כל דבר שאנו עושים ברשת הוא בעצם קריאה שאנחנו מבצעים לשרת. נכנסים לאתר? קריאה לשרת. ממלאים את הפרטים שלנו בטופס ולוחצים על שליחה? קריאה לשרת. צופים בסרט? הרבה קריאות לשרת. בכל פעם שמתבצעת שליחה או קבלה של מידע מהרשת יש לנו תקשורת עם שרת.
פרוטוקול http הוא לא ׳תמידי׳. כלומר כשאני ניגש לשרת ומבצע קריאה. ברגע שהמידע יורד אלי לאתר, נגמרת הבקשה. אם נקביל את זה לשיחת טלפון, זה כמו שאני מתקשר למישהו, שואל אותו שאלה. הוא אומר לי את התשובה ומנתק. אם אני רוצה לשאול שוב, שאלה זהה או שאלה אחרת, אני צריך ליצור תקשורת שוב.
ההבנה הזו היא הבנה חשובה כאשר אנו מנסים להבין איך אתר אינטרנט עובד. בתחילה אני מכניס את הכתובת (או מקליק על קישור) לאתר. זו קריאה ראשונה. הקריאה הזו מחזירה לי דף אינטרנט וזה הכל. הדפדפן שלי טוען את דף האינטרנט וזהו פה התקשורת נגמרת. עכשיו, יכול להיות שעל דף האינטרנט יש דברים שמייצרים לנו עוד בקשות – למשל בקשות לתמונות או למידע נוסף. זה יכול להיות באמצעות ג׳אווהסקריפט או באמצעים אחרים. העניין הוא שכל בקשה היא בקשה נפרדת ורק אנחנו יוזמים את הבקשות. אתר האינטרנט אינו יכול ליזום תקשורת אלינו בפרוטוקול http. יש פרוטוקולים אחרים שמאפשרים תקשורת דו כיוונית אבל לא http.
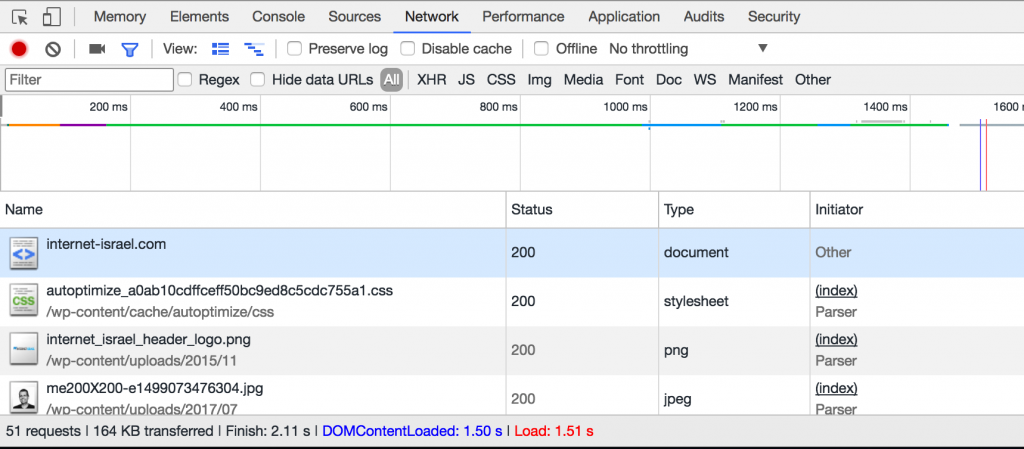
כאשר אני נכנס לאתר הזה, אני משגר בקשה ל-internet-israel.com ומקבל תשובה. התשובה הזו היא דף HTML. כשהדפדפן טוען את ה-HTML, יש הוראות ב-HTML לטעון עוד דברים מהשרת. תמונות, דפי HTML נוספים או מידע נוסף. ניתן לראות את זה אם פותחים את כלי המפתחים. הסברתי על כלי המפתחים של כרום בכמה מאמרים אבל גם אם אתם לא מכירים אותו, לחצו על F12 בחלונות או command + shift + i במק. שימו לב שיש כמה לשוניות – ביחרו את לשונית ה-network. מהרגע הזה כל התנועה שלכם תתועד בלשונית.

