במאמרים הקודמים על Cypress.io הסברתי על Cypress ועל E2E ואיך משתמשים בו ואיך משלבים אותו בתוך תהליך CI. היתרון של Cypress הוא שאפשר לשלב אותו גם ב- GitHub Actions בקלות רבה וגם לבצע דיבוג דרך האתר של Cypress.io למי שרוצה.
ראשית, למי שלא מכיר את GitHub actions – כתבתי על כך במאמר הזה. מדובר בדרך מעולה לביצוע CI וגם CD בפרויקטים בגיטהאב. כלומר בדיקות הקוד והבדיקות האוטומטיות? הכל נעשה דרך GitHub actions וכן, גם Cypress. הבדיקות בגיטהאב בכל עוד הפרויקט שלכם בקוד פתוח ואתם לא עוברים 2000 דקות בדיקה בחודש זה יהיה בחינם. אם אתם כבר עוברים – אז עאפשר להגדיל את התוכנית ב-4 דולר לחודש למשתמש. כלומר כל עוד אתם עובדים בסקייל קטן – זה חינמי. אם לא קראתם את המאמר וכל מה שאני כותב פה נשמע לכם כמו ג'יבריש – קריאה במאמר תסדר את העניין.
אז כרגיל בגיטהאב actions הכל די פשוט – גם לשלב את GitHub actions. כל מה שצריך לעשות זה להריץ את הבדיקה אבל מתוך image שיכול לתמוך בפעולות גרפיות. מה זה אומר בעצם? אם אתם מריצים Cypress מהמחשב שלכם תוכלו לראות שהדפדפן נפתח. זה אומר שחייב להיות דפדפן על גבי מערכת ההפעלה שתבדוק אותו. בדרך כלל זה יהיה ubuntu-latest או windows-latest אם אתם רוצים לבדוק על דפדפן בסביבת מיקרוסופט. למרבה המזל, לא צריך לנחש יותר מדי כי יש ריפוזיטורי עם הסברים ודוגמאות איך מריצים בדיקות כאלו. הנה הדוגמה הפשוטה ביותר:
name: End-to-end tests
on: [push]
jobs:
cypress-run:
runs-on: ubuntu-20.04
steps:
- name: Checkout
uses: actions/checkout@v2
# Install NPM dependencies, cache them correctly
# and run all Cypress tests
- name: Cypress run
uses: cypress-io/github-action@v2הבדיקה הזו פשוט מריצה על Cypress על אובונטו. זה הכל. וזה ירוץ בכל פוש כאשר אפשר לשנות את זה בהתאם לצורך.
הבעיה היא שזו דוגמת Hello World. כי בפועל יש סיכוי שזה יפול ואז לא בטוח שתדעו בדיוק למה זה נפל. זו הסיבה שכדאי מאוד לעשות אינטגרציה עם Cypress.io שמאפשרת לכם דיבאגינג מתקדם. עד 500 בדיקות בחודש זה חינמי. מעבר לזה המחיר ממש יקר. אבל 500 בילדים לחודש זה המון ומספיק לשימושים חינמיים. אם אתם דואגים, אפשר לעשות את הבילד הזה רק לפני release או ב-tag חדש.
