הנה חולשה ממש מעניינת שסטיב סטאג גילה וכתב עליה במדיום. זה היה כל כך מעניין ומפתיע (למרות שלא מפתיע) שחשבתי לכתוב על זה כמה מילים כאן.
כאשר אנו מפתחים בצד לקוח עם create-react-app או כל סביבה מודרנית אחרת – אנו מריצים שרת פיתוח פנימי על מחשב הפיתוח שלנו. מבוסס על Node.js (בד"כ אקספרס) על פורט 3000 או כל פורט אחר. השרת הזה בעצם מבצע את הטרנספילציה של הקבצים ומציג לנו אותם בזמן אמת.
במקביל לקלות הרמת סביבת הפיתוח, אנו נהנים מתכונת ה-hot reload. מה זה אומר? שברגע שאנו מבצעים שינוי בצד הלקוח, הדפדפן מתרפרש בצורה אוטומטית. איך הוא עושה את זה? באמצעות שני דברים – מודול watch ופרוטוקול וובסוקט.
מודול watch הוא מודול של Node.js שפשוט מבצע מעקב אחרי הקבצים – בד"כ מה שיש בתיקית src. יש שינוי בקובץ? הוא יכול לעשות משהו. מה הוא עושה? דוחף הודעה בוובסוקרט.
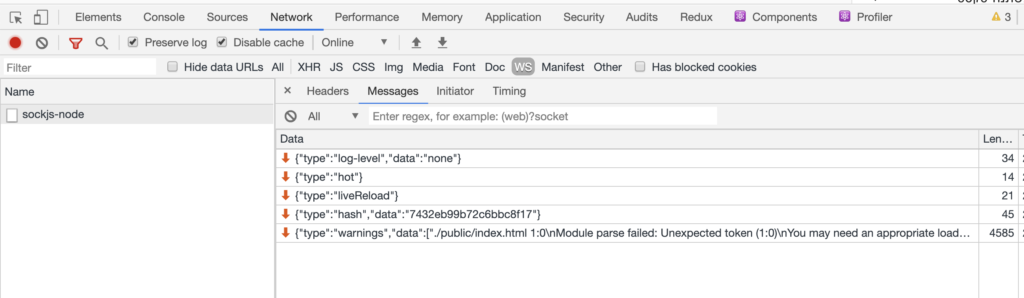
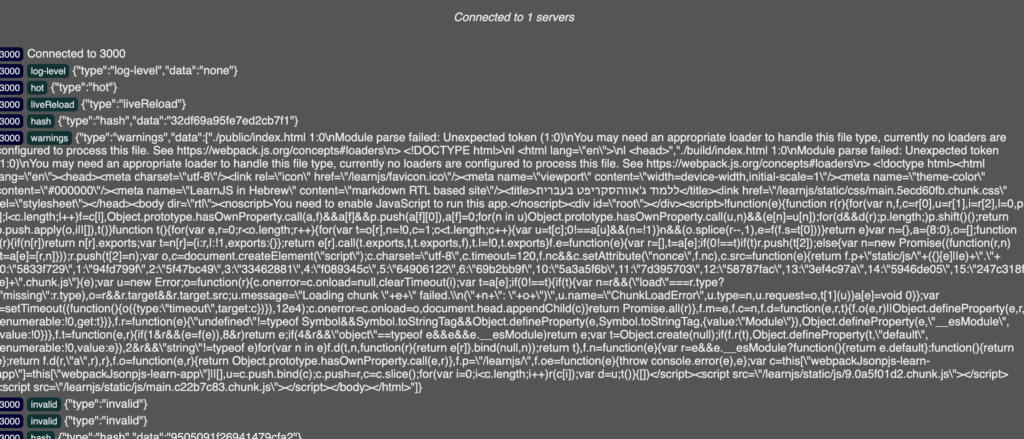
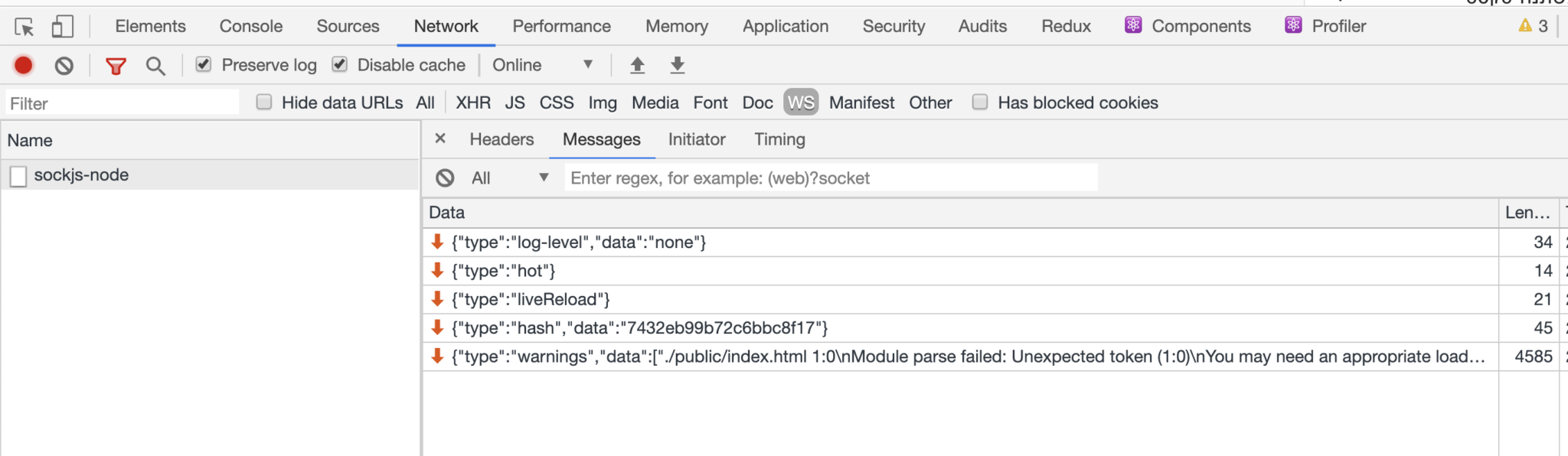
וובסוקט זה פרוטוקול שכתבתי עליו בעבר – הייחודיות שלו, בניגוד ל-HTTP, היא שהפרוטוקול הזה הוא דו כיווני. השרת יכול לדחוף מידע לצד הלקוח. וזה בדיוק מה שקורה. כשיש שינוי, השרת, שיושב ב-localhost, שולח פוש בוובסוקט אל צד הלקוח שהוא מרפרש את הדף. אם אתם מפתחים ב-create react app או במקביליו, אתם מוזמנים לפתוח את כלי המפתחים -> נטוורק ואז ללחוץ על WS ולראות שהוא משגר מידע בכל פעם שאתם משנים ושומרים קובץ.

