כידוע לכם, בשעת כתיבת שורות אלו אני עובד בחברת HP Software (אין קשר למדפסות!). יוצא לי להעביר לא מעט הדרכות והרצאות בחברה ואחת ההרצאות היותר רלוונטיות היא הרצאה שנערכה בפני מומחי User Experience בחברת HP Software. ההרצאה מיועדת להסביר לאנשי UX ומעצבים על מעט מהמונחים שמפתחי הרשת משתמשים בהם. חשבתי שגם אנשי UX שלא עובדים ב-HP ונתקלים מתוקף תפקידם במונחים טכניים רבים, ימצאו בה תועלת. עוד אנשים שימצאו בה תועלת הם גרפיקאים, מעצבים ואפילו אנשי עסקים ומנהלי פרויקטים שיוצא להם לדבר עם מתכנתים.
הנה המצגת, באופן עקרוני, הדבר הכי קרוב להמחשה הוא לפתוח אותה על מסך מלא במקביל לקריאת התמליל. הצבתי גם את התמונות שניתן להקליק עליהן כדי לפתוח אותן לגודל גדול יותר. באופן עקרוני אין בשקופיות מידע שאין בתמליל. אבל הן ממש עוזרות.
מה מטרת ההרצאה הזו? המטרה של ההרצאה הזו היא בעצם לפרק את המסתורין מכמה מהבאזזוורדס שקיימות בעולם הפיתוח. כשמתעסקים עם מפתחים ועם פיתוח הם נוטים, כמו כל קליקה מסואבת, להשתמש בהמון מונחים מקצועיים. וגם אם נדמה לנו שאנו מכירים אותם – לפעמים הם נוטים להכיל משמעויות רבות נוספות. אז בגלל זה אני כאן, לשעה – כדי לחשוף בפניכם את הסודות המקצועיים של הגילדה שלנו – מתכנתי הרשת.
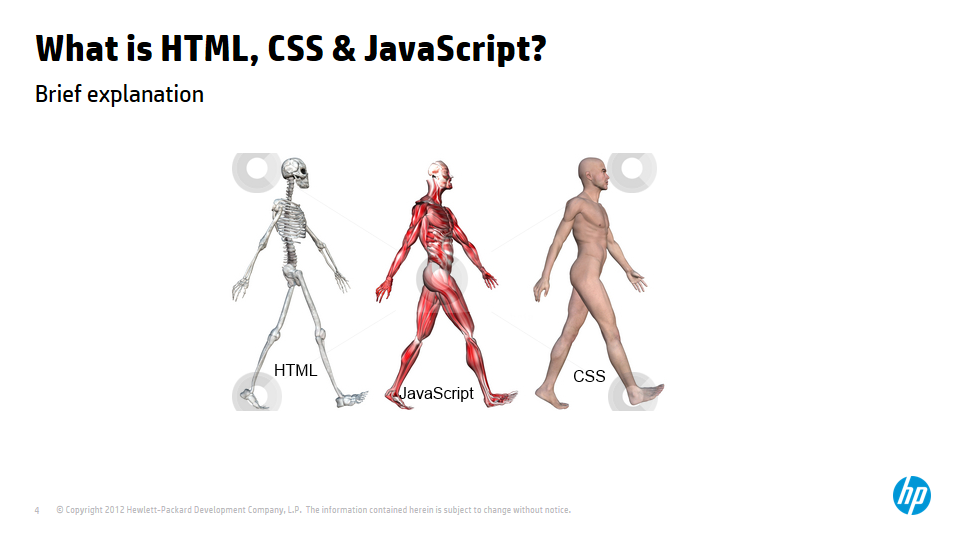
כשאנחנו מדברים על אתרי אינטרנט או אפליקציות ווב או כל דבר אחר שרץ במייל – אנחנו מדברים בבסיס על שלושה חלקים: HTML, JavaScript, CSS. כל הג'יברישים האלו, שנסביר אותם עוד מעט הם בגדול בדיוק כמו שלוש השכבות בגוף האדם: HTML הוא העצמות – אלו שקובעות את הצורה, אבל לא את המראה. לאדם יכול להיות עצמות שקובעות את האצבעות למשל. העצמות יכולות להיות גדולות או קטנות. אם נראה את העצמות בלבד נוכל להסיק שזו יד. אם לאדם יש רק עצמות הוא אולי יוכל להשתמש ביד אבל לא להנות מהשימוש. בסופו של דבר HTML זה עצמות. מבנה העמוד שבלעדיו אי אפשר לזוז לשום מקום אבל אי אפשר לעשות איתו כלום.