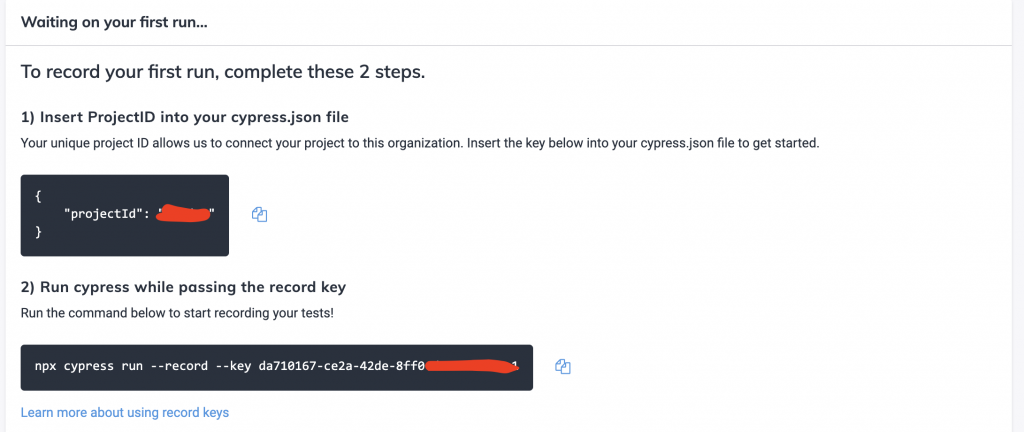
השלב הראשון הוא לבצע התחברות אל Cypress.io ויצירת חשבון שם. מייד אחרי כן, יש ליצור פרויקט ראשון. מייד אחרי היצירה תקבלו שני דברים – הראשון הוא id של הפרויקט והשני הוא מפתח סודי:

הדבר הבא שאפשר לעשות הוא להכניס את ה-id ל-cypress.json ואז הוא להריץ מקומית את הפרויקט שלכם עם המפתח בדיוק לפי הדוגמה. מייד אחרי ההרצה תוכלו לראות שההרצה נרשמה ב-Cypress.io ואפשר לראות את כל השלבים שלה ולנגן אותה שוב ולדבג. שזה מאוד נחמד אבל קצת מיותר בהרצה מקומית. השוס האמיתי הוא לעשות את זה בהרצה מרחוק. אבל איך עושים את זה? הרי המפתח חייב להיות סודי! במקרה הזה אין בעיה. יש לנו את GitHub Secrets. שם נוכל לאכסן את המפתח והוא ייקרא כשצריך.
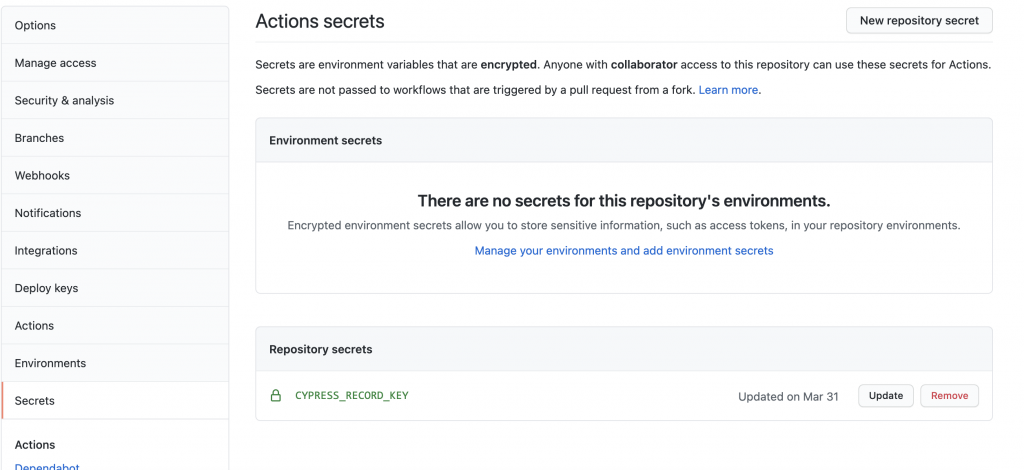
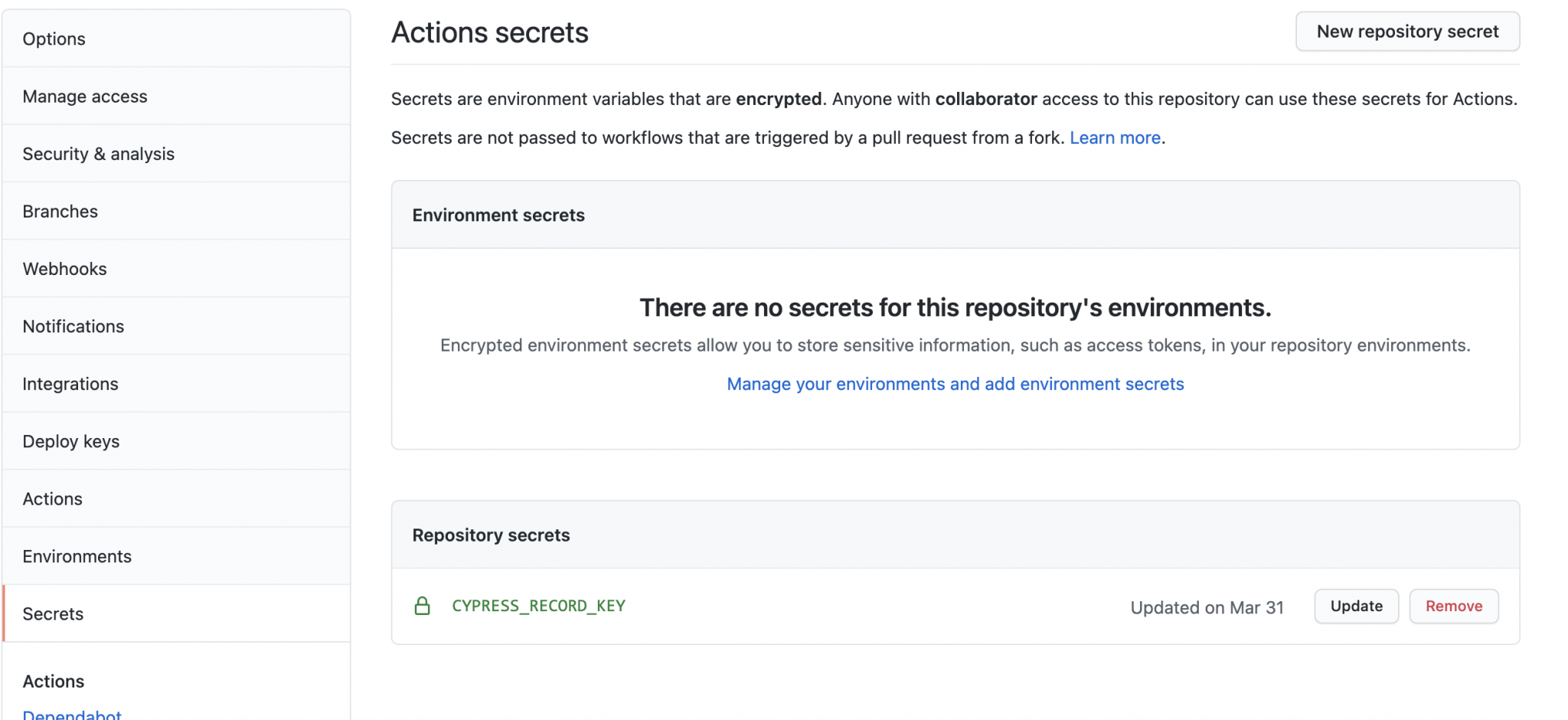
אחרי שוידאנו הרצה מקומית ושהמפתח וה-id עובדים לנו, נכניס אותם לגיטהאב. איך? ניכנס לפרויקט שלנו בגיטהאב, להגדרות ובצד ימין נגלול ל-secrets. נכניס סוד בשם CYPRESS_RECORD_KEY שהוא יכלול את המפתח הסודי.

אחרי ששמרנו אותו, ניתן להשתמש בו ישירות ב-GitHub actions. איך? כך:
- name: E2E Cypress run
uses: cypress-io/github-action@v2
