CSS Sprite היא שיטה נחמדה לביצוע אופטימיזציה לאתר אינטרנט. כל תמונה שמוצבת באתר אינטרנט, בין אם זה אייקון או תמונה גדולה, מייצרת קריאה לשרת. כך שאפ יש לך 30 או 40 אייקונים באתר מסוים (כמו למשל בפורום), דפדפן האינטרנט יצטרך לבצע קריאות לשרת כמספר האייקונים.
CSS Sprite חוסכת לנו את כל הקריאות הללו בכך שאנו יוצרים תמונה אחת גדולה המכילה את האייקונים ואז משתמשים בתכונת CSS בשם background-position כדי למקם את התמונה במקום המתאים לה. אך ייצור ה-sprite מהווה התעסקות רצינית שלא הרבה מפתחים אוהבים. בדיוק עבור זה יש את סימנית ה-JavaScript החביבה SpriteMe.
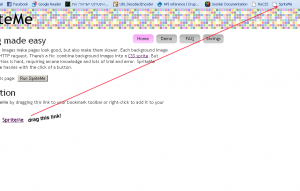
נכנסים לאתר של SpriteMe וגוררים את הקישור אל שורת הכתובות:

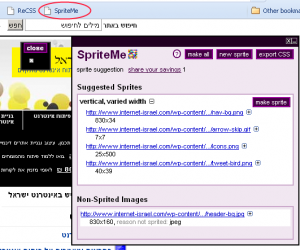
זהו, עד כאן בנוגע להתקנה. עכשיו נראה איך עובדים איתו. נכנס לדף כלשהו, כמו דף הבית של אינטרנט ישראל ונלחץ על הסימניה:

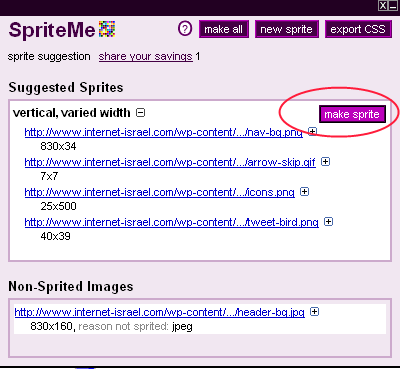
ייפתח לנו החלון של SpriteMe, שם יש פירוט על כל התמונות שנמצאות ב-CSS ב-background-image והסבר אם הן נכנסות ל-sprite או לא. לחיצה על Make Sprite:

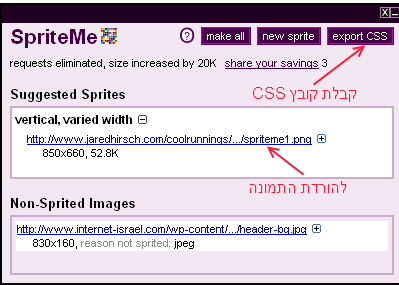
אחרי שהות מה, נפתח לנו חלון שבו ניתן להוריד את התמונה המאוחדת עם כל התמונות/אייקונים וכן את ה-CSS:

זה הכל! כל כך פשוט לעשות CSS Sprite! עוד כמה דגשים בנוגע ל- SpriteMe:
1. זה עובד רק על תמונות שנמצאות ב-background-image.
2. זה עובד רק על תמונות png ולא jpeg.