אני אדלג שכבה אחת – אל העור. העור הוא זה שקובע איך העצמות נראות. העור יכול להיות מתוח ובהיר או מחוצ'קן ומקומט – ההבדל הוא כמובן דרמטי. שכבת העור היא ה-CSS, היא אחראית לעיצוב של ה-HTML כמו שהעור בעצם הוא שכבת העיצוב על העצמות. אם נתעלם משאר הרקמות כמובן. אני יכול לקחת את אותו שלד ולשנות את העיצוב שלו עם עורות שונים. העור הוא ה-CSS.
בניגוד לאדם, שחייב שרירים על מנת לחיות. בעמוד אנחנו לא חייבים את השרירים שמזיזים אותו. יכול להיות שיש לנו עמוד יפה או אדם יפה עם עור ועצמות בלבד – אבל בסופו של דבר בלי שרירים הוא לא יוכל לעשות הרבה. רק לשבת בפינה ולהראות יפה. השרירים הם אלו שעושים את העבודה בפועל. ככה בדיוק JavaScript.
בואו ונצלול פנימה
אחד הדברים הכי חשובים ב-HTML היא ההבנה שלא מדובר בשפה, למרות השם. מדובר בטקסט, כמו טקסט שכותבים בוורד. בדיוק כמו ש'עצמות' מגיעות עם צורה וצבע, כך גם העצמות של ה-HTML מגיעות עם עיצוב דיפולטיבי שכל דפדפן קובע לעצמו. HTML מורכב מאלמנטים – למשל אלמנט כותרת. או אלמנט select של בחירה. או אלמנט טבלה. לכל אלמנט יש עיצוב בסיסי משלו, שמשתנה ברובו מדפדפן לדפדפן אך רובם המוחץ של המתכנתים לא מסתפק בו. בשביל לשנות את העיצוב המאוד מאוד בסיסי הזה, יש לנו CSS.
CSS גם הוא לא שפת תכנות אלא טקסט, וגם טקסט מובן למדי. פה יש את כללי העיצוב של האלמנטים של HTML. אם אני רוצה למשל שאלמנט HTMLי מסוים יהיה בצבע אדום ובגודל של 20 פיקסלים, אני מכניס ב-CSS התיחסות לאלמנט של ה-HTML וקובע לו איך הוא יראה.
JavaScript הוא השרירים. הוא זה שעושה את כל הפעולות. בואו ונסתכל בדוגמה למשל, יש לי שם תפריט – התפריט עצמו – הטקסט והכותרת – זה HTML. העיצוב שלו – גודל הפונט, הצבע, המימדים, המיקום – זה CSS. הפתיחה והסגירה שלו כאשר אני לוחץ על הכותרת? זו JavaScript. בניגוד ל-HTML ו-CSS, זו שפת תכנות אמיתית שעובד�� עם הHTML וה-CSS ויכולה לשנות אותם. במקרה הזה ההסתרה וההצגה עובדים עם שינוי של CSS – בדיוק כמו פתיחה וסגירה של יד.
