כי��וע לכם, בשעת כתיבת שורות אלו אני עובד בחברת HP Software (אין קשר למדפסות!). יוצא לי להעביר לא מעט הדרכות והרצאות בחברה. אחת ההרצאות שאני מעביר היא הרצאה על HTML 5 המיועדת לגרפיקאים ואנשי UX ומהווה הרצאת המשך על פיתוח ווב לאנשי UX שהועלתה לאתר הזה. גם אנשי UX שלא עובדים ב-HP ונתקלים מתוקף תפקידם במונחים טכניים רבים, ימצאו בה תועלת. עוד אנשים שימצאו בה תועלת הם גרפיקאים, מעצבים ואפילו אנשי עסקים ומנהלי פרויקטים שיוצא להם לדבר עם מתכנתים.
הנה המצגת:
בואו ונזכר מה זה HTML. בסופו של דבר, HTML זה לא שפת תכנות אלא טקסט שהדפדפן מרנדר ומפרש. למשל, אם כתבנו בטקסט <h1>, הדפדפן יפרש את זה ככותרת. אם כתבנו <input type=”button”/> הדפדפן יפרש את זה ככפתור. HTML הוא טקסט בלבד שהדפדפן אחראי על הפרשנות שלו ועל איך שהוא נראה. נשאלת השאלה – איך כל הדפדפנים בשוק מסכימים ש-h1 זה כותרת למשל? או input זה כפתור? איך כל הדפדפנים מסכימים על כך ששימוש בכותרת מגדיל את הטקסט? מי מגדיר את כל האלמנטים? הרי יש המון אלמנטים של HTML כמו תמונה, רשימות, כותרות, עימודים – כל אחד מהם בעל תכונות משלו ולפעמים API (כלומר ממשק) משלו. מי קובע את כל זה? התשובה היא גוף שנקרא ה-W3C או הקונסורציום. הוא קובע תקן מחייב שאפשר לקרוא אותו, הוא אפילו כתוב בשפה של בני אדם והתקן הזה ממש מגדיר במילים פשוטות מה זה כל אלמנט ואת רשימת האלמנטים.
התקנים ממוספרים והתקן האחרון היה HTML4. הוא נחשב תקן די טוב ואפשר לנו לייצר אתרים מתקדמים וטובים. רוב האתרים שאתם זוכרים מהשנים האחרונות היו אתרי HTML4 – מפייסבוק ועד טוויטר. מגוגל ועד יוטיוב. אז מה הבעיה?
הבעיה העיקרית היא שכל הפונקציונליות הזו דרשה המון המון קוד מהמתכנתים. הרבה קוד הוא בעייתי. קשה לכתוב אותו, קשה לתחזק אותו. קשה גם להתאים אותו עבור גרסאות רבות של דפדפנים ואתם יודעים בדיוק לאיזה דפדפנים אני מתכוון כשאני אומר דפדפנים. צריך לעשות לו QA וכו' וכו' – ומתכנתים, כפי שהזכרתי בהרצאה הקודמת, הם עם עצלן שלא אוהב לכתוב הרבה ולתחזק הרבה. זו היתה הבעיה העיקרית של HTML4. עבור התנהגויות שהפכו להיות די common sense היינו צריכים לכתוב המון. אז נכון שהיו לנו פתרונות שהזכרתי בהרצאה הקודמת כמו jQuery למשל, אבל עדיין – צריך לכתוב המון.
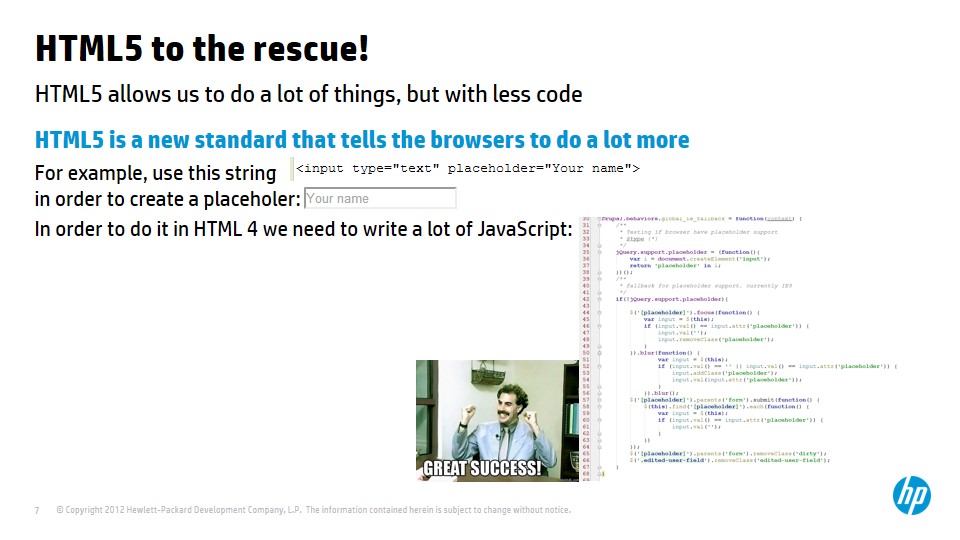
בדיוק בשביל זה הגיע התקן החדש, כדי להכניס באופן טבעי, או native פיצ'רים חדשים לדפדפן. כל מיני דברים שהיה צריך המון המון קוד לפתח אותם הפכו להיות מאוד פשוטים. זה לא קסם – פשוט המעמסה עברה לדפדפן ולאלו שמפתחים אותו ולא למתכנתי הווב. בשקופית יש דוגמה לחסכון האדיר בקוד והדוגמה הזו היא דוגמה מהחיים. כולנו מכירים את ה-place holder – אותו טקסט שנמצא לנו ב-input ומגדיר לנו מה צריך להיות כתוב שם. כשאנחנו מתחילים להקליד – הטקסט הזה נעלם. אם אנו מוחקים את הטקסט הוא מופיע שוב. על מנת לייצר את ה-placeholder – כל מה שצריך בתקן החדש זה לכתוב בשדה ה-input את ה-placeholder כמו בדוגמה. אם הייתי רוצה לעשות את זה בתקן של HTML4 הייתי צריך בערך 30 שורות.