with:
browser: chrome
record: true
parallel: true
start: npm start
env:
# pass the Dashboard record key as an environment variable
CYPRESS_RECORD_KEY: ${{ secrets.CYPRESS_RECORD_KEY }}בגדול משתמשים בטמפלייט של cypress-io/github-action@v2 ומעבירים את המפתח CYPRESS_RECORD_KEY כמשתנה סביבה. זה הכל.
מהרגע הזה – כל הרצה מתועדת ב-Cypress.io וניתן גם לראות את הוידאו של הרצות מוצלחות או כושלות (שזה יותר מעניין), לקבל נתונים של בדיקות שלפעמים מצליחות ולפעמים לא (מחלה ידועה של E2E), זמני הרצה וכו'. מאוד שימושי.
אסכם את סדרת המאמרים הקצרצרה הזו – בגדול אני מקווה שהראיתי ש-E2E יחד עם CI זה לא מורכב ואפילו אפשר לומר פשוט ונעים. כשבניתי למשל את הפרויקט שמריץ את אתר התרגול לספרים כן רציתי בדיקה מסוימת שתבדוק שהאתר הזה עובד בכל שינוי קוד – ועם Cypress יכולתי לעשות את זה בקלות.
אם יש לכם פרוייקט small scale – זה לא אומר שהוא לא יכול להיות עם בדיקת sanity פשוטה שרצה בכל פעם. זה קל, זה בחינם וזה יקח לכם כמה דקות.








תגובה אחת
היי
תודה על הסידרת פוסטים.
מה זה uses: cypress-io/github-action@v2 ?
אשמח אם תוכל לכתוב על הרצת טסטים במקביל תוך חלוקה למכונות.