אחת הבחירות הכי טבעיות לפרויקטי ווב הוא בבק-אנד להשתמש ב-Node.js + אקספרס ובפרונט אנד להשתמש בריאקט. עם טייפסקריפט או בלעדיו וכמובן עם מערכת טסטים תומכת (jest), E2E זה או אחר או לינט. כל רכיבי המערכות האלו אמורות להיות מוכרות למפתחי ווב מנוסים וגם נסקרו על ידי בהרחבה בבלוג הזה. אבל לחבר את כולן למערכת אחת, כולל hot reload (שינו�� בקוד גורר מיידית שינוי בתצוגה מבלי צורך לרפרש – גם בפרונט וגם בבק אנד) יכול להיות כאב ראש רציני ביותר. נכון, עבור אפליקציות ריאקט סטטיות יש לנו את create react app, אבל מה קורה אם אני צריך בקאנד?
לכאורה מי שמכיר מספיק טוב את האקוסיסטם יכול להרים סביבה כזו שמשלבת את כל המרכיבים באופן טוב. אבל זה לוקח זמן. זמן ש-Next.js חוסכת לנו.
הפריימוורק של Next.js לא מחליף את אקספרס, ריאקט או Node.js. הוא לוקח את כולן ומחבר אותן לסביבת עבודה שאותה אפשר לבנות מיידית וגם לדלוור בשניות ישירות לאתר. בדקות אפשר כבר לבנות תשתית מלאה של פיתוח הכוללת תשתית בדיקות, CI, פרונט, בק ויכולת לדלוור לדוקר או ישירות לענן.
החסרונות בשימוש בפלטפורמות מהסוג הזה
החסרון בתשתיות כאלו בד״כ שהן מאוד Opinionated. מה זאת אומרת? כל עוד אתה בעולם ה-Hello World הכל תופינים וממתקים. אבל ברגע שאתה רוצה טיפה לחרוג מהמעטפת ולעשות משהו קצת מעבר, אתה בבעיה.
למשל XO שהוא כלי שמאפשר להכניס לינטרים בקלות ועם מעט שניות עבודה לכל פרויקט. מי שאי פעם יצא לו להגדיר eslint לפרויקט יודע שזה עלול להיות כאב ראש ו-XO פותר אותה. הבעיה היא ש-XO מכילה כלים משלה ואם אתה לא רוצה אותם אתה בבעיה. כך למשל XO החליטו ש-require זה פאסה והם עוברים ל-import. בפרויקטים שלי לא רציתי לעשות ריפקטור כזה, גם בגלל שמדובר היה בפרויקטים שנועדו לעבוד במגוון סביבות Node שבהן אין תמיכה ב-import וטרנספיילר ממש לא רציתי להכניס אליהם. ואז הייתי בבעיה מבחינת שדרוג.
במקרה הזה – Next מאפשרת גמישות. אם אתה רוצה טייפסקריפט? תכניס. לא רוצה? אל תכניס. רוצה את ה-Eslint rules שבאים איתם? אחלה. אם לא – יש אפשרות להחליף. מתאים לך fastify כמנוע בק אנד ולא אקספרס? אפשרי. כלומר כן יש גמישות. אבל חשוב לציין שכלי כזה לעולם לא יתן לכם גמישות כמו התשתית שאתם כותבים. מצד שני, החסכון בזמן הוא עצום. זה הטרייד אוף.