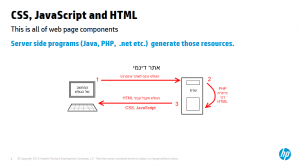
כאשר אמרתי שאתר אינטרנט או אפליקצית אינטרנט מורכבות מ-HTML, CSS ו-JavaScript, חלק מכם בטח זזתם באי נוחות. הרי אתם מכירים שפות כמו JAVA או PHP למשל ויודעות שהן קשורות לאתרי אינטרנט. פה אנחנו נכנסים להבדלה חביבה על מתכנתים – ההבדל בין צד הלקוח (קליינט) לצד השרת. בגדול – כל שפות צד השרת שזה PHP, JAVA, .NET וקללות אחרות – אחראיות לייצור ה-HTML ה- CSS וה-JavaScript. זה כל התפקיד שלהן. אין להם שום תפקיד אחר. מתכנתי צד השרת מתמרנים את שפת צד השרת לייצר את שלושת הרכיבים האלו לפי ההנחיות של מתכנתי צד הלקוח שנותנים להם HTML ואומרים להם, בגדול, תדפיסו את זה. נותנים להם CSS ואומרים להם, בגדול, תדפיסו את זה. נותנים להם JavaScript… טוב, הבנתם את העקרון, לא?
מונח נוסף שמתכנתי צד לקוח וצד שרת אוהבים לריב עליו זה AJAX. איך אנחנו מקבלים HTML, CSS, JavaScript? נכנסים עם הדפדפן שלנו אל כתובת אתר מסוימת. ואז הוא שולח אלינו את שלוש המרכיבים. מצוין. בואו ונדמיין שיש לנו אתר עם טופס שבו אנו כותבים פניה. עכשיו אתם יודעים שהדף, הטופס והאנימציה שיש בטופס מורכבים משלושת הרכיבים HTML, CSS, JavaScript. מה קורה כשאני לוחץ על שלח? הפריטים נשלחים לשרת, שם שפות צד השרת יטפלו בהם. ואני יכול לעבור לדף אחר – ששמו הוא thankyou.html למשל. גם הוא יורכב מ HTML, CSS, JavaScript. ושם אראה את הודעת התודה שלי. AJAX מאפשר לנו לשלוח מידע לשרת ולקבל תגובה מבלי לרענן את הדף ומבלי לצאת ממנו כלל!
עד כאן בנוגע לאלמנטים בסיסיים. אחד מהכלים הבסיסיים החשובים ביותר שיש הוא jQuery. בטח שמעתם את המושג ובעיקר בהקשר של JavaScript. מה זה jQuery? בסופו של דבר, מדובר בספריה של JavaScript – כלומר אוסף אדיר של כלים שמאפשר לנו לעשות את כל מה ש-JavaScript לבדה עושה, אבל בהרבה פחות קוד. וכשאני אומר הרבה פחות אני מתכוון להרבה פחות. שורה אחת ב-jQuery מחליפה שלושים או ארבעים שורות ב-JavaScript רגיל. איך זה קורה? הארבעים שורות האלו קיימות, אבל בקוד של jQuery והמתכנת פשוט מפנה אליהן במקום לכתוב אותן מאפס.
jQuery הוא כלי אחד וכלי מאוד בסיסי למתכנתים. כשמתכנת רוצה ליצור אתר, יש לו כמה כלים שמסייעים לו. הכלי הראשון והבסיסי יותר הוא boilerplate. מדובר בעצם בטמפלייט בסיסי ביותר שמכיל דף HTML, קובץ CSS וקצת JavaScript בסיסי – זה הכל. מדובר בטמפלייט שממנו אני יכול להתחיל לכתוב את הדף שלי. לא מעט אתרים גדולים ומורכבים התחילו מטמפלייט צנוע. המתכנתים משתמשים בטמפלייט כי הרבה יותר להתחיל מבסיס מוכן מאשר לכתוב אותו מחדש.
