במאמר קודם למדנו על שימוש בכלי המפתחים על מנת לבחון היטב את הבקשות שאנו שולחים. אנחנו עושים את זה כחלק מהליך פיתוח סטנדרטי, בדיקת חולשות או פיתוח סקריפטים אוטומטיים. למדנו להסתכל על בקשות שונות ועל המטען (או payload) שלהם. אחד הדברים שיש בכל בקשה הוא מידע שנמצא ב-headers ועליו נסביר היום.
בקשה בפרוטוקול HTTP נשלחת בפורמט הבא: ראשית יש לנו את ה-scheme שיכול להיות http או https. אחר כך יש לנו את היעד שאליו נשלחת הבקשה.וכמובן את סוג הבקשה – GET לקבלת נתונים, POST למשלוח נתונים, PUT לעדכון נתונים וכך הלאה. אם למשל אני רוצה לראות את אתר האינטרנט הזה, אני אשלח בקשת GET ל-https://internet-israel.com. אם אני ארצה להגיב למאמר כלשהו באתר, אני אשלח בקשת POST אל https://internet-israel.com/wp-comments-post.php יחד עם נתונים של התגובה (הכותרת, הטקסט וכו').

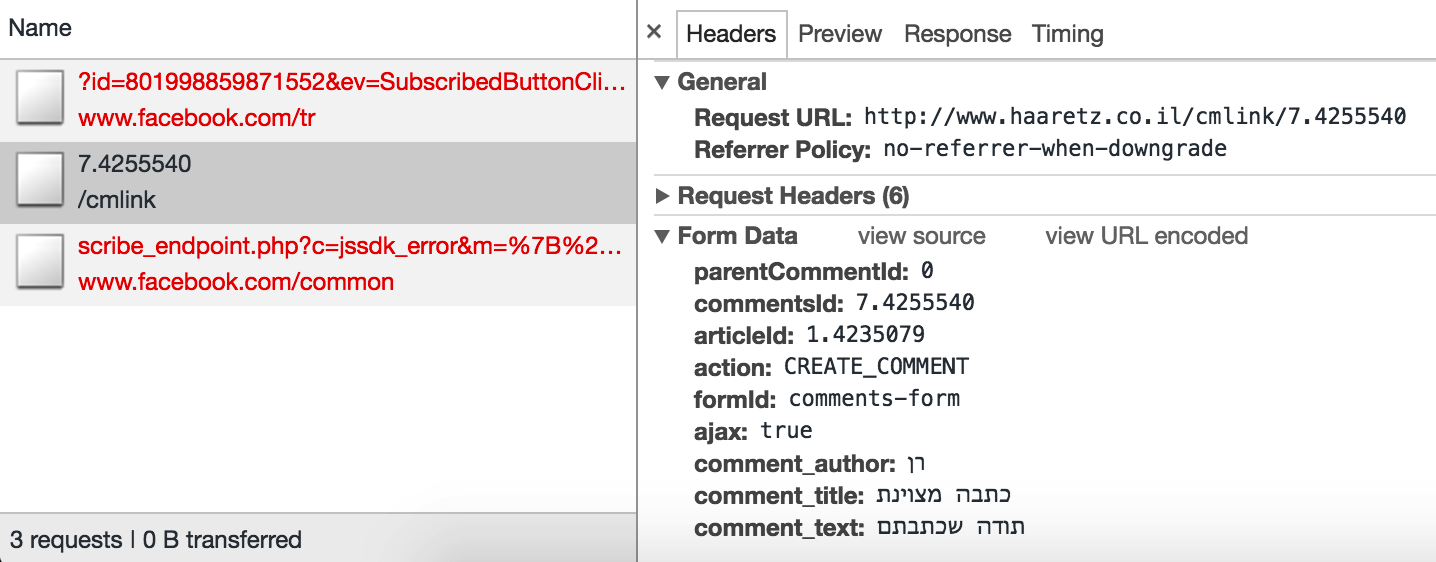
על כל זה דנו במאמר הקודם (אם זה נשמע לכם כמו ג'יבריש, קריאה מהירה במאמר על כלי המפתחים תרענן את הידע שלכם) אבל יש עוד מידע שנשלח בבקשה – בכל בקשה שהיא – והוא ה-headers. ב-headers אפשר להכניס כל מידע שהוא. איך בוחנים אותו? באמצעות כלי המפתחים. בוחרים את הבקשה וגוללים עד ל-request headers:
בכל בקשה שיוצאת על ידי הדפדפן יש headers שבחלקם נקבעים על ידי הדפדפן ובחלקם סקריפט ה-ג'אווהסקריפט. למשל, אנחנו יכולים למצוא ב-headers את ה-user agent. מה זה? מדובר במחרוזת טקסט שהדפדפן מייצר באופן אוטומטי וכוללת מידע על הדפדפן. בכרום מדובר ב:
user-agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.90 Safari/537.36
לכל דפדפן יש את ה-user agent שלו שנשלח בכל בקשה. אתם מוזמנים לכלי המפתחים, הכנסו לכל בקשה שהיא – מבקשה לתמונה ועד בקשות XHR (שזה AJAX) ותראו שהדפדפן תמיד שולח את זה. נכון כשאנו נכנסים לאתרים ממשלתיים וקופץ לנו חלון של 'אתר זה תומך באקספורר בלבד'?