כאן אפשר לראות שהבקשה הראשונה היא ל-internet-israel.com והתגובה היא document. זה בעצם מסמך HTML. הוא מבצע קריאות נוספות: לקובץ CSS שקובע את עיצוב המסמך, לתמונות שנמצאות על המסמך וכו׳. בדף הזה אין לי סקריפטים שמבצעים טעינה של תוכן, אבל אם היו כאלו, הם היו נמצאים ברשימה הזו.
ניתן בקלות לראות כל בקשה – מי קרא לה (במקרה של האתר שלנו דף ה-HTML) ולאן היא נשלחה.

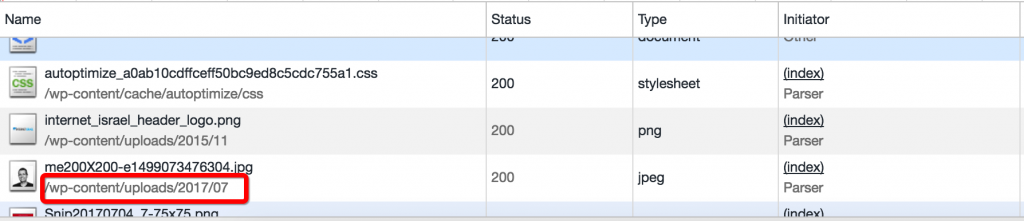
כאן אפשר לראות שנשלחה בקשה אל wp-content/uploads/2017/07/me200X200-e1499073476304.jpg שזה בדיוק הכתובת של תמונת הפנים שלי המפארת את האתר.
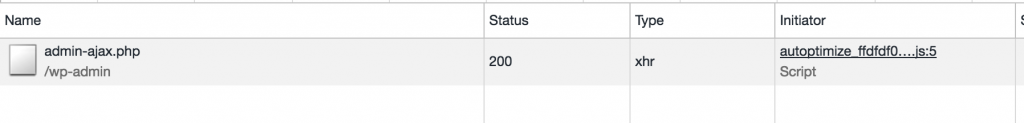
אם מתבצעות קריאות נוספות באתר שלנו, אנו נראה קריאות נוספות בתחתית. שימו לב למשל לכוכבים בתחתית מאמר זה. מדובר בפיצ׳ר שמאפשר לנו לדרג מאמר. כשאנחנו לוחצים על הכוכב, סקריפט מיוחד שולח בשמנו בקשה אל השרת עם כתובת המזהה של המאמר ודירוג. אם לשונית ה-network תהיה פתוחה, אוכל לראות את הבקשה:

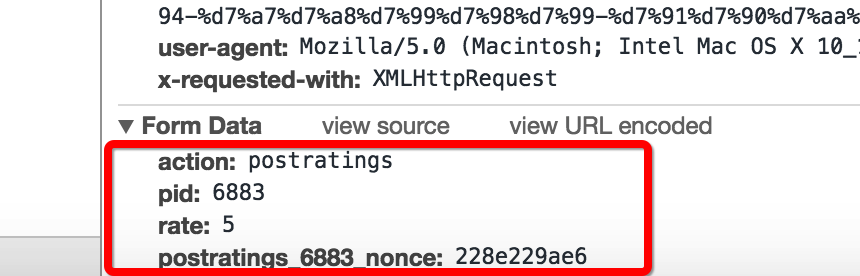
ה-XHR אומר לנו שמי ששלח את הבקשה הוא סקריפט ג׳אווהסקריפט. הסקריפט הזה הופעל כתוצאה מהלחיצה שלנו במקרה הזה אבל יש עוד לא מעט בקשות XHR שנשלחות גם ללא פעולה מצידנו. אם נלחץ על הבקשה, נוכל לראות פירוט יותר גדול שלה:

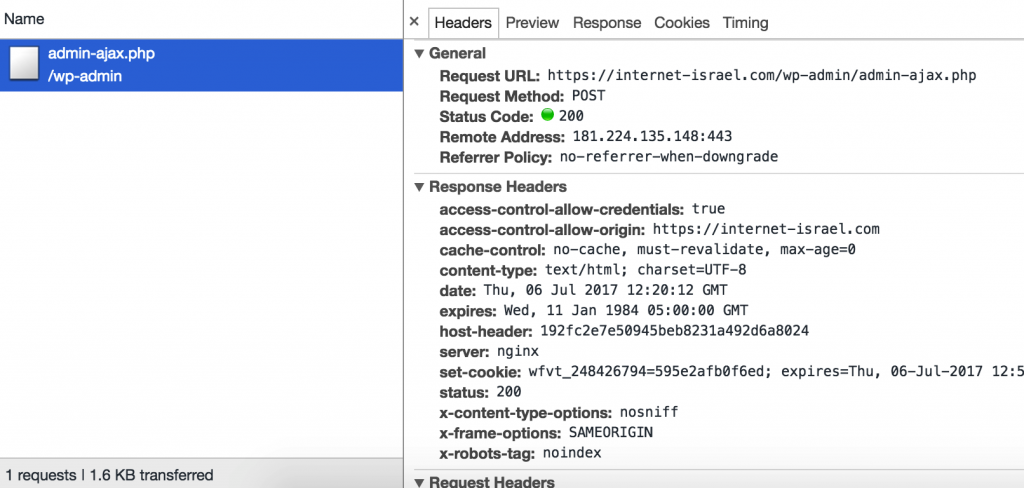
בפירוט אנחנו ממש נכנסים ל׳קישקע׳ של הבקשה. אנחנו יכולים לראות איזה פרטים נשלחו ב-request ומה השרת שלח בחזרה ב-response.

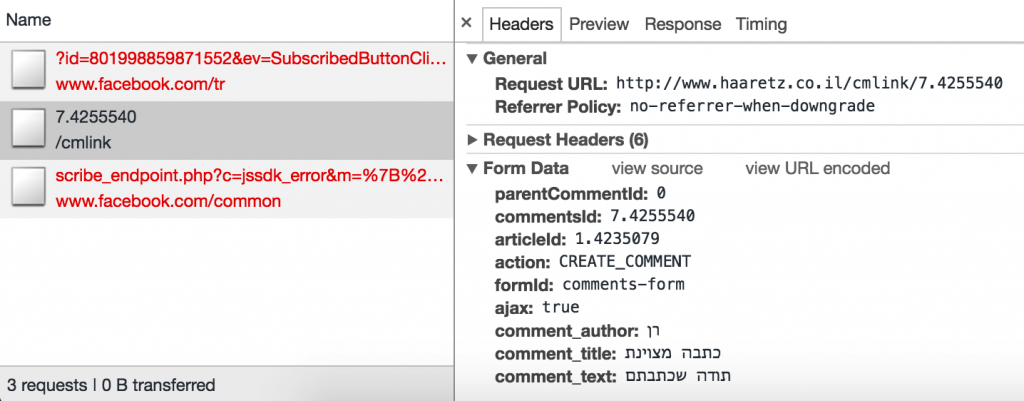
בדוגמה הזו למשל אפשר לראות שהשרת שלח את המזהה של הפוסט ואת הדירוג שלנו. במקרה הזה 5. כאמור רוב הבקשות זה לא איזה מדע טילים אלא מידע שהמשתמש ביקש לשלוח. אם זה למשל תגובה בטוקבק, אנחנו נוכל לחפש ולמצוא את הטקסט של התגובה. כמו בדוגמה הבאה:

יש לפעמים בקשות שנכשלות, ואז נראה אותם בצבע אדום. הבקשות האלו יכולות להכשל בגלל שהשרת המרוחק לא זמין, בעיות חיבור או בגלל שתוסף על הדפדפן בולם את הבקשות האלו. למשל תוספי אנטי פרסום.
אחד הדברים הכי חשובים להבנת בקשות הוא להבין איזה סוג בקשה זו. בגדול יש לנו כמה סוגי בקשות בפרוטוקול. סוג הבקשה הידוע ביותר הוא בקשת GET – שאומר ׳תביא׳. כשאנחנו נכנסים לאתר (כלומר מבצעים בקשה) אנחנו מבצעים בקשת GET. בגדול, בקשת GET היא בקשה לקבלת מידע. אבל כשאנו רוצים לשלוח מידע, מקובל לעשות את זה בבקשת POST. כשלחצנו על הדירוג למשל או שכתבנו את הטוקבק – ביצענו בקשת POST כי אנחנו שלחנו מידע לשרת. אפשר לראות את הסוג של הבקשה גם בפרטי הבקשה בלשונית ה-network.

ישנם כמה סוגי בקשות, כמו PUT, DELETE ו-OPTIONS אבל בגדול רוב הבקשות שתראו הן GET שמשמשת למשיכת מידע ואי אפשר להעביר באמצעותן פרמטרים ו-POST שאפשר להעביר באמצעותן פרמטרים לשרת.
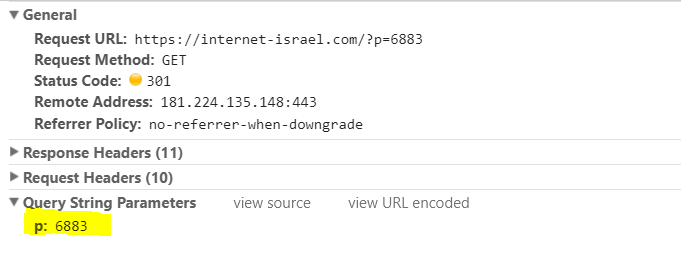
אפשר כן לרמות ולשלוח פרמטרים לשרת באמצעות GET. איך? באמצעות ה-URL. כאשר יש לי סימן שאלה, כל מה שאחריו נחשב כפרמטר. למשל: https://internet-israel.com?p=6883. הפרמטר הוא p והערך שלו הוא 6883. אם נסתכל עליו בלשונית נוכל לראות שלמרות שזו בקשת GET, יש לנו פרמטרים שנקראים Query Strings Parameters:

ליד כל בקשה נראה גם את הקוד של המענה של הבקשה. יש לא מעט קודים אבל אפשר להסביר אותם באופן הבא (הרעיון של סטיב לוש במקור)
1xx: חכה
2xx: בבקשה
3xx: לך מפה
4xx: you fucked up
5xx: I fucked up
אם זה 301 למשל, זו הפניה מחדש. מי שיצר את הבקשה יקבל מענה אבל לא מהשרת המקורי. בדרך כלל אנחנו נראה בקשה מסוג 200 – תקין. או 403 – לא מאושר. או 404 – לא נמצא וכך הלאה. אם השרת מחורבש הוא יחזיר 500 – לא תקין.
לסיכום – כל בקשה שאנו מבצעים רשומה ולהיות מתועדת בלשונית ה-Network של כלי המפתחים (כל כלי מפתחים). אם אנו פותחים את כל המפתחים ומבצעים את הבקשה אנחנו נראה כל בקשה שהיא ונוכל לשחזר אותה. איך? על זה במאמר הבא.







7 תגובות
מעניין!
תודה 🙂
תודה רבה!!! עשית לי סדר בראש גם בתחום הזה 🙂
אתר מדהים שמתאים עצמו ל2017
תודה
חחח הוא אמר קישקע
מצויין
כתבה מעולה!!!!!!!!!!!!
מצוין