עולם הפרונט אנד מתפתח בצורה מטורפת בשנים האחרונות – ג'אווהסקריפט מתעדכנת בצורה מסחררת והג'אווהסקריפט המודרני שונה דרמטית מזה שהיה לפני חמש שנים. טרנספיילרים חדשים עושים חיים קלים מאוד ומעלימים אתגרים שונים שהיו בעבר כאב ראש אדיר למפתחים (מי מתעסק בקרוס בראוזר היום? בעבר זה היה שליש מהעבודה שלי). כלי CLI חדשים, פריימוורקים חדשים ועוד שפע של דברים מעניינים וחדשניים.
גם בעולם ה-CSS וה-HTML יש שינויים מעניינים. אבל לא תמיד יוצא לי להיות מעודכן בשינויים האלו בגלל שאני מתרכז יותר בג'אווהסקריפט ובאבטחת מידע. מצד שני, יש שינויים שהם כל כך מעניינים שאני חייב לדווח עליהם פה. חבר ואחד מהמפתחים שאני עוקב אחריהם בטוויטר – איתי נתנאל עשה ריטוויט לציוץ המהמם הזה:
?? Something you probably didn't know HTML/CSS could do. SUPER useful! pic.twitter.com/qNTDTj1Hl1
— Caleb Porzio (@calebporzio) April 29, 2019
מה שמראים בציוץ זה שימוש בתגיות details ו-summary. מדובר בתגיות שהגיעו עם התקן החדש של HTML5 שהפדפנים מרנדרים אותן באופן יפה למדי. שימו לב לדוגמה החיה של הקוד הזה:
<details> <summary>Header</summary> <div> <h2>Content</h2> <p>This is content</p> </div> </details>
Header
Content
This is content
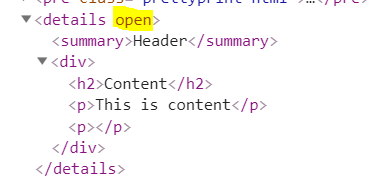
בעבר היינו צריכים ג'אווהסקריפט כדי לעשות התנהגות כזו. אבל אפשר לקחת את זה לכיוון יותר מעניין. אם תלחצו על ה-details ותפתחו את ה-summary, אתם תראו שנוצרת תכונת open ליד ה-details בלחיצה.
ועכשיו? עכשיו זה מתחיל להיות מעניין, כי אפשר לעשות כל מיני דברים ממש מעניינים:
Header
Content
This is content
ומסתבר שגיטהאב גם משתמשים בזה ועוד מקומות. והאמת? זה תפס אותי בהפתעה מוחלטת כי הייתי בטוח שההתנהגות הזו, של modal, היא משהו שאפשר לבצע רק עם ג'אווהסקריפט. טוב לדעת, טוב להכיר וחשוב להכיר את כלי העבודה הבסיסיים של הדפדפן: HTML ו-CSS לפני שרצים לג'אווהסקריפט. זה פתרון אלגנטי, יפה וגם סמנטי.









15 תגובות
נתמך *ברוב* הדפדפנים:
https://caniuse.com/#feat=details
אני יודע שזה כבר הפך להיות נישה אבל כדאי לציין שזה לא נתמך כרגע באקספלורר או באדג'.
עדיין יש הרבה משתמשים לדפדפנים הללו.
אני עם edge ורואה את זה
אצלי אני רואה את זה ב edge אבל לא עובד (עם הקוד המקורי) הפתיחה וסגירה של האלמנט, אני פשוט רואה את הכפתור ואת החלון המודלי תמיד פתוח ללא הרקע חצי שקוף.
הגרסה הבאה של אדג' מפותחת על בסיס כרומיום (כמו גוגל כרום) – אני מניח שתתמוך בפונקציה הזו.
תאמת – הכרתי את זה – אבל השימוש כפופאפ – הפתיע!
מגניב! – רק חבל בחוסר תמיכה…
איך מפתחים היום קרוס-בראוזר?
http://dowebsitesneedtolookexactlythesameineverybrowser.com/
האתר נראה בדיוק אותו הדבר בשני דפדפנים שונים
אז…
אתה יכול לקרוא בפוסט הזה:
http://html5doctor.com/the-details-and-summary-elements/#fallbacks
איך ניתן לתת תמיכה כאשר זה לא נתמך
כרגיל, אתה מעולה. חיבוקי.
אחלה פיצ'ר בהחלט אפשר לעשות עם זה דברים מגניבים מאוד 🙂 תודה
איך עובדים עם זה בצורה אסניכרונית וכן עם react מבחינת lifeCycle?
שוק עולם! באמת שהייתי שם כסף שאין דבר כזה.
האם נכון להשתמש בזה כתפריט נפתח בקליק?