תחילת עבודה
אז אם אתם צריכים להרים פרויקט, הנה מה שעושים. הדוקומנטציה של פרויקט Next.js ממש ממש פשוטה וקלה, כאשר אפשר להרים פרויקט מאפס כך:
npx create-next-app@latestאו, אם אתם רוצים פרויקט מבוסס טייפסקריפט, מריצים:
npx create-next-app@latest --typescript
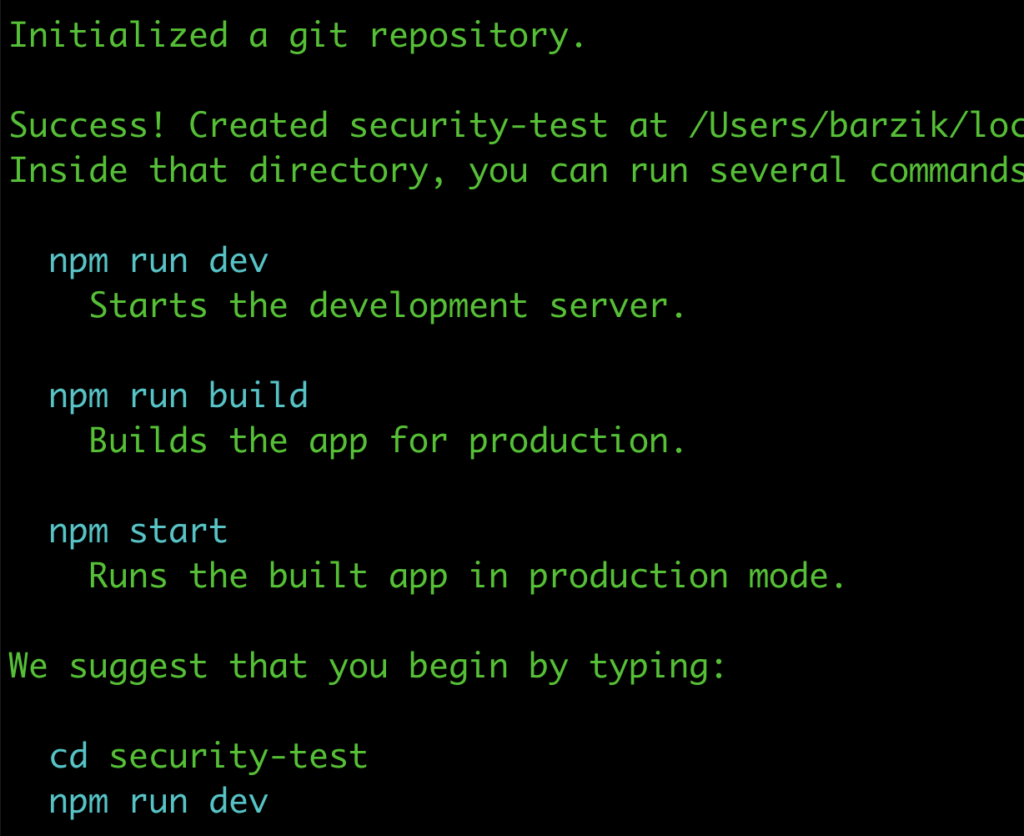
אפשר גם להשתמש ב-yarn אם אתם רוצים. כאמור בדוקומנטציה יש פירוט. אחרי ההרצה תקבלו בתיקיה פרויקט מושלם:

בפרויקט הזה יש בקאנד, מבוסס אקספרס, פרונט אנד, מבוסס ריאקט וכמובן כל התשתית העוטפת. כדי להריץ את סביבת הפיתוח כל מה שצריך זה להכנס אל התיקיה ולהקיץ npm run dev. זה הכל. מייד יעלה הפרונט אנד בדפדפן, בכתובת localhost:3000 ואפשר להתחיל לעבוד ולשנות. תראו איך הכל משתנה בחי ב-hot reload כשמשנים משהו בקוד.
ראוטינג
הקונספט של Next.js הוא פשוט – בפרויקט יש תיקית pages. כשאתם רוצים ליצור דף פשוט וסטטי, אתם יוצרים בעצם תיקיה בתוך ה-pages ושמים בה index.js. כך למשל, אם אני רוצה ליצור דף באתר של /my-benefits/ אני אצור תיקיה תחת pages בשם הזה, ואז אצור שם index.js. מי שיכנס אל localhost:3000/my-benefits יגיע לדף הזה. אם אני יוצר דף נוסף בשם whatever.js תחת אותה תיקיה, הכתובת של הדף תהיה localhost:3000/my-benefits/whatever – ככה פשוט.
אני יכול ליצור נתיבים דינמיים כמובן, אבל בשביל ההתחלה מומלץ ליצור כמה דפים.
קישורים לדפים אפשר לעשות באופן יחסי או עם קומפוננטת Link שבאה עם Next.js. יש כמה קומפוננטות שבאות עם Next.js ואפשר לבחור אם להשתמש בהן. ברגע שמשתמשים בהן כמובן שלרדת מ-Next.js יהיה קשה ואפשר להסתדר בלעדיהן.
import Link from 'next/link';
<Link href="/get-benefit">
<p>קבלת קוד ההטבה</p>
</Link>ב-index.js שיש ב-pages, הלא הוא הדף הראשי, יש דוגמה לדף שמומלץ לשנות וללמוד ממנה. אפשר לראות שיש גם קומפוננטת Head וקומפוננטת Footer שמסדירים את ה-HTML של הדף שבו אנו משתמשים. אפשר להמיר אותן לקומפוננטות ריאקטיות מהשורה. או שלא.
import Head from 'next/head';
<Head>
<title>האתר המאובטח ביותר בעולם</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>זה מה שיפה ב-Next.js. אפשר לקחת דברים ממנו או שלא. אין שום בעיה ליצור קומפוננטה משלכם שתהיה אחראית על ה-Header.