אם boilerplate הוא טמפלייט, bootstrap הוא משהו גדול יותר, אבל בבסיס הוא אותו דבר. מדובר באוסף אדיר של קבצי HTML, CSS ו-JavaScript שמכילים המון המון אלמנטים של HTML. מתכנת שרוצה, למשל, ליצור דרופדאון, יכול להתחיל ליצור אותו מאפס כולל האנימציה. זו עבודה לא פשוטה, אפילו עם jQuery. אם הוא משתמש ב-bootstrap, הוא יכול להשתמש ברכיב מן המוכן בכמה שורות קוד קצרות ופשוטות במיוחד. זה עובד בדיוק כמו jQuery – הכל כבר כתוב ואנו צריכים לכתוב הפניה אל מה שנכתב. ואנו נדגים באמצעות הדוגמה של ה-Drop down באחד ה-bootstrap המפורסמים יותר שנקרא Twitter Bootstrap.
אפשר לראות שיש עוד המון המון רכיבים ל-bootstrap – מפקדים ועד אייקונים ורכיבים עיצוביים נוספים. הכל זמין וקל לשימוש.
ריספונסיביות היא טרנד שנכנס מאוד חזק ככל שהסמארטפונים והטבלטים נכנסו לחיינו. בעבר לכולנו היה מחשב עם מסך 17 אינטש סטנדרטי והשתמשנו בו. אבל היום? שפע של מסכים ופלטפורמות. ריספונסיביות מאפשרת לנו להתאים את האתר שלנו למסכים שונים.
הכי טוב להבין עם דוגמה. הכנסו לאתר שלי, אינטרנט ישראל ובואו נראה. שימו לב איך העיצוב משתנה לפי גודל המסך!
איך עושים את זה? פשוט מאוד – ב-CSS יוצרים כללים שנקראים media queries. למשל גודל מסך מ-0 עד 200 יקבל CSS מסוג אחד. גודל מ-200 עד 400 יקבל CSS מסוג שני וכך הלאה. כל CSS מתחשב במסך ומציג את האלמנטים של ה-HTML, שהם לא משתנים בסדר ובצורה שונים לפי איך שהגדרנו.
ריספונסיביות הופכת לפשוטה מאוד עם משלבים אותה עם bootstrap ועם ה-grid system שלו. מה זה grid system? זה בדיוק כמו בפוטושופ – רשת שעליה אני יכול למקם את האלמנטים השונים. אם אני משתמש ברשת הזו באמצעות bootstrap אז אני מקבל את הריספונסיביות במתנה והאפליקציה שלי כבר מותאמת לגדלי מסכים שונים. רוצים דוגמה? הנה: http://getbootstrap.com/examples/jumbotron-narrow/
אחד הדברים שמעיבים יותר מכל על פיתוח הרשת הוא נושא ה-Cross browser. למרות שרוב הדפדפנים זהים בבסיס, חלק מהם מציג או מרנדר את הדף בצורה שונה לגמרי למרות שאנחנו מספקים להם את אותו HTML, CSS ו-JavaScript. חלק מהם לא תומכים באלמנטים של HTML שאחרים תומכים בהם או שתומכים בהם באופן שונה וחלקי יותר. כך למשל, אינטרנט אקספלורר 8 לא מסוגל להראות וידאו שמבוסס על HTML 5. ספארי על אייפון לא יכול להציג פלאש למשל. אינטרנט אקספלורר 9 לא יכול להציג גרדיאנטים שהמקור שלהם הוא CSS בעוד שכל השאר כן וכך הלאה. כל ההבדלים האלו נקראים cross browser issues.
