כולנו יודעים מה זה אתר ריספונסיבי, נכון? זה אתר שמשתנה בהתאם לרזולוציה של המשתמש. האתר הזה, שמבוסס על תבנית ריספונסיבית, הוא דוגמה טובה לאתר ריספונסיבי. תשנו את גודל המסך ותוכלו לראות כיצד האתר משתנה בהתאם לגודל של המסך שלכם. אם אתם קוראים את האתר במובייל, פשוט תשנו את הכיוון של המכשיר ותוכלו לראות איך העיצוב משתנה.
באופן עקרוני הטמעת ריספונסיביות היא לא בשמים, במיוחד בוורדפרס ובמיוחד אם יש תבנית שתומכת בכך. אבל גם בתבניות שתומכות בעיצוב ריספונסיבי יכולים כל מיני תוספים ותוספות להחריב את הריספונסיביות באתר ולגרום לקושי בהצגת האתר במגוון פלטפורמות ובמיוחד במובייל. הבעיה היא שלא תמיד עולים על הבעיות בזמן, אני רוצה לחלוק עמכם בפוסט זה את אחת הבעיות שנתקלתי בהן ואת הפתרון – אולי זה יחסוך לכם קצת עצבים.
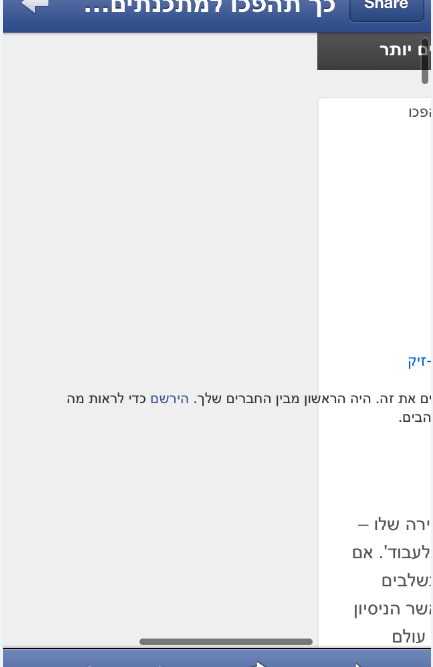
לפני מספר ימים, אסף, אחד מהקוראים הנאמנים שלח לי מייל שבו הוא מודיע על תקלה – 'באייפון חמש – האתר מתחרבש'. למרות החרוז העולץ, הבעיה היתה בעייתית במיוחד ומנעה ממשתמשי אייפון לראות את האתר כמו שצריך. כך נראה צילום המסך של מי שניסה להכנס לאתר עם אייפון:

כפי שניתן לראות, מאוד קל להתבלבל (ואכן אסף כתב זאת) ולחשוב שהאתר לא עולה ולצאת ממנו. בפועל מה שקרה הוא שתיבת התגובות של פייסבוק פשוט היתה ארוכה מדי והרחיבה את העיצוב מעבר למתוכנן. באנדרואיד האתר מיושר אוטומטית לצד ימין והבעיה פחות מורגשת, אך בספארי באייפון הוא מיושר לצד שמאל ולכן יש את הבעיה הזו. המשתמש היה צריך לגלול באופן אקטיבי ימינה – אם הוא שם לב לכך.
מסתבר שזו בעיה ידועה (!) של תיבת התגובות והלייקים של פייסבוק. כל מה שצריך לעשות באתר ריספונסיבי הוא להגדיר את גודל המקסימום של תיבת הלייקים וההתגובות של פייסבוק ובמידה והיא מנסה להתפרע – פשוט לעשות overflow: hidden.
.fb_iframe_widget, .fb_iframe_widget span, .fb_iframe_widget span iframe[style], .fb-comments, .fb-comments span, .fb-comments.fb_iframe_widget span iframe, div.ads, .fb-like, #fbComments {
clear: both;
float: right;
overflow: hidden;
width: 100% !important;
}
זהו! פשוט וקל, הבעיה היא שלקח לי טיפה יותר זמן ממה שרציתי למצוא את הבעיה. וחבל. אז תודה לאסף שסייע לי בפתרון הבעיה ואני מקווה שתלמדו מהניסיון שלי במקרה העגום למדי הזה.
את הקוד הזה, אגב, אפשר לראות גם בתבנית הבת של אינטרנט ישראל שהעליתי ל-GitHub. וכמובבן שהוא כבר מופיע באתר. אפשר לראות שבסלקטורים הכנסתי כמעט כל דבר של פייסבוק. מי שמשתמש במובייל יכול לראות שיש בעיה קלה בתצוגה למשתמשים לא מחוברים לפייסבוק שגולשים בדפדפן מבוסס עברית. אבל זה לא מטריד אותי עד כדי כך.
חושבים שהייתי יכול לפתור את זה יותר טוב? הפתרון עקום? כיתבו לי בתגובות או פשוט תשנו ב-GitHub עצמו 🙂