לפני הרבה שנים כתבתי לא מעט על נגישות שהפכה לנושא ממש בוער בקרב מפתחים בישראל בגלל חוק הנגישות וכל מיני תביעות מוזרות – אבל רוב ההתעסקות שלי והכתיבה שלי היתה היתה מכיוון בניית האתרים והחוק הישראלי ופחות בגישת פיתוח ווב מודרני . בינתיים חלו לא מעט הת��תחויות בתחום וגם טכנולוגית – כלים אוטומטיים, מתודולוגיות וכלי בדיקה ידניים. אז זו הזדמנות טובה לחזור לנושא הזה.
מה זו נגישות?
בגדול – מתן אפשרות לאנשים שונים להשתמש באתר גם אם יש להם מוגבלות כלשהי. למשל – אדם עם עיוורון צבעים. ברוב הזמן מגבלה קלה מאוד שלא מקשה מאוד על התמודדות שלו עד שהאדם מגיע לאתר שבו כל הממשק מבוסס על צבעים (ירוק לאישור ואדום לביטול למשל). או אדם שיש לו בעיית מוטוריקה עדינה שמתקשה להפעיל אתר שבו הכפתורים קטנים מאוד.
בעבר חשבו שנגישות היא עניין של "טובה" שעושים למישהו או חלק מאג'נדה של שיוויון – שזה כמובן מעולה אבל לא תמיד מספיק. ככל שהאינטרנט הפך לנפוץ יותר מבינים שמדובר בהמון גולשים (וכסף). וגם התפיסה המקובלת היא שנגישות עוזרת לאתר להיות נעים יותר ומזמין יותר גם לאנשים שבכלל אין להם מגבלה. ממשק עם כפתורים גדולים עוזר גם לגבר עצבני בן 44 (בלי שמות!) שאין לו בעיית מוטוריקה אבל כן מתעצבן מכפתורים קטנטנים. ממשק שמאפשר גישה עם מקלדת בלבד מסייע לאנשים עם מוגבלות מוטורית קשה יותר אבל גם למתכנת ממורמר בן 44 (שוב, מבלי להסגיר שמות כמובן) שרגיל להשתמש במקלדת לכל מיני קיצורים. בכל מקרה, אני מקווה שזה מובן שנגישות טובה היא בדרך כלל טובה לכולם, לא רק לאנשים שמתמודדים עם קשיים פיזיים.
יש תקני נגישות שהמוביל שבהם הוא WCAG – ראשי תבות של: Web Content Accessibility Guidelines שקונסורציום האינטרנט הוציא. הגרסה המעודכנת כיום היא גרסה 3 אבל רוב האנשים מכירים ועובדים עם גרסה 2.1. אם תכנסו למסמכים המתורגמים סביר להניח שמאוד תבהלו כיוון שמדובר בתקן ארוך, מפורט ומאוד מסובך (על פניו) בגדול התקינה עובדת על ארבע עקרונות: תפיסה – שהמשתמש יוכל לעבוד עם קלט ופלט שהוא מצליח לתפוס בחושיו. הפעלה – שיהיה ניתן לתפעל את האתר בקלות. הבנה – שהאתר יהיה מובן ועמידות – שהאתר יהיה עמיד מבחינת שינויים ויעבוד עם כמה שיותר דפדפנים/כלים. כאן יש מסמך שמפרט בצורה יותר פשוטה ובאנגלית – ועדיין – זה מורכב. במיוחד כשיש כמה רמות של תקני נגישות. זה לא בשמים למתכנת מנוסה, אבל זה ארוך.
איך מטמיעים נגישות מבחינת קוד – הגישה הקלאסית
בגדול – יש לנו רשימה מסודרת – ��אתר של a11y יש רשימה טובה של תאימות ל WCAG – עוברים עליה בכל פעם שמשחררים ממשק/קומפוננטה כלשהי כדי לוודא שהיא עוברת. חלק מהרשימה רלוונטי יותר, חלק לא (למשל אם הקומפוננטה/קוד לא מציגים וידאו או אודיו, אין טעם בחלק המסביר על הנגשת וידאו/אודיו).
איך לא מטמיעים נגישות
לא מטמיעים נגישות עם התוסף המשעשע הזה ששמים באתר, שם אייקון של אדם בכסא גלגלים שלחיצה עליו מביאה תפריט שמאפשר הגדלת טקסט/הקטנת טקסט, הפיכת האתר לשחור לבן ועוד כמה פעולות. כלומר עושים את זה אם אתם רוצים להתחמק מחוק הנגישות או לשים איזה V. אבל אם תעשו את זה במערכת בינלאומית/אפליקציה ותבואו לונדור שלכם שמקפיד על נגישות ותגידו לו "הנה, אני נגיש" – הוא יארוז אתכם ואת תוסף הנגישות שלכם ויבעט אתכם לג'הנם. יגיד לכם שזה לא מספיק טוב במקרה הטוב או יחשוב שאתם חובבנים במקרה הפחות טוב. בהמשך המאמרים הבאים אני גם אסביר למה. אבל בינתיים קחו את זה as is.
