הבעיה היא שכשמפתחים המון המון שנים יש הרבה ידע שאיכשהו קיים אצלי ואצל אחרים שאנחנו ממש בטוחים ש״כולם יודעים״. אבל לא, לא כולם יודעים ובכל פעם שאני כותב על משהו שנראה לי טריוויאלי אז אני מקבל לא מעט תגובות של ״וואי, לא ידעתי שיש כזה דבר״ או ״מעולה שכתבת״. אז הנה, דוגמה נוספת למשהו שאולי חלקכם מכירים – אבל מי שלא מכיר יכול מאוד להעזר בזה. והפעם אני רוצה לדבר על מודול אולטרא שימושי בשם http-server שמאפשר לי להריץ מקומית ובשניות בודדות שרת ווב.
הצורך
רוב העבודה של מתכנתי ווב שעובדים בחברות גדולות הוא במוצר עם בילד מסודר. כזה שנסמך למשל על next JS או על create react app ודומיו. קוד שאותו אני מריץ עם npm start והוא כבר מרים שרת ווב פנימי. את הדיפלוי אנו עושים במגוון דרכים אבל כשאני רוצה להריץ מקומית אני כותב npm start וקורה איזשהו ״וודו״ מאחורי הקלעים. הוודו הזה בדרך כלל לא כזה אפל כמו שחושבים – הוא מריץ תהליך בילד מקומי, מרים שרת http מבוסס Node.js, פותח דפדפן (עם או בלי הוט רילואוד) ועושה תהליכים נוספים.
אבל מה קורה אם אני צריך במהירות סביבת הרצה מהירה לאיזה POC או פרויקט קטן או אפילו איזה index.html שיש בו כמה קבצי js מקומיים? במקרה הזה יש את http-server שיכול פשוט לפתור לי את הבעיה בחלקיק שניה.
אני אתן ד��גמה פשוטה – בואו ונגיד שיש לי דמו קטנטן עם קבצי JavaScript שבהם יש import. אם אני אנסה לטעון אותו ישירות מההארדיסק המקומי, אני אקבל שגיאה איכותית מאוד בקונסול:
"Cross origin requests are only supported for HTTP." error when loading a local file
אני יכול לעקוף את זה עם פלאג מיוחד, אבל הדרך הטובה ביותר היא פשוט לפתוח שרת ווב מקומי. הבעיה היא שזה כאב ראש. מה, אני אתחיל להתקין ולהגדיר? אז זהו. זה כלום כאב ראש. תראו כמה זה קל.
התקנה והפעלה של http server
ראשית מגדיר בשניות npm init אם לא עשיתי את זה כבר.
מתקין מקומית את http-server:
npm i http-serverו… זהו. מריץ מהתיקיה הראשית את הפקודה:
node ./node_modules/http-server/bin/http-serverובאמת תוך שניות יש לי שרת שמריץ תכנים סטטיים.

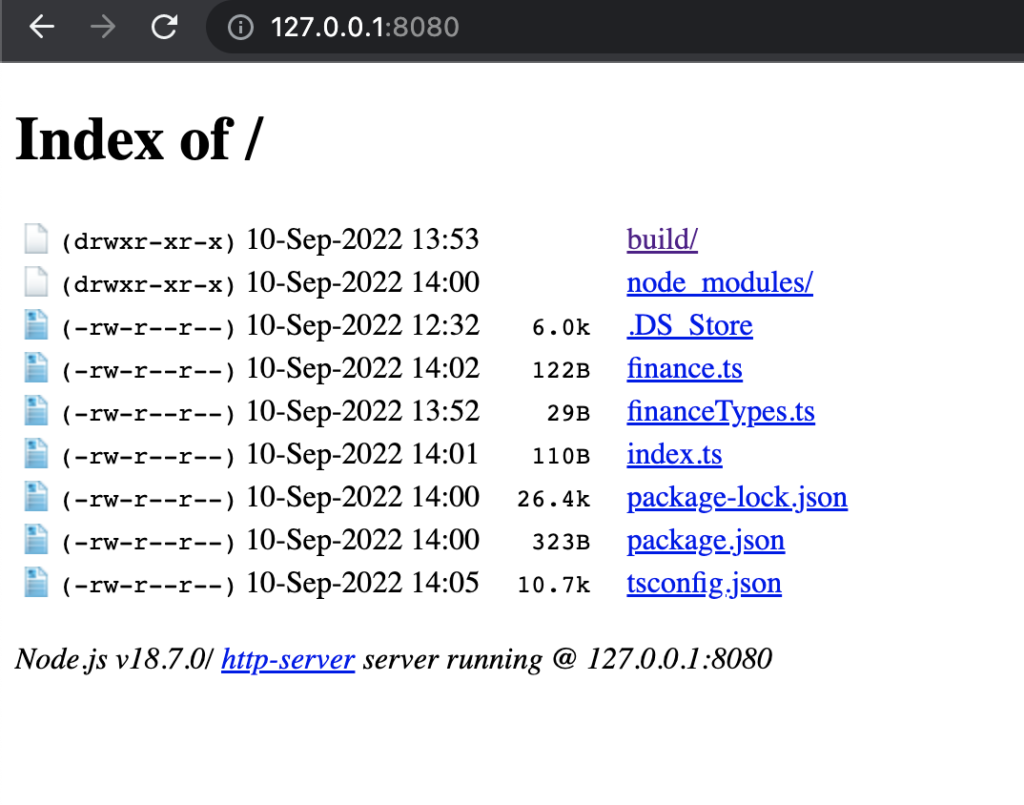
הכי טוב: יש שם Directory Listing פתוח. אסון בשרתי פרודקשן, חלום בשרתי פיתוח. אם אין index.html בתיקיה, אני יכול לנווט לי בששון ובשמחה ברחבי הפרויקט שלי.

