יש לנו בעיה כאשר אנו מפתחים פרויקטי פרונט אנד, הסביבה של פרויקט פרונט אנדי ממוצע, ריאקטי או לא, הופכת לכבדה ומסורבלת מאוד עם לפעמים מאות מודולים שמסבכים ומסרבלים את הליך הפיתוח. גם מבחינת זמן וגם מבחינת תקלות שונות שמתרחשות כאשר מנסים להרים בילד. הסיבות ללמה זה קורה הן באמת רבות, אבל יש לא מעט רכיבים שמעורבים בבנייה של פרויקט ובקימפול/טרינספול מטייפסקרייפט אל ג׳אווהסקריפט והפעלה גם של hot load כאשר יש שינוי.
העניין הוא שאפשר לעקוף את זה ולצמצם תהליכים. ברגע שדפדפנים החלו לתמוך במודולים של ESM ו-dynamic import, אם אנחנו לא רוצים לתמוך בדפדפנים ישנים מדי, אנחנו בהחלט יכולים לעבור לשיטות רזות יותר של פיתוח מערכות פרונט אנד ו-vitejs (לאתר הרשמי), מבית היוצר של אוון יו, הוגה Vue ממשת את השיטות האלו. אפשר לקרוא כאן באתר הרשמי בכל הנוגע למידע מפורט יותר שמסביר למה הבילד/תהליך הפריסה של vitejs מהיר יותר.
כמובן שכשמדובר במערכות גדולות, צריך לבחון היטב את vitejs ולראות אם היא משתלמת, אבל לפרויקטים קטנים? היא מהממת והיא הפכה להיות ה-goto שלי בכל מה שקשור לפרויקטים קטנים. אז זו הסיבה שאני כותב עליה.
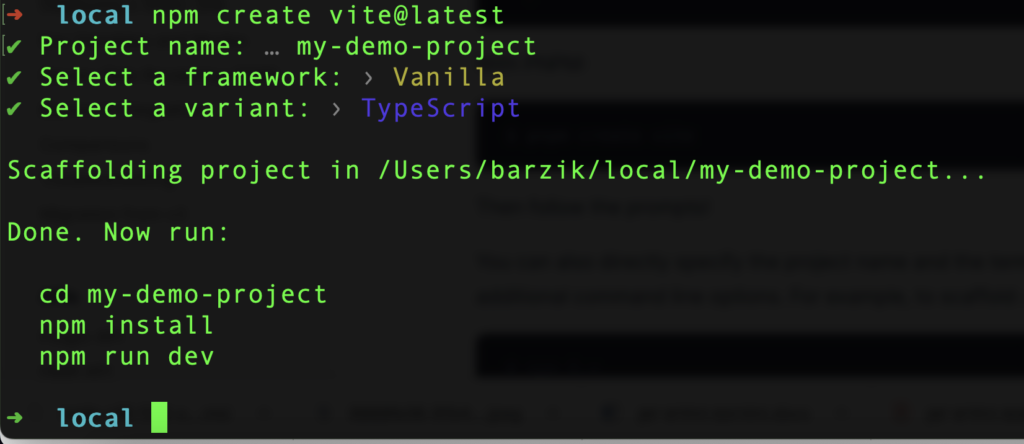
אז היא היא נראית? בפועל מודול של npm שמותקן באופן הזה:
npm create vite@latest
או עם yarn אם מאוד משעמם לכם: yarn create vite. ואז יש כמה שאלות לענות עליהן, למשל באיזה פריימוורק תרצו לעבוד כשאפשר כמובן לבחור ג׳אווהסקריפט ונילה, כלומר בלי תוספות. וזה מהמם.

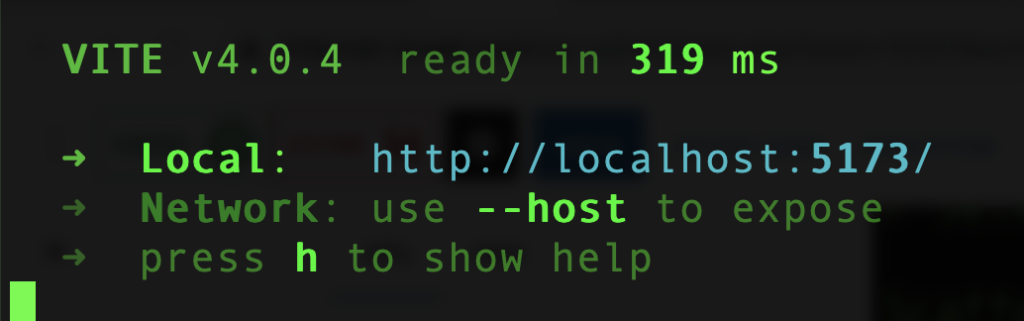
אחרי ה-npm install, מרימים את vite. הדבר הראשון שאפשר לראות הוא המהירות העצומה שבה הוא עולה.

אם נכנס ל-localhost נראה את האתר.

יש כמיטב המסורת קוד נאה ודוגמה. ואפשר לערוך את הכל. קובץ ה-HTML שמכיל את האופרציה נמצא ב-dist. אפשר מייד להתחיל לפתח.
הבילד הוא פשוט במיוחד ואפשר להריץ אותו עם npm run build. אחרי הבילד אפשר לבדוק איך הבילד נראה עם npm run preview.
בעוד שאני לא יודע אם הייתי מפתח פרויקט ריאקטי בסקייל גדול על vite, זה מאוד מאוד ��עים ונחמד לראות סביבה לפיתוח של טייפסקריפט נקי שמצד אחד היא מתקדמת ומספקת את מה שאני צריך ומהצד השני נשארת נעימה וקלה. צריך לזכור שלא מעט פעמים, אנחנו לא צריכים מערכת גדולה. לפעמים רק מערכת קטנה ומצומצמת תסגור לנו את מה שאנחנו צריכים. כלי נהדר בארסנל הכלים של מפתחי פרונט אנד.
אגב, vite זה בצרפתית ״מהר״, שזה בדיוק מה שהמערכת הזו עושה.








4 תגובות
הי
תודה, חשוב. אשמח אם תפרט יותר על הבעייתיות ביחס לפרוייקטים גדולים.
אני מניח שהחיסרון בפרוייקטים גדולים הוא שאין באנדל וכל קובץ מקור דורש בקשת רשת משלו.
השאלה אם יש אפשרות להשתמש במודולים נייטיביים בזמן הפיתוח ובבאנדל לפרודקשן, או שזה לא אמין?
גם אני לא חושב שהייתי מפתח היום פרויקט בקנה מידה גדול עם ריאקט.
עכשיו אני משוכנע לעבור מריאקט לווייט