אחד האנשים שאני הכי מעריך בתחום הדיגיטל/ווב הוא קובי סלע, מנכ"ל חברת וובמדיה שעוסקת בבניית אתרים ודיגיטל בכלל ונמצאת בבאר-שבע. קובי עושה כל שנה כנס מקצועי ומהמם על וורדפרס שנקרא Press4Word.
כידוע אני לא מתכנת וורדפרס בלבד אלא מפתח תוכנה בלא מעט שפות ופלטפורמות ויצא לי להיות ולהרצות בכמה וכמה כנסים מקצועיים והכנס הזה הוא אחד הכנסים הטובים והמקצועיים שיוצא לי להיות בהם. וזה לא נפוץ בתחום הוורדפרס שרכש לעצמו בצדק או שלא בצדק שם כתחום של חאפרים. אבל בתחום בניית האתרים אין רק חאפרים – יש גם בוני אתרים איכותיים שנותנים שירותים מקצועיים ברמה גבוהה וצריכים כנס מקצועי להתעדכן בו וזה בדיוק מה שקובי עושה.
זו השנה הרביעית שאני מעביר הרצאה בכנס והקהל של בוני האתרים של וורדפרס הוא ממש קהל ביתי ונעים ואני ממש נהנה להעביר הרצאות שם. השנה בחרתי להעביר הרצאה על HTTP Headers בוורדפרס – אבל זה רלוונטי לא רק לאנשי וורדפרס אלא לכל בוני האתרים/המפתחים. במאמר הזה ובבא אחריו אני מביא את הגרסה הכתובה של ההרצאה הזו עם הדברים החשובים שכל מפתח צריך לדעת על HTTP Headers.
הנה המצגת של ההרצאה, במאמר הזה ובבאים אחריו אני אעבור על החלקים החשובים במצגת:
Headers למתחילים
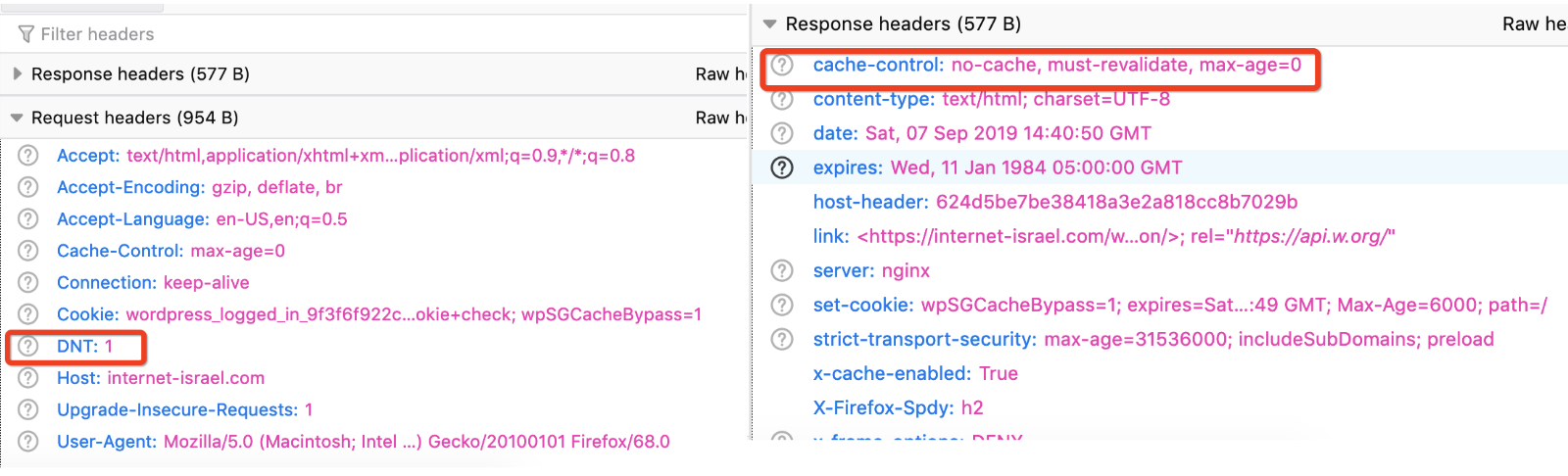
Headers הם חלק בלתי נפרד מהפרוטוקול של HTTP וקיימות הן בבקשה היוצאת מהדפדפן והן בתגובה של השרת. אנו יכולים לראות אותן בכלי המפתחים באמצעות הפעלה שלו, לחיצה על network וצפייה בבקשה.