יש כמה דרכים להתמודד עם הדרכים השונות שדפדפנים עובדים איתם. הראשונה היא לגלות באיזה דפדפן אנו עובדים ואז לטעון CSS או אפילו HTML מותאם לו. מה הבעיה עם זה? אם נכנסתם לאתר ממשלתי עם אינטרנט אקספלורר 11 וקיבלתם alert מוזר שטוען שהאתר נתמך רק באינטרנט אקספלורר 7 ומעלה, אתם יודעים שזה בעייתי. לא תמיד אנו יכולים לחזות איזה דפדפנים יהיו בעתיד ולכתוב משהו שיגלה אותם. יש גם המון דפדפנים. אז אנו יודעים שאינטרנט אקספלורר 8 לא תומך ב-HTML5 Video, אולי בעתיד גם ייצרו דפדפן שלא תומך בכך? אם אותו דפדפן יכנס לאתר שלי, הוא יציג דף שבור או דף שנראה לא טוב.
בדיוק בשביל זה רוב המתכנתים עוברים ל-Feature detection. אנו בודקים בכל כניסה מחדש האם הדפדפן תומך בתכונות שבהם אנו רוצים להשתמש ובמידה ולא, מציגים בפניו הודעת הסבר, מעלים דף חלופי או נוקטים בפתרון אחר.
בגדול יש לנו שני פתרונות שבהם אפשר לנקוט כשנתקלים בדפדפן שלא תומך באחד האלמנטים שלנו – הראשון הוא polyfill, שהוא JavaScript שמדמה את היכולת הזו עבור הדפדפן. למשל גרדיאנטים באינטרנט אקספלורר 9 שאפשר לדמות באמצעות JavaScript.
הדרך השניה היא פולבק – להציג פתרון אלטרנטיבי – כמו טעינה של קובץ CSS חלופי, או העלאת אלמנט שכן נתמך. למשל אם יש לנו באתר HTML5 video ואנו מזהים שמשתמש שנכנס לאתר משתמש באינטרנט אקספלורר 8, אנו יכולים להציג בפניו וידאו מבוסס פלאש.
כלי נוסף שמסייע לנו ליצור CSS ובטח עליו שמעתם הוא SASS ו-LESS. מדובר ב'שפות תכנות' שמייצרת CSS. כפי שכבר הבנתם, מתכנתים אוהבים לתכנת ו-CSS הוא לא שפת תכנות. אנחנו רוצים את הפונקציות שלנו, המשתנים שלנו. גם CSS זה קובץ נורא ארוך, ומתכנתים לא אוהבים לכתוב סתם טקסט אם יש להם אפשרות לייצר משהו שייצור את הטקסט הזה. SASS ו-LESS הן פשוט סוגים של שפות תכנות שבהם אנו משתמשים על מנת לייצר CSS. שימו לב שאין כאן שום קסם מיוחד – הדפדפן יודע להתמודד רק עם CSS ולא עם קבצים אחרים. לפיכך על המתכנת להמיר את קבצי המקור של SASS ו-LESS אל קבצי CSS 'רגילים'.
ובדיוק כפי שיש לנו את jQuery ל-JavaScript, כך יש לנו את COMPASS ל-SASS. מדובר בספריה אדירה של כל מיני פונקציות ב-SASS (זוכרים ש-SASS משמש אותנו לייצור CSS ?). וכך המתכנת במקום לכתוב קוד CSS שיוצר לאלמנט מסוים פינות עגולות, או לכתוב קוד SASS קצר יותר שמייצר את ה-CSS שיוצר לאלמנט מסוים פינות עגולות, יכול לכתוב הפניה לפקודה מסוימת ב-COMPASS שתיצור את קוד ה-SASS שייצר את ה-CSS שעושה את הפינות העגולות. משהו כמו חד גדיא, רק עם קוד. בסופו של דבר, המתכנת רוצה לכתוב כמה שפחות, וכלים כמו SASS ו-COMPASS מסייעים לו לעשות את זה.
עד כאן בנוגע ל-Basic web. אני מקווה שעכשיו לפחות חלק מהמונחים הסתומים בג'יבריש יהיו מובנים יותר.



























תגובה אחת
תאמת רציתי לתת דירוג 5 כוכבים, אבל עברית יפה שפה והפוכה ????