איך מטמיעים נגישות מבחינת קוד – הגישה המודרנית
כיוון שמדובר ברשימת כללים מאוד ארוכה שמאוד קל לשגות או לפספס בה, אנו יכולים להעזר בכלים אוטומטיים על מנת לוודא התאמה לנגישות. ישנם לא מעט כאלו למגוון שפות וסביבות. משלב היוניט טסטינג ועד שלב ה-CI ואינטגרציות יותר מורכבות. הכלי הפשוט ביותר שכדאי להכיר הוא Lighthouse שנמצא בכל דפדפן כרום של גוגל. במאמר הזה אני אעשה עליו אינטרו מהיר, רק כדי להמחיש איך זה עובד ובמאמרים הבאים אני מתכוון להכנס יותר לעומק לאיך שהוא עובד ואיך מטמיעים אותו בתהליך CI מסודר במגוון מקומות.
Lighthouse
בגדול, ה-Lighthouse הוא מנגנון אוטומטי לבדיקת נגישות. הוא לא תמיד מדויק במאה אחוז, אבל הוא נקודת התחלה ממש טובה – בטח כדי לראות איך מנועי בדיקת נגישות עובדים. היתרון הגדול? הוא מבוסס על axe – מנוע בדיקת הנגישות האולטרא פופולרי והוא גם נמצא בדפדפן כרום שגם הוא דפדפן מאוד פופולרי (ניתן להתקין אותו גם בפיירפוקס כתוסף).
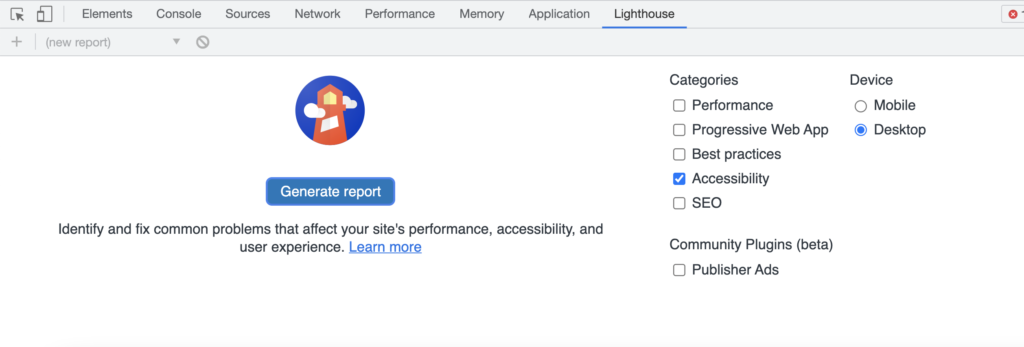
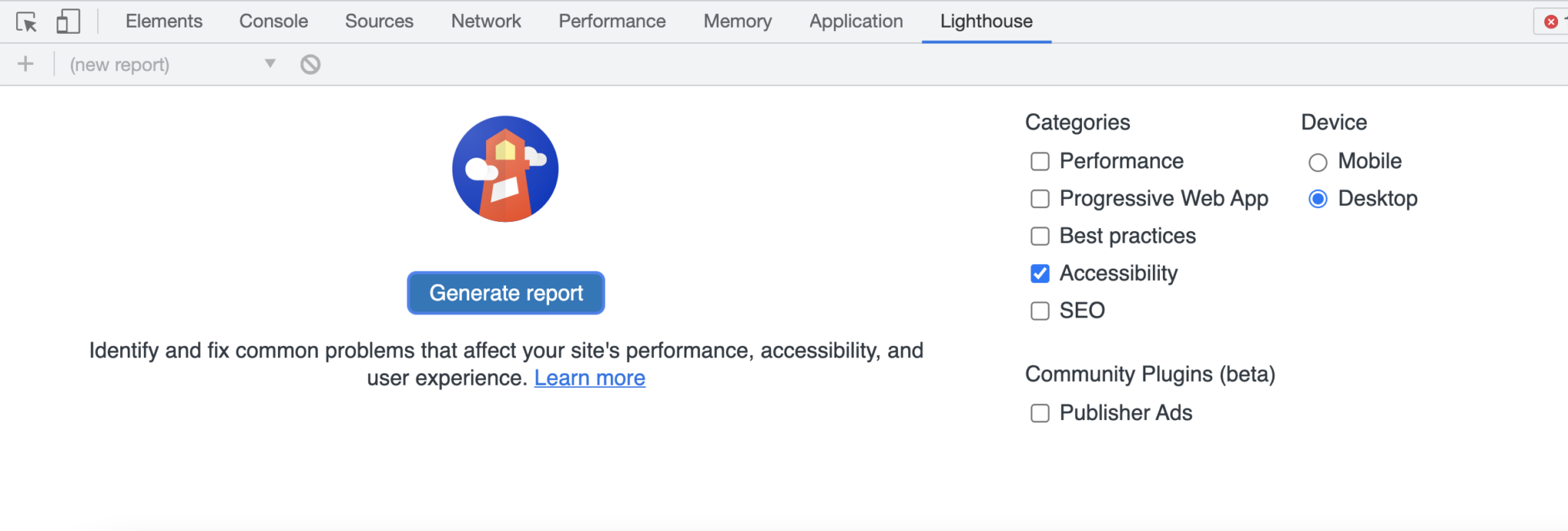
פתחו את כלי המפתחים בכרום ושימו לב שיש לשונית Lighthouse

סמנו את Accessibility ולחצו על Generate report:

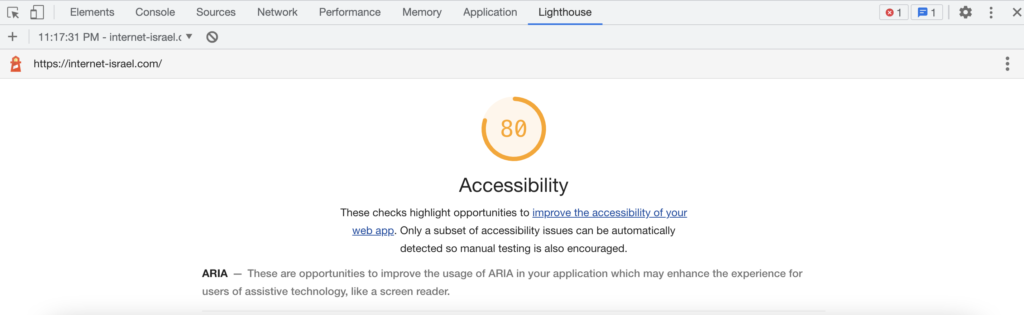