שימוש בקומפוננטות ריאקטיות
כמובן שבכל הדפים ניתן להשתמש בקומפוננטות ריאקטיות משלכם, או מספריות קומפוננטות אחרות. את כל הקומפוננטות שלי הצבתי בתיקית הפרויקט שהיא לא תחת pages וכך בעצם אני מייבא אותה – ממש כרגיל – וצריך לזכור כי זה רגיל – Next.js זה בעצם ריאקט לכל דבר ועניין.
import BenefitCode from '../../components/BenefitCode';את הקומפוננטה אני כותב כרגיל. הנה דוגמה לקומפוננטה אמיתית מתוך אפליקציה ב-next.js שכתבתי לפרויקט מסוים:
import { useState } from 'react';
export default function BenefitCode() {
const [result, setResult] = useState();
const handleSubmit = async (e) => {
e.preventDefault();
const uid = e.target[0].value;
const pwd = e.target[1].value;
const result = await fetchData({uid, pwd});
setResult(result.code);
}
const fetchData = async (data) => {
const response = await fetch(`/api/benefit`,
{
method: 'POST',
body: JSON.stringify(data)
});
const benefits = await response.json();
return benefits;
}
return (
<div>
<form onSubmit={handleSubmit}>
<label htmlFor="uid">UID</label>
<input id="uid" name="uid" placeholder="8888" />
<label htmlFor="pwd">Phrase</label>
<input id="pwd" name="pwd" placeholder="8888" />
<button type="submit">Submit</button>
</form>
<div>{result}</div>
</div>
);
}אפשר לראות שזו קומפוננטת ריאקט רגילה לכל דבר. ייפי קא יאי! ????
את הקומפוננטה הזו אני יכול לשים בכל דף שאני רוצה בכל דף שהוא ובכל ראוטינג.
קבלת פרמטרים
אם אני רוצה לקבל פרמטרים ב-URL, אני יכול להשתמש בפרמטרים דינמיים. כמו למשל פרמטרים ב-GET. איך? כך אני מקבל פרמטר pid. למשל: localhost:3000/whatever?pid=SOMEVALUE
import { useRouter } from 'next/router';
const { pid } = router.query;אני יכול להשתמש כמובן ב-useRouter או לכתוב קוד משלי שיקח את הפרמטר מה-URL. הכל הולך.
API בבקאנד
אם בחנתם את הקוד שלי היטב, אפשר לראות זה שהקומפוננטה מתקשרת עם API. איזה? זה שמגיע עם Next.js כמובן. אמרתי שיש כאן אפליקציה שמספקת גם בק אנד. הבק אנד יכול להיות מקיף או middleware, לבחירתכם. כל הבק אנד נמצא תחת תיקית API וכאשר יוצרים אפליקצית next.js, יש לנו גם דוגמה שנוצרת. מה שיש שם בעצם זה אקספרס. מי שבנה אקספרס יראה את הקוד של ה-API ויבין כבר לבד:
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
export default function handler(req, res) {
res.status(200).json({ name: 'John Doe' })
}השמות עובדים בדיוק כמו ב-pages. אם אני רוצה ליצור למשל api/clients אז או שאני יוצר clients.js תחת api או יוצר תיקית clients ושם אני מציב index.js
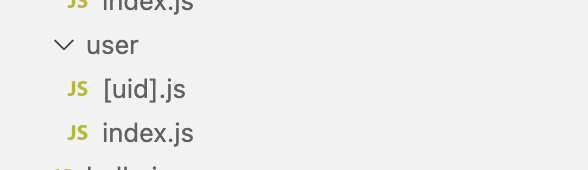
אם רוצים כתובת עם פרמטרים של GET, כמו שבדרך כלל רוצים. אז תחת התיקיה, שמים את שם הפרמטר בסוגריים. למשל אם אני רוצה API עם api/user/:uid, אני אצור תיקית user ושם אצור קובץ בשם [uid]. ככה:

ואת הפרמטר אקבל בדיוק כמו באקספרס (כי זה אקספרס):
const { uid } = req.query;אם אני רוצה לקבל פרמטרים של פוסט אז כרגיל באקספרס – אני מקבל req.body:
const data = JSON.parse(req.body);הגדולה של next היא פשוט בראוטינג האולטרא נוח והדינמי שלה שמתאים גם לפרויקטים קטנים וגם לגדולים. כמובן שאם אתם צריכים פרויקט קטן ולא רוצים המון overhead, אז next נותן לכם בדיוק את מה שאתם צריכים.