בבקשה היוצאת ה-HTTP Headers משפיעות על התנהגות האתר. כך למשל, אם ב-HTTP Headers יש את הסשן, האתר יכול לבדוק אותו ולדעת אם המשתמש מחובר ולהחזיר לו דף HTML בהתאם, או מידע על DNT למשל שמאפשר לאתר לדעת שהמשתמש לא רוצה שיעקבו אחריו.
בתגובה של השרת יש מידע המשפיע על התנהגות הדפדפן. למשל HTTP Headers המפרטות על cache יכולות להורות לדפדפן של המשתמש לטעון מידע מסוים מהקאש המקומי שלו.
איך אנו קובעים HTTP Headers
כמתכנתים, יש שלושה מקומות שבהן ה-HTTP Headers נקבעים. הראשון היא ברמת שרת האינטרנט. ה-Apache או ה-Nginx כוללים קובץ הגדרות מסודר (כמו http.conf) שבו יש הגדרות של ה-HTTP Headers שהשרת שולח. חלקן משעממות למדי אבל חלקן יותר מעניינות.
המקום השני הוא הגדרות השפה עצמה בשרת, ב-PHP יש את php.ini שיש בו גם כן הגדרות של HTTP Headers.
המקום השלישי והאחרון הוא האפליקציה עצמה – הוורדפרס. אפשר לנהל את ה-HTTP Headers באמצעות קוד PHP או באמצעות תוסף. במצגת יש דוגמאות לקוד הוספה:
add_action( 'send_headers', 'add_header_xua' );
function add_header_xua() {
header( 'X-UA-Compatible: IE=edge,chrome=1' );
}
וגם להסרה:
function filter_wp_headers( $headers, $instance ) {
unset($headers['X-whatever']);
return $headers;
};
add_filter( 'wp_headers', 'filter_wp_headers', 10, 2 );או לנהל את ה-HTTP Headers עם תוסף.
בהרצאה התמקדתי בוורדפרס אבל היא רלוונטית לכל המתכנתים. אם למשל אתם מתכנתי Node.js, ה-HTTP Headers שלכם נקבעים באקספרס – בדרך כלל ב-middleware שאתם יוצרים. את ה-HTTP Headers מוסיפים כך:
// global controller
app.get('/*',function(req,res,next){
res.header('someheader' , 0 );
next(); // http://expressjs.com/guide.html#passing-route control
});HTTP Headers מבחינת אבטחת מידע – מה שעדיף לא לראות
יש לנו לא מעט HTTP Headers שמסייעים לנו באבטחת מידע, אבל לפני שמדברים על HTTP Headers שצריכים להיות באתר, בואו ונדבר על HTTP Headers שלא צריכים להיות שם. כמו למשל HTTP Headers שמצהירים על סוג גרסה מסוים של השרת ושל השפה. זה לא עניינו של אף אחד וזה חושף אתכם לצרות ולבעיות. אם במקרה תשכחו לעדכן את השרת/השפה, התוקפים הפוטנציאליים יוכלו לתקוף אתכם בקלות אם בגרסה המיושנת שלכם יש חורי אבטחה.

קחו לדוגמה את האתר שלעיל. גם אם השפה והשרת הם הכי חדשניים שיש, למה בדיוק אני צריך להצהיר עליהם? כל ביקורת אבטחה ולו מינימלית תציין שיש להס��ר את ה- HTTP Headers האלו. העובדה שהם קיימים מראה על כך שהאתר לא עבר ביקורת אבטחה.
יש מערכות שמציגות פה מידע מסולף למשל, או רק שם של שרת (שזה עוד עובר) אבל אם זה לא המצב אצלכם, זה הזמן לבדוק את ה-PHP.ini או את ה httpd.conf. אם אתם על shared hosting, זה הזמן לדבר ברצינות עם הספק כדי שיעיף את ה- HTTP Headers האלו. הוא לא רוצה? איך ורדה רזיאל-ז'קונט אומרת? "תזרקי אותו!".







2 תגובות
Russian dating sites are a goldmine
התמונה הזו בכתבה הזו שבורה:
src="https://internet-israel.com/cwsd.php?Z3AuPTQ0Pw/NDw/ZmR3ImxgZ2FrdnY_PjM-NWsnPTchfnhi.png"