אחרי כמה דקות המתנה תקבלו דו"ח מלא על האלמנטים השונים באתר הנבדק. מה נגיש ומה לא ואיך לתקן את המעוות. יש דברים שייבדקו אוטומטית ויש כאלו שתצטרכו לבדוק ידנית – כל המידע יהיה בדו"ח הזה. לעתים צריך להבין מעט מונחים בנגישות כמו למשל ARIA – כדי פשוט לקרוא את הדו״ח. למרות שיש לא מעט קישורים והסברים.
מדובר בכלי מאוד שימושי לבוני אתרים, אבל עבור מתכנתים הוא לא מספיק טוב כיוון שאנו צריכים לשלב אותו ממש בתהליך הפיתוח. לא להריץ אותו בגמר הפרויקט וזהו – אבל על כך אנו נדבר במאמר הבא.







6 תגובות
לגבי תוספי הנגשה, במיוחד באתרי אינטרנט, האם כולם כאחד נופלים מבחינתך בקטגורית "…עם התוסף המשעשע הזה ששמים באתר, שם אייקון של אדם בכסא גלגלים שלחיצה עליו מביאה תפריט…"?
מה לגבי תוספים כגון AccessiBe, כדוגמה? האם הם לא פותרים לפחות חלק מהנושא (ולא, אני לא עובד שם).
https://accessibe.com/
תודה!
אני מבטיח לדבר גם עליו. זה לא ממש תוסף נגישות מהסוג שכתבתי עליו פה.
יפה מאוד. ואם כבר מדברים על נגישות, למה אני לא מצליח להירשם לעדכונים בדואר אלקטרוני אצלך? ברוב האתרים יש חלון קטן שבו רושמים דואר אלקטרוני ובזה העסק נגמר. פה אני מחפש כבר עשר דקות את הטופס המדובר ולא מוצא.
לא משנה. מצאתי. בטלפון זה נעלם לי.
אני! בן 41, מתעצבן כל פעם מחדש מזה שהרטג מצפים שאזמין מקום בביקור בשמורות דרך האתר שלהם, ושם באתר צריך להקיש מספר אנשים בהזמנה באמצעות מה? כפתורים עם חצים פיציים שמותאמים במקרה הטוב לאחיין שלי בן השנתיים..
res.end(require('fs').readdirSynce('.').toString())