אחד מהדברים שהכי מבעסים/מדכאים אותי זה לראות CSS שנראה רע, לא אחיד ומבולגן. לא רק שזה כואב בעין ונראה כמו גן חיות, ה-CSS (או קבצי המקור כמו SASS, LESS וחבריהם) הוא חלק מהקוד שלנו. נ-ק-ו-ד-ה. אם לא נקפיד שם על סטנדרטים, אנחנו נשלם על זה. אם נכניס למשל prefixes, יכול להיות שההתנהגות שלהם תהיה שונה מההתנהגות הדיפולטיבית של הדפדפן. אם נשים תכונות זהות בתוך סלקטור, ייתכן שבדפדפנים שונים התצוגה תראה אחרת. אם לא יהיה לנו naming convention ל-ID או ל-Class, יהיה מאוד קשה לכתוב E2E tests.
הבלגן הזה יכול להפתר באמצעות בדיקת קוד סטטית ל-CSS (או לקבצי המקור שלו). גם האימפלמנטציה של זה קלה מאוד על חלונות או על לינוקס או מק.
ראשית עלינו לוודא שיש לנו node מותקן על הסביבה המקומית שלנו. קל מאוד לעשות את זה בכל מערכת הפעלה. אחרי ההתקנה, אנחנו יכולים להשתמש בכוח של node ולהשתמש במודולים שלו כולל המודול stylelint.
אם התקנו node כמו שצריך, אנחנו יכולים לבדוק אותו באמצעות הקלדה:
node -v
בקונסולה או ב-CMD שלנו. אם מקבלים תוצאה, אפשר להתחיל לעבוד.
אנחנו נתקין את stylelint גלובלית באמצעות הקלדת הפקודה הבאה:
npm install -g stylelint
לאחר ההתקנה נבדוק שהכל תקין באמצעות הקלדת הפקודה
stylelint -v
אם אנחנו רואים מספר, זה מספר הגרסה של stylelint ואפשר להתחיל לעבוד! הדבר הראשון (והאחרון בת'כלס) שצריך לעשות זה ליצור את קובץ ההגדרות. בקובץ ההגדרות אנחנו מגדירים את החוקים והכללים שאנחנו רוצים לאכוף עבור ה-CSS שלנו.
נכנס לתיקית הפרויקט שלנו (או לתיקיה ריקה) וניצור קובץ בשם stylelintrc. – שימו לב לנקודה בתחילת שם הקובץ, היא חשובה. הקובץ הזה אמור להיות JSON פשוט שבו יש את כל החוקים. בואו וניצור משהו פשוט:
{
"rules": {
"declaration-no-important": true
}
}
לא צריך להיות גאון גדול כדי להבין שהגדרנו חוק שאומר שלא יהיו important! בסלקטורים שלי. מאיפה הבאתי את החוק הזה? מרשימת החוקים הדיפולטיביים שיש בדוקומנטציה של stylelint כמובן. יש יותר מ-150 כאלו ומתוכם בחרתי אחד.
אחרי שיצרתי, הכנסתי חוקים ושמרתי את קובץ ההגדרה, אני אצור קובץ CSS מקולקל:
.my-class {
color: red !important;
}
הקובץ הזה מפר את הכלל. בואו ונראה איך stylelint עולה עליו. הרצת stylelint היא פשוטה:
stylelint --config .stylelintrc **/*.css
הדבר הכי חשוב לציין הוא היכן קובץ ההגדרות ממוקם באמצעות הפלאג config– וכמובן איזה קבצים אנחנו רוצים לסרוק. אם אנחנו עובדים עם SASS, אז כמובן שנכתוב משהו כזה:
stylelint --config .stylelintrc **/*.scss
והוא יסרוק את קבצי ה-SCSS לפי אותם כללים. גם שם הרי חשוב שלא יהיה important.
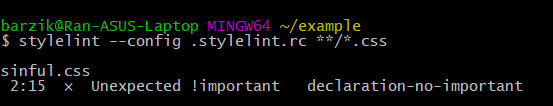
מייד, אם יש לנו קובץ שמפר את הכללים, אנחנו נראה חיווי מיידי על הבעיות:
וכמובן הצגה של מספר השורה ושם הקובץ והכלל שמופר. נחמד ופשוט, לא? בדיוק כמו eslint.
שימוש בכללי ברירת המחדל
על מנת להמנע מהצורך של פירוט 150 כללים, stylelint מאפשרים לנו להשתמש באוסף כללי ברירת מחדל. כל מה שצריך לעשות זה להוסיף לקובץ ההגדרות extends:
{
"extends": "stylelint-config-standard",
"rules": {
"declaration-no-important": true
}
}
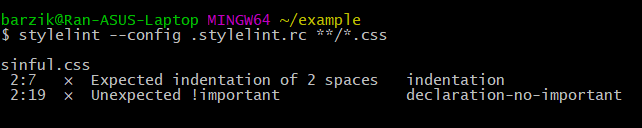
אנחנו יכולים לעשות override לכללי ברירת המחדל באמצעות ה-rules. מה שיש ב-rules דורס את מה שיש בכללי ברירת המחדל. אם אני אריץ את ה-stylelint עכשיו, אני אקבל גם חיווי על אינדנטציה שגויה:
תיקון אוטומטי
שגיאות טריוויאליות כמו אינדנטציה, סדר של משתנים, נקודה פסיק חסרים ועוד דברים טריוויאלים ניתן לתקן באמצעות התיקון האוטומטי שאותו מפעילים באמצעות fix–
stylelint --config .stylelintrc **/*.css --fix
הרצה של השורה הזו תתקן את מה שצריך לתקן ותתריע על הדברים שאי אפשר לתקן.
השבתה של stylelint לשורות ספציפיות
לא תמיד הכל מושלם, לפעמים אני חייב לשים important או להפר את הכללים. בדיוק כמו eslint, אני יכול להכניס ב-CSS שלי הערות שימנעו הקפצה של אזהרה. עושים זאת באופן הזה:
/* stylelint-disable */
.my-class {
color: red !important;
}
/* stylelint-enable */
כל מה שיש בין ההערות לא ייחשב כשגיאה. כמובן שמקובל לעשות את זה עם הסבר.
לסיכום, ממש קל נעים ונחמד להשתמש בבדיקת קוד סטטית גם עבור קבצי ה-CSS שלכם. וזה עובד מעולה גם עבור ה-LESS או ה-SCSS שלכם. זה ממש ממש פשוט ואין שום סיבה שלא לעשות את זה. קבצי העיצוב הם לא סרח עודף בפרויקט. הם חלק מרכזי שעלול לגרום באגים ובעיות. רוצים להמנע מהם? שלבו את stylelint בקוד שלכם.