MVVM היא תבנית עיצוב שעד לא מזמן השתמשו בה רק בדברים מיקרוסופטיים משונים (לפחות מבחינתי). אבל בזמן האחרון, נכנסו לשימוש כבד לא מעט ספריות ופריימוורקים של JavaScript שנועדו לסייע בפיתוח Single page applications מורכבות ואפליקציות נוספות שנשענות באופן כבד על JavaScript. אחת הספריות הבולטות שתופסת תאוצה בזמן האחרון – knockout.js משתמשת בתבנית עיצוב MVVM שכדאי מאד להכיר אותה אם רוצים להתחיל לעבוד עם knockout.js. במאמר הזה אני מסביר, בלי יותר מדי דוגמאות מוחשיות, על MVVM. לצורך ההסבר נעזרתי במאמר ובדיאגרמות של סער יהלום שכתב על הנושא (באנגלית). המאמר מאד מומלץ לקריאה.
MVVM משמש אותנו בעיקר בבניית אפליקציות שרצות ב-Client side. הוא דומה למדי לקונספט שמאחורי MVC אבל עם כמה שינויים משמעותיים. אני לא רוצה לעשות השוואות, אבל לא סתם קוראים לכל תבניות העיצוב האלו *MV. אם אתם מכירים אחת, תסתדרו גם עם השניה.
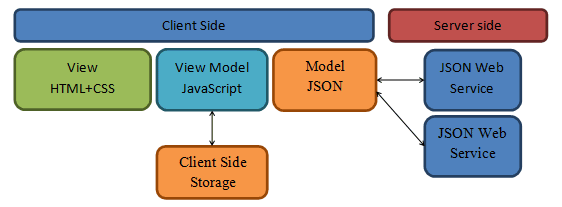
אז איך MVVM עובדת? אני אעזר בדיאגרמה הבאה, שאותה גנבתי מהמאמר של סער בלי בושה, על מנת להסביר:

זו בעצם דיאגרמה שמראה אפליקציה שמבוססת על MVVM. לאפליקציה, כמו רוב האפליקציות, יש שני צדדים – אחד (החשוב יותר) בצד הלקוח והשני בצד השרת. האפליקציה שלנו מתקשרת עם צד השרת באמצעות JSON עם web service או עם REST API. אבל מה שחשוב ומעניין יותר הוא אפליקצית ה-MVVM שיושבת בצד הלקוח.
בואו ונסקור את חלקי האפליקציה:
View
ה-View הוא בעצם HTML ו-CSS – אותו דף פשוט שעליו נבנה הכל. הדף הזה יכול להיות "סתם" HTML שאיתו ה-JavaScript מתקשר באופן לא פולשני – כמו למשל jQuery שמתקשר עם הדף – קורא וכותב באמצעות סלקטורים. אם אנו משתמשים ב-knockout.js או בדומיו, הדף הזה יכלול גם את ה-data-bind ושאר אלמנטים חשובים.
אם מה שכתבתי עד עכשיו נשמע כמו ג'יבריש, בואו ונסכם שפשוט מדובר ב-HTML + CSS 🙂
View Model
View Model זהו JavaScript שהתפקיד שלו הוא לגשר בין ה-View ל-Model (שעליו נדבר בהמשך). הוא זה שמכיל בעצם את כל הפונקציות ששואבות מידע מה-view (מפעולות שהמשתמש עשה ב-view) ומכניסות מידע ל-view.
נשמע מסובך? ממש לא! בואו ונניח שיש לנו view מאד פשוט – HTML שיש בו רק שדה input אחד. קובץ ה-JavaScript שמלווה את העמוד הוא ה-view model. התפקיד שלו הוא לקחת את הקלט שהמשתמש מכניס בשדה המסכן ולהציג אותו בפני המשתמש – זה בדיוק מה שה-view model עושה – התפקיד שלו הוא לתפקד כדבק וכמתקשר העיקרי עם ה-view.
Model
גם ה-Model כתוב ב-JavaScript, אך בניגוד ל-View Model, הוא לא מתקשר כלל עם ה-view אלא לו יהיה את התפקיד הקשור ב-BI שלנו. כמו למשל לתקשר עם השרת באמצעות JSON. לעשות חישובים מסובכים. באופן עקרוני, אנחנו לא מעלים את כל המודלים שלנו עם ה-view אלא ה-view model שלנו מעלה את המודלים לפי הצורך (אפשר למשל להשתמש ב-head.js בשביל זה).
MVVM היא תבנית עיצוב שהיא מאד אינטואיטיבית עבור אפליקציות JavaScript וגם אם לא הכרתם את תבנית העיצוב הזו (או תבנית עיצוב באופן כללי), יהיה לכם קל לבצע לה אימפלמנטציה באפליקציות שלכם. למרות שאין בעיה ליישם MVVM עם jQuery או עם Vanilla JavaScript, ישנם פריימוורקים ובראשם knockout.js שמיישמים את תבנית העיצוב הזו באופן אינהרנטי.






