ממש לא מזמן, נתקלתי בבאג משונה ששרף לי כמה שעות מהחיים ויכול להיות רלוונטי גם לכם. במוצר שאותו אני מפתח, ישנו מודול סטטיסטיקות שבודק הורדות של קבצים שונים שאותם לקוחות מורידים. חלק מהקבצים הם קבצים שניתן להריץ כמו jar או exe וחלק מהם הם קבצי rar. חלק אחר של הקבצים הם תמונות וטקסטים שהלקוח יכול להוריד אותם. בדפדפנים מודרניים, כפי שאתם יודעים (אלא אם כן אתם זקנים שמשתמשים באקספלורר), כאשר ניגשים לקובץ תמונה, טקסט או PDF, הדפדפן פותח אותם ישירות.
בכל מקרה, גילינו שלעיתים מודול הסטטיסטיקה מראה בטעות הורדה של תמונה אחת כהורדה של שתי תמונות. כלומר לקוח נכנס, מוריד תמונה ובמקום שמודול הסטטיסטיקה יספור הורדה אחת, הוא סופר שתי הורדות. וזה קורה רק בתמונות ולא בשום קובץ אחר.
כאשר נתקלים בבאג משונה, הדרך הטובה ביותר לטפל בו היא לאסוף כמה שיותר פרטים עליו. ראשית גילינו שהוא משתחזר בסביבה המקומית שלנו ולא רק בסביבת הפרודקשן או הפיתוח, שזה מצוין – כיוון שגם יותר קל לשחזר אותו בסביבה מקומית וגם ניטרלנו את האפשרות שהבאג הזה מגיע מה- load balancer שהוא בדרך כלל החשוד המיידי בכל מה שקשור לכפילויות.
בדיקה בקוד עצמו הראתה שהתמונה אכן נקראת פעמיים – כלומר הדפדפן עצמו קורא לתמונה פעמיים. השתמשנו ב-wireshark וב-fiddle וראינו שבפיירפוקס ובפיירפוקס בלבד, מתבצעות שתי קריאות בהפרשי מילישניות בודדים לתמונה. זה לא משתחזר בשום דפדפן אחר, כולל אינטרנט אקספלורר הארור.
זה השלב שבו התחלתי לחפור ברשת ולחפש באגים של פיירפוקס שבהם הוא טוען את התמונה פעמיים. היו כמה באגים כאלו, אבל חלקם היו לא רלוונטיים וחלקם היו ישנים. נראה ששום פתרון לא נראה באופק. בכל פעם שאנו טוענים את התמונה מפיירפוקס, התמונה נקראת פעמיים!
אני וראש הצוות שלי, לירן טל, בהינו מול התמונה הזו ביאוש:

ולפתע, לירן התחיל לקפוץ כמו משוגע ולומר 'מצאתי! מצאתי! אני גאון! אני גאון!'
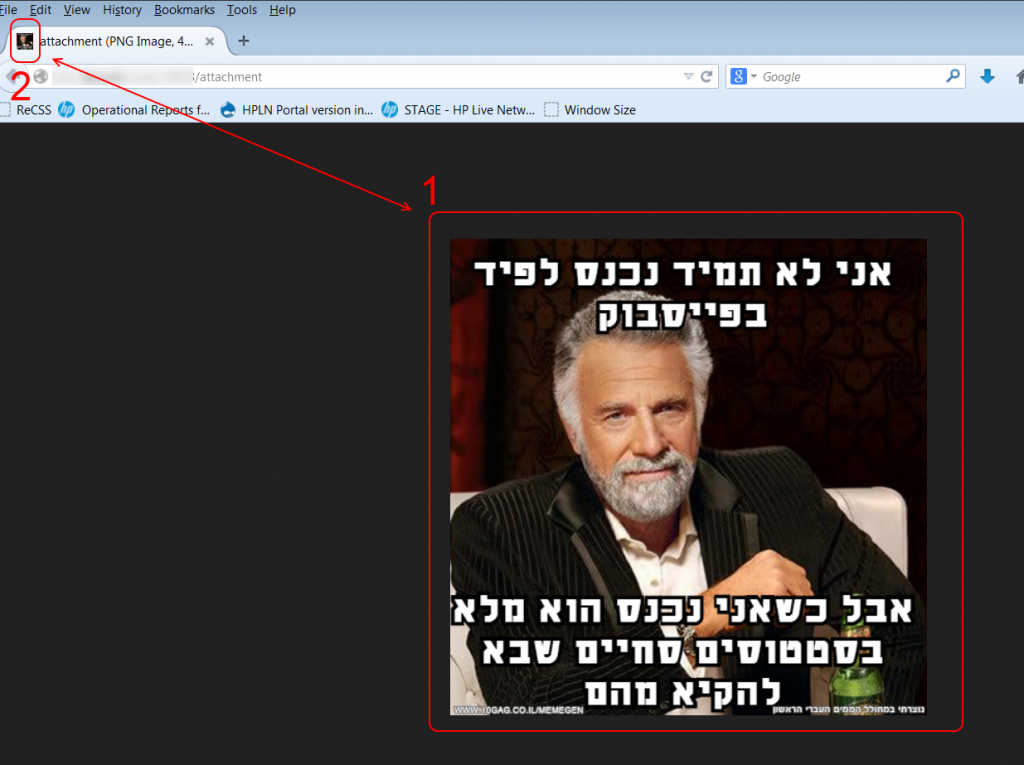
אחרי שהוא הסביר לי, הבנתי. מי שרוצה, מוזמן לנסות להביט בתמונה שלעיל ולנסות להגיע לתשובה הנכונה. מי שרוצה לראות את התשובה – מוזמן ללחוץ על הכפתור הבא להצגת המשך הפוסט:

מה שקורה הוא שכאשר פיירפוקס מציג קובץ תמונה, הוא טוען את קובץ התמונה פעמיים! גם את התמונה וגם את ה-faviocn! אותו אייקון קטן שיש כמעט בכל אתר ומופיע ליד ה-title בלשונית.
הדפדפן היחידי שעושה את זה, מבין שלושת 'הגדולים' הוא פיירפוקס. אפילו אקספלורר לא עושה את זה.
ישנם מספר פתרונות לדבר הזה – למשל לבקש להתעלם מהורדות כפולות אם מדובר בפיירפוקס שמנסה להוריד תמונה. או לארוז כל תמונה בקובץ zip או rar ולא לאפשר למשתמש להציג אותה ישירות. אבל הפתרון תמיד פשוט כאשר מבינים מה הבעיה. לפחות בדרך כלל 🙂
עדכון – פתחתי באג בבאגזילה של מוזילה (תמיד רציתי לומר את זה!).








2 תגובות
[…] מנוטרת באמצעות תוכנות כמו wireshark או fiddler. כך אפשר לבדוק תקלות משונות או שירות/אתר ומה שהוא משדר לשרת […]
[…] מנוטרת באמצעות תוכנות כמו wireshark או fiddler. כך אפשר לבדוק תקלות משונות או שירות/אתר ומה שהוא משדר לשרת […]