כיום כל דפדפן (כמעט) מתהדר בכלי מפתחים משלו. לאינטרנט אקספלורר 9 יש כלי מפתחים נוצץ משלו, לפיירפוקס יש את פיירבאג הגאוני, לאופרה יש את דרגונפליי ואפילו ספארי מתהדר ב-Web Inspector. כרום הוא דפדפן שבזמן האחרון הופך ליותר ויותר פופולרי עם קצב שחרור גרסאות מסחרר. חלק מהגרסאות עורכות גם שינויים מקיפים בכלי המפתחים של כרום. כלי המפתחים שלו הוא מאד ראוי ושווה להשקיע בו מעט זמן על מנת להכיר אותו.
על מנת להפעיל את כלי המפתחים, אפשר ללחוץ על ctrl+shift+j. אפשר גם לחפור בתפריטים שלו ולמצוא אותו. איך שנפתח אותו יתגלה בפנינו תפריט עליון מאד ברור ונקי:

Elements
זה בעצם ה-inspector המאד קל לשימוש של כרום. כל מה שצריך זה ללחוץ על זכוכית המגדלת מצד שמאל למטה, לבחור את האלמנט ולשנות אותו – בדיוק כמו בפיירבאג! איך משנים? בוחרים את האלמנט עם זכוכית המגדלת, בצד שמאל יש את התכונות השונות, אפשר לשנות או להוסיף תכונות בקלות – פשוט בוחרים תכונה ומשנים אותה או לוחצים tab על מנת ליצור תכונה חדשה. יש auto complete לתכונות שמחייב אותך ללחוץ על אחד החצים שמאלה או ימינה כדי לבצע את ההשלמה.
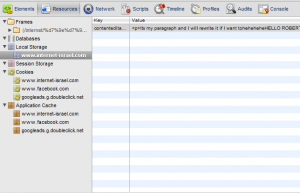
Resources
ה-Resources הוא אחד הכלים החשובים כיוון שהוא מאפשר לנו גישה לא רק לתמונות, לסקריפטים, לעוגיות ול-Sessions, אלא גם למאגרי מידע נוספים שבדרך כלל אין אליהם גישה – כמו למשל web storage לסוגיו (session ו-local) ולמסדי הנתונים הלוקליים שניתן להתקין כחלק מ-HTML 5.

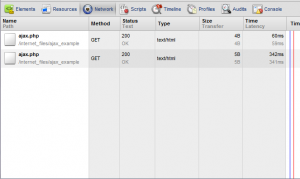
Network
ה-Network יכול להראות לנו את המשאבים שניצלנו – כולל תמונות ואם הן הגיעו מה-cache, אבל מה שחשוב ב-Network הוא בדיקת בקשות ה-AJAX השונות כאשר לחיצה על כל בקשת AJAX מאפשרת לנו לבחון את הבקשה כולל מה שנשלח ומה שהתקבל. על מנת לסנן את המשאבים השונים (כולל AJAX ו-Websockets) אנו יכולים לבחור בתחתית הכלי איזה סוג משאב אנו רוצים. עבור AJAX עלינו לסמן את XHR:

Scripts
כאן נמצא הדיבאגר של כרום. דיבאגר JavaScript פשוט מאד שכל מי שיודע להפעיל דיבאגר של פיירפוקס ידע להפעיל אותו. שימו לב שה-BreakPoints שם הן כחולות משום מה.
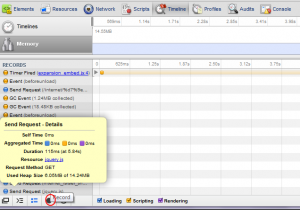
TimeLine
זה כלי מגניב במיוחד שמאפשר לכם לראות מה בדיוק רץ על המחשב בלשונית הזו. על מנת להפעיל את התכונה יש ללחוץ על רקורד (בתחתית המסך):

ברגע שאתם מריצים אותו, הכלי מראה לכם בדיוק רץ על המחשב וכמה זמן לוקח לו לרדת, לרוץ ולהתרנדר, כאשר מציגים את ההשפעה לא רק על הזמן אלא גם על הזכרון ועל המשאבים. מדובר באחד הכלים החזקים ביותר שאני מכיר לבדיקת זליגות זכרון ושאר דרעק שקורה בצד הלקוח.
Profiles
מדובר בפרופיילר רגיל של JavaScript. למי שלא יודע, פרופיילר גם הוא מראה לכם מה רץ על המחשב שלכם מבחינת JavaScript. על מנת להפעיל אותו, יש ללחוץ על כפתור הרקורד בתחתית המסך. בסיום ההקלטה הפרופיילר יראה לכם כל פונקציה שרצה ב-JavaScript עם פירוט מלא שלה. מאד שימושי לדיבאגינג ולבדיקת ביצועים.
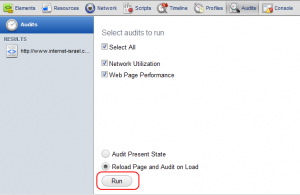
Audits
זה פיצ'ר מגניב במיוחד של כלי המפתחים של כרום. הוא מאפשר לכם לעשות בדיקה מהירה של האתר ולקבל המלצות בנוגע לשיפורים בצד השרת שיאפשרו לאתר להיות מהיר יותר. על מנת להפעיל אותו, יש ללחוץ על Run. אפשר לבקש ממנו לטעון שוב את הדף לבדיקה מתחילת טעינת הדף.

הדו"ח המתקבל מפורט וקל לקריאה. לא חייבים למלא את כל ההמלצות שיש בו – אבל בטח שכדאי לעשות כן.
Console
על הקונסולה של כרום (וקונסולות אחרות) הסברתי במאמר קודם.
לסיכום – שווה לבדוק ולהכיר את כלי המפתחים של כרום, גם אם אתם אוהבים את פיירבאג. כלי פיתוח נוסף ואלטרנטיבי יכול לא רק לפתור בעיות שמתעוררות רק בכרום אלא גם לתת כלים חדשים ועדיפים למפתחי אינטרנט.







5 תגובות
צריך לתת פה עדכון מאז 2011…. דברים "קצת" השתנו
ממש טוב
ממש טוב
כתבה מצויינת
כל מילה בסלע