הרבה פעמים, כשאנחנו חושבים על איך להאיץ את הביצועים של האתר שלנו, אחד הפתרונות הוא טעינה מראש של משאבים. למשל, אם משתמש נכנס לעמוד הראשון של האתר שלנו ואנו יודעים שברוב המקרים הוא ירצה להמשיך אחרי הלוגין, אנחנו יכולים לתת לו לטעון מראש תמונות, קבצי HTML ו-וידאו מהעמודים הבאים בתור. הטעינה מראש הזו יכולה להתבצע בכמה דרכים ובדרך כלל אנחנו ממהרים ללכת על הפתרון של ג'אווהסקריפט מחוכם שמבצע טעינה מראש. בחלק מהמקומות זה הפתרון שצריך להשתמש בו – במיוחד בטעינה דינמית של משאבים – כלומר משאבים שאני טוען בהתאם לפעולה של המשתמש. אבל הרבה פעמים יש לנו משאבים סטטיים שאנחנו רוצים שיטענו מראש (בד"כ מה-CDN) וגם פה אנו נוטים להשתמש בג'אווהסקריפט כדי לעשות דברים כאלו – אבל יש דרך נוספת לעשות דברים כאלו וזה שימוש באלמנטים של HTML, תאמינו או לא.
הכירו את prefetch. זו תגית שיושבת בתוך אלמנט link. אנחנו מכירים את האלמנט הזה כאמצעי עזר לטעינה של משאבים ואם מצמידים לו prefetch, הוא מבצע טעינה מראש והכנסה לקאש. זה לא יאט את הביצועים של הדף שלכם אלא להיפך, הטעינה היא בעדיפות נמוכה והיא מעולה למשאבים עתידיים.
זה מעולה בכל מיני תסריטים – למשל במסך לוגין למערכת סגורה, כאשר אני יודע שהמשתמש יכנס למערכת – אני יכול לטעון מראש תמונות כבדות יחסית או משאבים אחרים. כל משאב שהוא. באשפים או בכל הזדמנות שהיא שבה אני יכול לצפות את תנועת המשתמש.
היישום הוא קל מאוד. ככה זה נראה:
<link rel="prefetch" href="http://internet-israel.com/wp-content/uploads/2019/10/learn-javascript-in-hebrew-1.png">במקרה הזה, השתמשתי בטעינה מראש של תמנונה. אם זה יהיה ב-HTML שללי, התמונה תטען מראש.
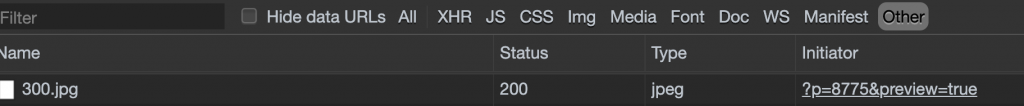
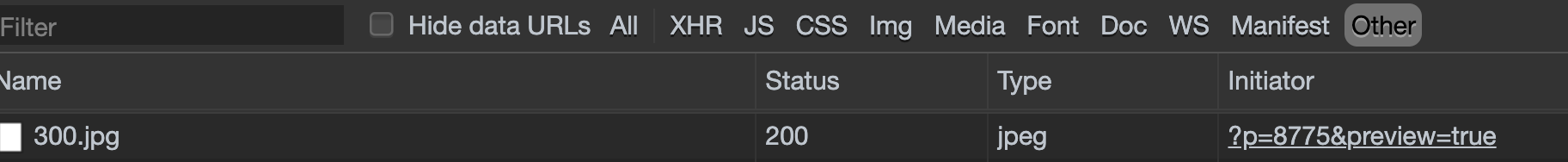
בדף זה, הכנסתי תמונה של כלבלב נחמד מ-lorem-picsum עם תגית prefetch. אם תפתחו את כלי המפתחים שלכם, תנווטו ל-network ותרפרשו את הדף, אתם תראו את הקריאה תחת other.

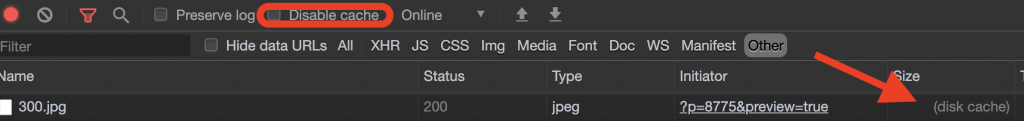
אם תרפרשו שוב (בהנחה שלא עשיתם disable ל-cache!) תראו שהתמונה נטענת ל-cache.

קל, פשוט ואפשרי להשתמש בו. יש עוד כמה prefetch שאדון בהן בשלב מאוחר יותר. אבל זה באמת קל מאוד להדגמה ולשימוש. ומה שמטריף אותי זה שאפשר לעשות את זה ב-HTML פשוט ביותר ועם כל סוגי הקבצים ואפילו עם אתר שלם! למשל, אם אני יודע שהישר מהאתר הזה אתם תיגשו ל"הארץ", אני יכול להכניס כזה דבר:
<link rel="prefetch" href="https://www.haaretz.co.il/">וזה יטען את כל האתר. מראש, ויכניס את מה שאפשר ל-cache.








4 תגובות
מכיר את זה , לא בטוח שאיי פעם באמת השתמשתי , קראתי על זה לראשונה עם עוד דברים נחמדים בפוסט הבא :
http://www.stevesouders.com/blog/2013/11/07/prebrowsing/
מעניין, תודה!
חשבת על זה שאם אתה משתמש בטעינה מראש של תמנונה, אז בעלה התמנון יישאר אלמן??
🙂
רק אם זה יהיה ב HTML שללי