זה בגלל שהמפתחים של אותו אתר כתבו ג'אווהסקריפט שבודק את ה-user agent ואם הוא לא תואם ל'Explorer' אז הם מקפיצים את ההתראה הזו.
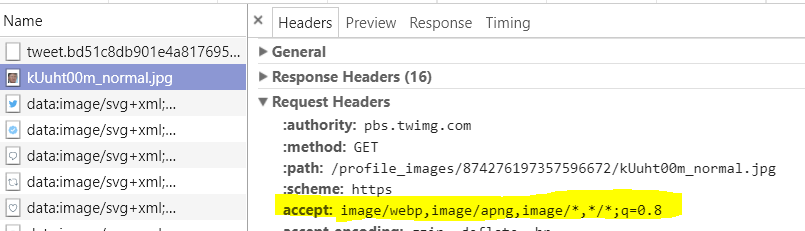
Headerים נוספים כוללים מידע למשל על פורמט הנתונים שמי ששלח את הבקשה מצפה לקבל. למשל, אם הדפדפן מייצר בקשת GET לתמונה, אנו נראה ב-header ש:
accept:image/webp,image/apng,image/*,*/*;q=0.8
זה מאותת לשרת שזו בקשה לתמונה. יש שרתים שמכבדים את הבקשה ולמשל יסרבו להחזיר תמונה אם ה-accept לא מבקש תמונה במפורש ויש כאלו שיתעלמו מכך. הכל בהתאם למי שתכנת את צד השרת ולאפליקציה.
אחד הדברים הכי חשובים וגם קצת מסתוריים הוא ה-cookie או 'עוגיה'. כפי שאנו יודעים (או למדנו במאמר הקודם), פרוטוקול Http הוא stateless, כלומר אין לו זכרון. עוגיות הן הדרך היחידה שלנו כמעט 'לזכור' מידע. זה שימושי במיוחד לאתרים המוגנים בסיסמה. כשאתר מסוים מבקש ממני שם משתמש וסיסמה ומקבל אותם, הוא מוודא שהם תקינים ובמידה וכן, הוא מסוגל, באמצעות הדפדפן לשתול אצלי קובץ קטן שנקרא 'עוגיה'. בקובץ הזה יש מספר זיהוי.העוגיה (יחד עם מספר הזיהוי) נשלחת בכל בקשה ובקשה. מתמונה ועד טקסט, מ-XHR ועד קובץ קול. השרת בודק בכל בקשה ובקשה את מספר הזיהוי ואם הוא תקין, הבקשה תחזיר מידע. במידה ולא, הבקשה תחזיר סטטוס 403 – לא מאושר.
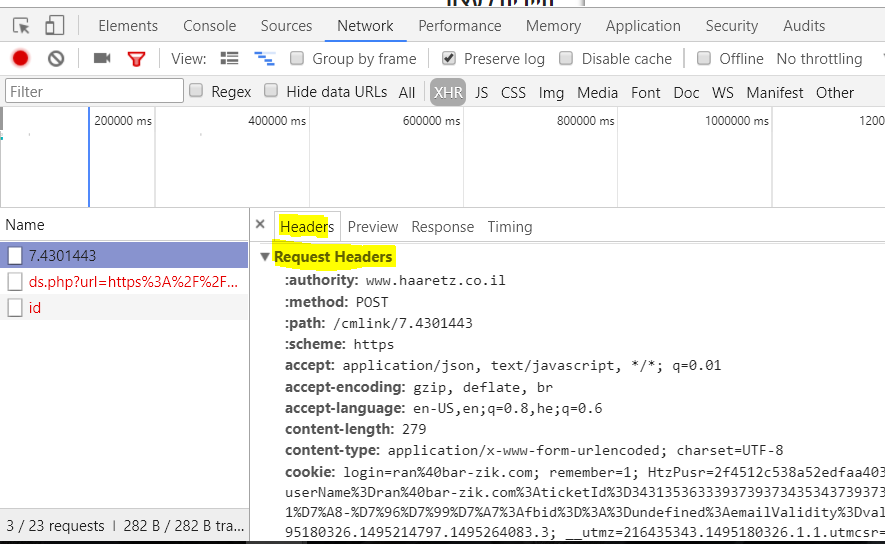
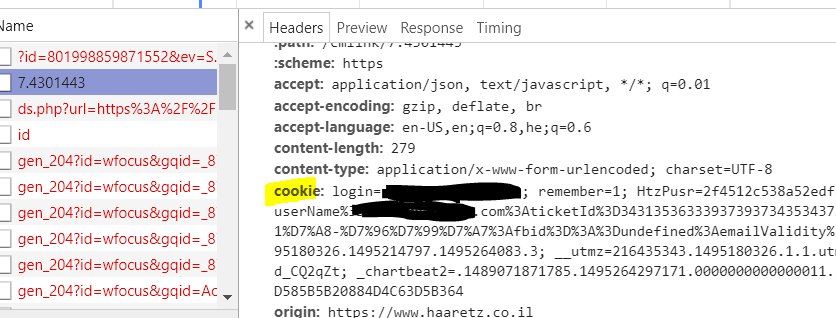
כלומר בכל האתרים שיש להם מנגנון הזדהות אנו נראה ב-header של כל בקשה עוגיה. למשל בעיתון הארץ:
בעוגיה יש הרבה פרטים – ��ם המשתמש שלי, אם אני מנוי משלם וחשוב מכך – מספרי זיהוי ייחודיים. כאשר אני נכנס לכתבה באתר הארץ ומשגר בקשת GET למאמר, אני גם משגר את העוגיה עם הפרטים האלו. השרת בודק את הפרטים. אם הם תקינים, אני מקבל חזרה את הסטטוס 200 (בקשה תקינה) ואת המידע. בין אם מדובר בטקסט של הכתבה, תמונות, וידאו, קבצי סאונד וכל מידע אחר.