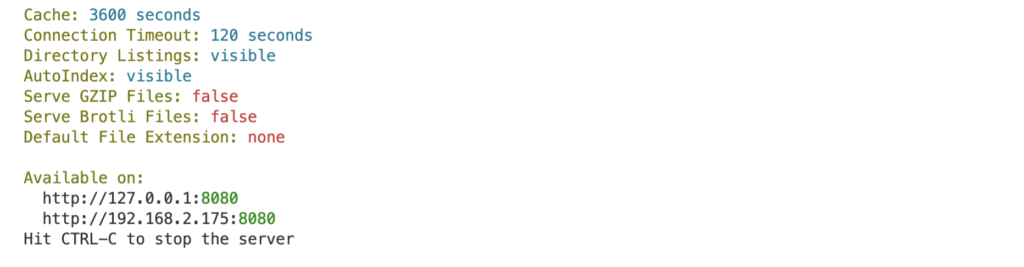
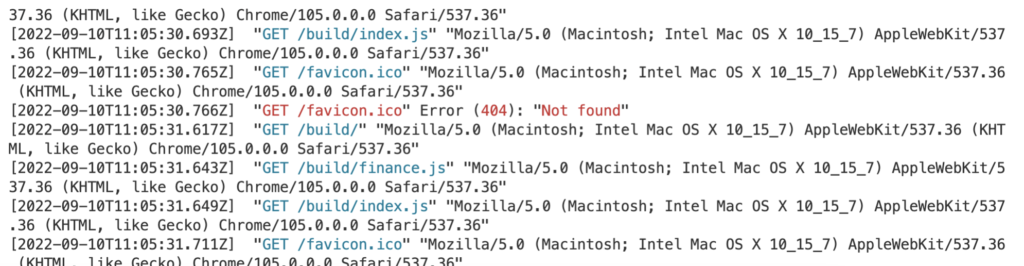
באמת יופי של דבר נוח. לא למטרת פרודקשן כמובן אבל יש שפע של אפשרויות שניתן להגדיר ישירות. למשל אפשרויות הפרוקסי שם מאוד ידידותיות אם יש לכם סביבה מעורבת – כלומר מידע שמגיע ממקומות אחרים ברשת. בשורת הפקודה תראו את הלוג באופן הכי קל ונעים:

באמת יופי של דבר וגם קל מאוד להרים שם סביבת SSL אם יש לכם את התעודה המתאימה. אם לא הכרתם – מאוד כדאי להכיר.








2 תגובות
יותר קצר npx http-server במקום לציין את הנתיב בתוך node_modules.
אופציה (עדיפה לדעתי) היא לעבוד עם המודול http server של פייתון (https://docs.python.org/3/library/http.server.html)
יצא לי כבר להתקל בבעיות תאימות גרסאות ב-http-server (אני עובר בין גרסאות node מידי פעם)
מריצים את הפקודה הבאה:
python3 -m http.server 8080