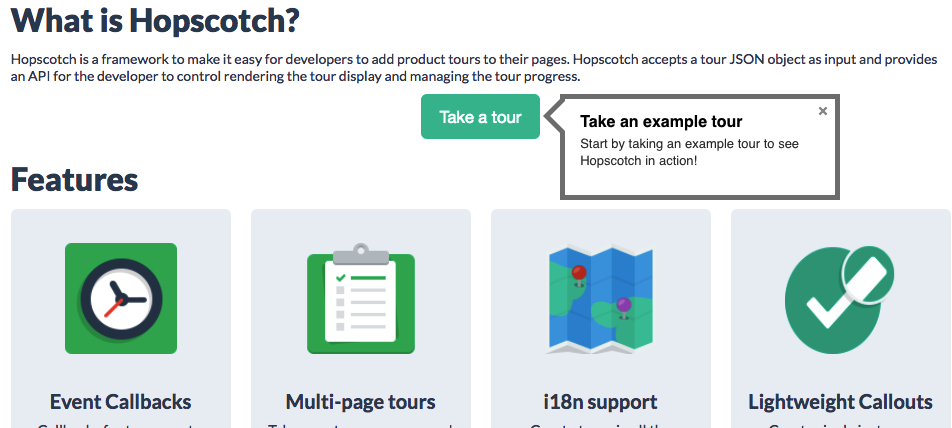
לא מזמן קיבלתי משימה מעניינת בעבודה – ליצור walk through. סוג של סיור שבו אני מציג יכולות שאנחנו מוסיפים למוצר שאני מפתח. הרעיון הוא לאפשר ללקוחות להבין פיצ׳רים יותר טוב. יש לא מעט ספריות שעושות את זה. אני בחרתי ב-hopscotch ואני הולך לדבר עליה בפוסט הזה. מדובר בספריה פשוטה ממש לשימוש. כל כך פשוטה שלהטמיע אותה לוקח דקות.
אז איך זה עובד? מדובר בספרית ג׳אווהסקריפט ו-CSS. כדי להשתמש בה, צריך לכלול את שני הקבצים של הספריה אצלכם.
<link rel="stylesheet" href="css/hopscotch.css"></link>
<script src="js/hopscotch.js"></script>
אם יש לכם webpack, אז בהחלט אפשר להשתמש ב npm כדי להשתמש בה. ברגע שהכנסתם את המודול הזה, אפשר להשתמש ב-import. או ב require.ensure אם אתם רוצים לעשות lazyload ולטעון את הקבצים רק במידה ומדובר בלקוח חדש (למשל)
למשל, פה:
loadHopScotch() {
return new Promise((resolve) => {
require.ensure(['hopscotch'], (require) => {
const hopscotch = require('hopscotch/dist/js/hopscotch.js');
require('hopscotch/dist/css/hopscotch.css');
resolve(hopscotch);
});
});
}
או, אם אתם משתמשים ב-q:
loadHopScotch() {
const deferred = this.q.defer();
require.ensure(['hopscotch'], (require) => {
const hopscotch = require('hopscotch/dist/js/hopscotch.js');
require('hopscotch/dist/css/hopscotch.css');
deferred.resolve(hopscotch);
});
return deferred.promise;
}
אבל זה כמובן לא חובה. אם אתם משתמשים באתר פשוט תכניסו את הקבצים הארורים.
עכשיו נשאר לכתוב את הקוד!. בגדול, אם השתמשתם ב-lazyload שהראיתי לעיל עם webpack, אז הוא מחזיר אובייקט hopscotch, אבל אם הכללתם את הקבצים, יהיה לכם אובייקט ב-window.
יצירת הסיור היא בעצם אובייקט ג׳אווהסקריפטי שנראה ככה:
const tour = { id: 'hello-internet-israel', steps: [ { title: 'הסבר ראשוני', content: 'בפסקת הפתיחה אני מקשקש על הספריה הזו ומסביר מה אני הולך להדגים', target: 'interintro', placement: 'left' }, { title: 'קוד שצריך להכניס', content: 'יש פה המוןקודאבל הוא ארוז יפה ואפשר להכניס אותו בקלות', target: '.some-class', placement: 'bottom' }, { title: 'וובפאק', content: 'כאן אני מכניס המון בלגן שרלוונטי למי שיש לו וובפאק שאורז את האפליקציה שלו', target: 'webpack-info', placement: 'top' } ] }; window.hopscotch.startTour(tour);
די פשוט, לא? הדבר הכי חשוב הוא id שחייבים אותו. ה-target יכול להיות מחרוזת טקסט של id או class. ה-title הוא הכותרת וה-content הוא התוכן של החלון. מה שנשאר לעשות זה לבחור איפה חלונית ההסבר תופיע ופיניטו לה קומדיה. לוקחים את האובייקט הזה וקוראי�� למתודת startTour של hopscotch וזהו! פשוט מאוד. אפשר לראות שהתמיכה ב-RTL עדיין לא קיימת, למרות שאפשר להתגבר על זה עם קצת CSS והנושא בטיפול.
בדוקומנטציה של hopscotch יש אפשרות לביצוע דברים יותר מתקדמים. כולל תרגומים, אפשרות להוספת כפתורים נוספים ואירועים שאפשר להצמד אליהם. הדבר הכי חשוב הוא שמדובר במשהו שאפשר להשתמש בו כבר עכשיו ובקלות.








5 תגובות
איזה עוד ספריות יש ולמה בחרת דווקא בה?
איזה עוד ספריות יש ולמה בחרת דווקא בזו?
יש עוד כמה ספריות ושירותים. בחרתי את זה כי עומד מאחוריה גוף מספיק גדול וגם כי היא ממש פשוטה לשימוש. אבל ממש.
אחלה דבר לא הכרתי
קודם כל אני מאוד מודה לך על המדריך.
לצערי אני כבר יותר משעה מנסה, גם עם הדוגמאות שלהם וגם עם הדוגמא שלך לעשות וזה פשוט לא הולך לי.
יכול להיות שפספסת משהו במדריך?