אנו משתמשים בעוגיות לא רק לביצוע לוג אין אלא גם למעקב אחרי משתמשים לצרכי סטטיסטיקה. למשל, גם באתר אינטרנט ישראל יש מערכת העוקבת אחרי משתמשים לצרכי סטטיסטיקה (עוד על כך במדיניות הפרטיות של האתר). כאשר משתמש חדש נכנס לאתר, האתר משתיל אצלו עוגיה עם מספר זיהוי ייחודי שמיוצר בו במקום. כשהמשתמש עושה פעולות באתר (קורא, מגיב, נכנס למאמר אחר וכו') אני יכול לדעת את מספר הזיהוי שלו ולבצע ניתוח סטטיסטי על כל המשתמשים.
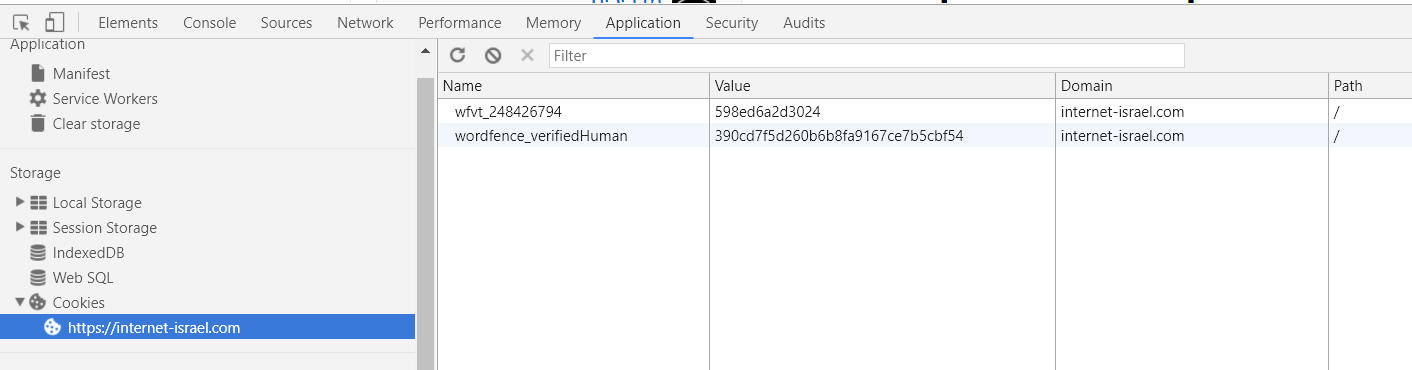
ניתן לבחון את כל העוגיות שאתר מסוים משתיל אצלנו באמצעות כלי המפתחים באופן מרוכז בלשונית application:
יש שם גם מקום לראות אמצעים אחרים שהאתר יכול להשתמש בהם כמו local storage למשל.היתרון הגדול של עוגיות הוא שהן נשלחות בכל בקשה ובקשה. אנחנו יכולים להסתכל עליהן כאן בממשק הנוח או בבקשה עצמה ושם נראה את הנתונים כ-raw – כלומר נתונים גולמיים שמוצגים כפי שהם נשלחים: כמחרוזת טקסט.
כיוון שהעוגיות נמצאות על הדפדפן שלנו אנחנו יכולים למחוק אותן. נלחץ על העוגיה שאנו רוצים למחוק ונלחץ על delete.











תגובה אחת
המאמר ממש יפה, כתוב טוב ומסביר נהדר!
תודה רבה