דיפלוימנט
next.js מצטיין מאוד מבחינת דיפלוימנט. החברה שעומדת מאחוריו, vercel.com, מציעה בנוסף לדיפלוימנט הרגיל שיכול להיות לכל שרת, אינטגרציה עם השרתים שלה (מזה היא חיה בת'כלס). למשתמשים רגילים וקטנים עד תעבורה של 100 ג'יגביט בחודש, המוצר הוא בחינם. אז לגמרי אידיאלי לסטודנטים, פרויקטי גמר ופרויקטים קטנים. גם אחרי כן לתוכניות יותר גדולות התמחור הוא מאוד הוגן לטעמי. אבל אם לא – לדלוור לאמזון או כל ספק אחר זה גם קל.
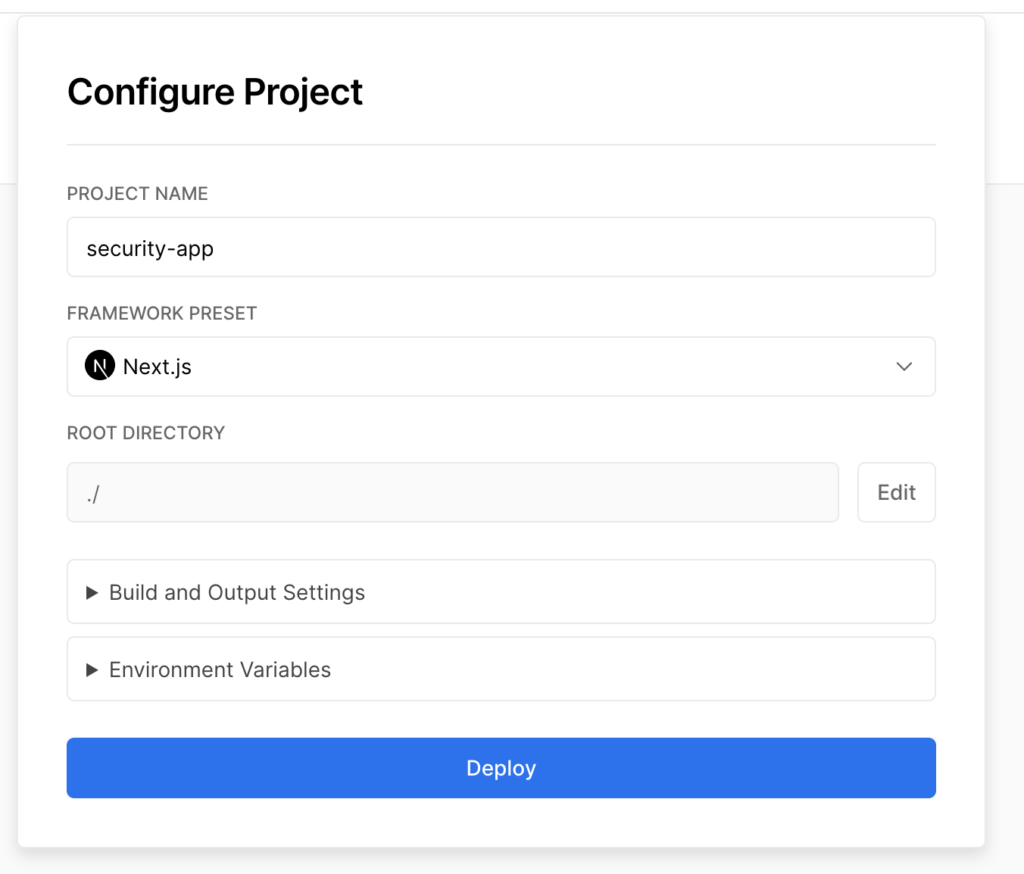
על מנת לדלוור, מעלים את הפרויקט לגיטהאב (יכול להיות פרויקט פרטי), נרשמים ל-vercel.com ועוקבים אחר ההוראות. בגדול זה לבחור את הפרויקט שיעלה:

הגדרת השם, הדומיין ומשתני הסביבה:

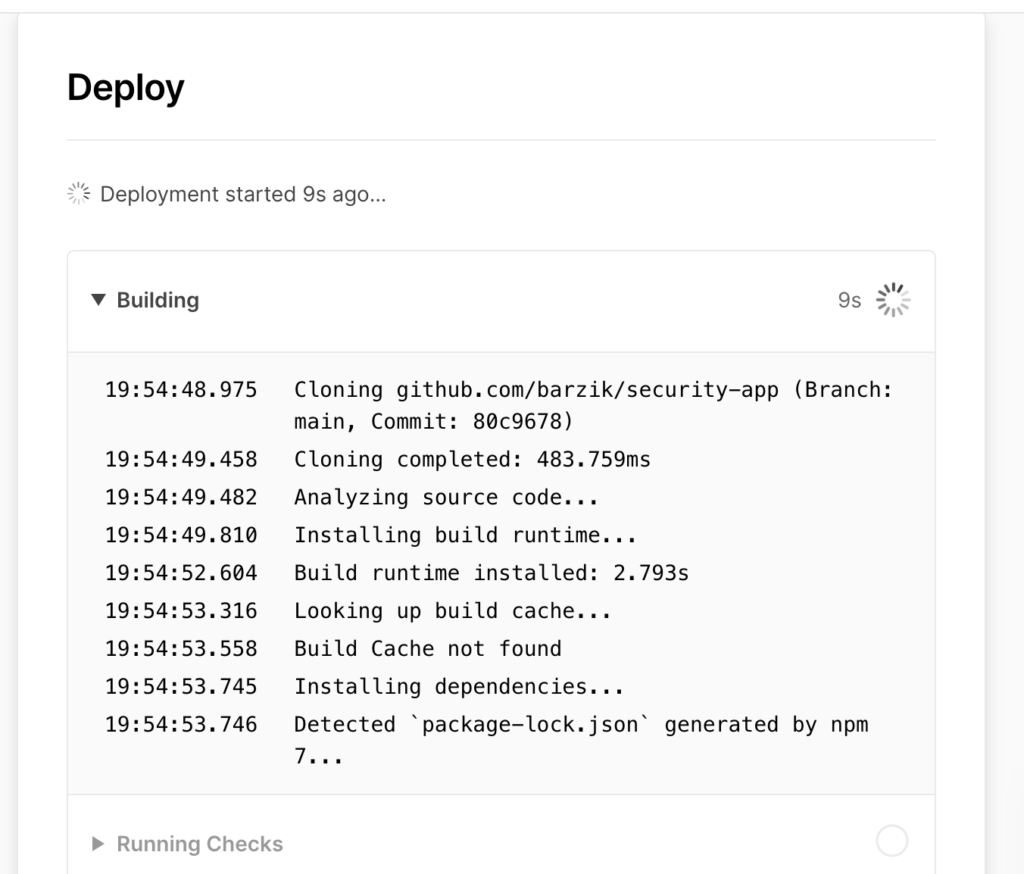
הבילד והדיפלוי רצים, זה לוקח באמת דקה או שתיים:

כשהאתר למעלה, אפשר לראות אותו בדאשבורד ולהכנס אליו.
ממש אידיאלי לפרויקטים מוגבלים. זה לקח לי דקות להעלות.
לסיכום