בצד הלקוח יש סקריפט ג'אווהסקריפט שמאזין לשרת. ההאזנה היא פשוטה יותר ממה שזה נשמע – ככה זה נראה בקוד:
const url = `ws://localhost:${port}${path}`;
const socket = new WebSocket(url);כאשר הפורט הוא כמובן הפורט שהגדרתם – בד"כ 3000.
אבל הנה משהו מעניין – בעוד שדפדפנים לא נותנים לכל סקריפט סורר להאזין לכל פורט וכל דומיין – אם יש לי סקריפט ב-evil.com, הוא לא יכול לבצע האזנה לתנועת הוובסוקרט ב-naive.com. ב-locaslhost כל אחד יכול להאזין. כלומר אם מפתח, שיש אצלו סביבת פיתוח עובדת, נכנס אל אתר, כל אתר, שיש בו סקריפט מעקב כזה – הסקריפט ידע שיש לו localhost פתוח בפורט 3000 ויותר גרוע – הוא ידע גם מה עובר שם כי כמו שהסקריפט באפליקצית הפיתוח של ריאקט מאזין לוובסוקט, כל סקריפט אחר יכול להאזין ל-localhost ולראות מה עובר שם – שזה בעצם כל מה שמופיע בקונסולה שלכם.

סטאג יצר אתר דמו, שעם קוד קצר מבצע סריקה של כל הפורטים הפתוחים וברגע שהוא מוצא אחד הוא מתלבש עליו ומדפיס כל מה שעובר בו. נסו להכנס לאתר הזה ובמקביל להריץ את create-react-app או מקבילו. ההנאה מובטחת:
http://frontend-overflowstack.com
האם זה וקטור תקיפה אפשרי? לא ממש – למעט איסוף מידע. כשאני מבצע וובסוקט אל הלוקאלהוסט, אני מקבל יחווי אם הפורט פתוח או לא גם אם אין שם וובסוקט אלא סתם מישהו משתמש בפורט הזה. אם אני מוצא מישהו שיש לו פורט 3000 פתוח במחשב, גם אם זה שרת Node.js שאין לו בכלל וובסוקט – אני יכול לומר כמעט בוודאות שהוא מפתח. יש עוד כמה תוכנות שמשתמשות בפורטים ידועים שאם הן פועלות יכולות לומר משהו על המחשב שלנו – למשל אם יש לנו שרת VNC פתוח או RDP. ומה שמטריד הוא שכרגע כל סקריפט יכול לבדוק איזה פורטים פתוחים אצלנו ב-localhost ולרחרח מה פתוח ומה לא. וזה קצת יותר מדאיג.
בכל מקרה, עוד פיצ'ר חביב שאפשר להשתמש בו לרעה. לא צריך להתפרע ולסגור את כל הלשוניות בדפדפן כשמפתחים (נו, זה גם לא יקרה, אני לא מפתח בלי 50,000 לשוניות פתוחות) – אבל מה שנקרא – נקודה למחשבה ואולי קצת לדאגה.








11 תגובות
לפי מה שאתה אומר -זה לא רק יחודי לריאקט , זה בכלל על כל פיתוח עם פריומוורק חדש …
אכן כן 🙂 כל מי שמממש וובסוקט שזה כולם בעצם.
מעניין שאצלי הוא לא מוצא כלום
פתוח אצלי http-server על פורט 8080
וגם node-moon שמריץ express בפורט 3000 שמופעל עם auto-reload
וגם אנגולר שרץ בפורט 4200 , גם עם auto-reload.
הסקריפט הזה לא הצליח למצוא אצלי כלום.
כנראה שיש על המחשב שלי שמירה מיוחדת משמיים.
זה לא אומר שכל פורט שפתוח בLocalhost חשוף. זה רק אם יש לך hot-reload
לגבי הפסקה האחרונה – אכן לא צריך לסגור את כל הלשוניות. אפשר פשוט להשתמש בפרופיל נפרד עבור האתרים המקומיים, לא?
במחשבה נוספת – כנראה שלא.
אם אתה מפתח לוקלי אבל השרת שלך מכוון למסד נתונים אמיתי האתר יכול לראות את המידע.
אז אם אכבה את הmodule של live-reload , אוכל לישון רגוע יותר ??
מצאתי טייפו קטן.
יחווי -> חיווי
מאמר מעניין ומעשיר
תודה!!
כותרת יותר מתאימה למאמר היתה "מריצים שרת על localhost? כל אתר יכול לדעת מה אתם מפתחים", לא?