיש לו בעניין אבטחת מידע ושרידות האתר (הוא מאפשר לנו לעבור לשרת אחר בשניות למשל) – הוא מאפשר לנו בקלות ומבלי להתערב בעניין האפליקטיבי ליישם Headers שימושיים, כמו זה.
עכשיו יש לי באתר הבדיקה ציון A שיישמר כנראה כל עוד אני משתמש בקלאודפלייר. למה לא ציון A+? כי וורדפרס והעורך שלהם מחייבים unsafe-eval ב-CSP. איך אפשר להמנע מזה? אפשר, אני אסביר במאמר הבא.

נ.ב
הייתי בטוח שכתבתי פוסט על קלאודפלייר ולמה נורא חשוב לעבוד איתו. יש מצב שהוא הלך לאיבוד איכשהו. אנסה לשחזר ולהעלות מחדש.








תגובה אחת
תודה רבה רן, מה הסיכוי שתוכל לשתף דוגמאות לערכים מומלצים פר הדר או מקור למציאה / הסבר של הערך?