מדובר בפריימוורק באמת מוצלח שאורז את כל הטכנולוגיות שאנו מכירים בצורה שאפשר לעבוד איתה יפה מאוד. אם אתם מכירים את ריאקט, את אקספרס ואת Node.js, אתם תרגישו כמו דג במים עם Next.js. אם אתם דווקא מעדיפים לעבוד עם Fastify במקום אקספרס או עם טייפסקריפט ממש אין שום בעיה. לא מדובר בטכנולוגיה חדשה או משהו מאוד מורכב, פשוט באריזה נהדרת של מוצרים שאנו מכירים וכדאי להכיר.







6 תגובות
תודה רבה!
תיקון שגיאת כתיב
כתוב whetever.js במקום whatever.js
האם האתר יהיה בהכרח Server side render או שאפשר גם לבנות SPA בעזרתו?
אפשר לבנות אותו כ-SPA לפי המאמר הזה:
https://colinhacks.com/essays/building-a-spa-with-nextjs
שמעתי על כאלו שהשתמשו בו ל-SPA. למרות שאני לא חושב שהוא היה הבחירה הראשונה שלי כשיש חלופות אחרות. אבל לגמרי אפשרי.
יש גם את Remix, שהיא די חדשה (בעולם הOpen Source) והיא המתחרה של Next js
הי אשמח לעזרה בנוגע לNEXT JS המטרה היא לקידום אורגני לחשוף את כול הHTML רך שעושים ROUTING
אני לא מצליח לשנות אותו לעברית הכוונה לשם של הדף הPATH URL