אפשר לעשות עוד המון דברים מדהימים עם HTML5 ועם מעט מאוד קוד. אפשר לגרום לדברים האלו לקרות ב-HTML4, אבל צריך הרבה יותר עבודה בשבילם.
HTML5 הוא לא רק דרך לחסוך קוד. הגדירו בתקן לא מעט דברים וממשקים שפשוט אי אפשר לעשות ב-HTML4. למשל מציאת מיקום פיזי של המשתמש באופן מאוד נוח ולא לפי IP, ניהול זכרון מטמון והתנהגות באופליין שאת זה אי אפשר לייצר ב-HTML4 ועוד שלל דברים שאני לא אכנס אליהם כאן כמו API חדשים שפשוט אין דרך לבצע את הפעולות שלהם ב-HTML4 וכו'.
אבל כפי שאנו יודעים, לכל מסיבה יש את הזקנה הפולניה שדופקת על התקרה עם מטאטא וקוראת למשטרה ולכל משהו מגניב ברשת יש את אינטרנט אקספלורר שלא יכול להתמודד איתו. עכשיו, יכול להיות שאני נטפל לאינטרנט אקספלורר כמו בכל הרצאה, אבל כשאני אומר אינטרנט אקספלורר אני מתכוון לכל הדפדפנים הישנים. בדרך כלל מדובר באינטרנט אקספלורר שלא יודע להתמודד עם חלק מהתגיות. אני יודע שחלק מכם חושבים שאם האפליקציה שלהם תומכת רק באינטרנט אקספלורר 11 אז הם חסינים. יש לי חדשות בשבילכם: הוא גם לא תומך בכל הפיצ'רים. נשאלת השאלה למה? למה אפילו הגרסה החדשה ביותר של אינטרנט אקספלורר לא תומכת למשל ב-notifications או ב color input type? התשובה היא, כפי שכל מתכנת יאמר לכם: כי אקספלורר 11 הוא חרא של דפדפן.
בגדול יש לנו שלוש דרכים לטפל בבעיית אינטרנט אקספלורר. הראשונה היא polyfills. מדובר בקודים של JavaScript שמחקים את הפונקציונליות של ה-HTML5 בדפדפנים הישנים. אם אתם זוכרים, ציינתי שחלק גדול מהפיצ'רים של HTML5 יכלו לעבוד עם המון קוד בתקן הקודם. אז פה פשוט ישבו אנשים טובים שכתבו את כל הקוד הזה המופעל רק כאשר מדובר בדפדפן מיושן. מבחינת המתכנת זה פתרון מאוד קל להטמעה אבל יש לו כמה בעיות. אינטרנט אקספלורר מריץ JavaScript כמו כלב גידם וחולה בפרקינסון שמנסה לרוץ מרתון, אז זה שדוחפים לו עוד קוד לא מקל עליו. כמו כן, איכות חלק מהקוד הזה היא לא אחידה והוא עלול להתנגש עם דברים אחרים. בנוסף, לא תמיד יש polyfill למה שאנחנו רוצים – כפי שאמרתי התקן לא רק כולל קיצורי דרך אלא גם דברים ממשיים שפשוט לא היה אפשר לעשות אותם לפני כן. בדיוק בשביל זה, אגב, יש לנו אתרים שממפים את כל ה-polyfills ומאפשרים לנו לדעת, בלי ידע טכני, איזה polyfill מתאימים לאיזה HTML5 feature. אתר caniuse מראה את התמיכה של הדפדפנים והגרסאות השונות בפיצ'רים. ככה שלא יעבדו עליכם.
שיטה נוספת היא פולבק, זו שיטה יותר מיושנת להתמודדות עם הבעיות האלו. פשוט מפתחים שני פתרונות – באופן הישן ובאופן החדש. הבעיה בשיטה הזו שהיא ממש יקרה, מעצבנת ומרגיזה. ובנוסף לא לכל דבר אפשר לעשות פולבק.
השיטה האהובה על המפתחים היא להתעלם מדפדפנים מיושנים. כמפתח? מת על השיטה הזו. יש אנשים שיגדירו את השיטה הזו כבעייתית משהו. למרבה הצער המנהלים שלנו חושבים שזו שיטה בעייתית.
אחרי שסקרנו בכלליות את תקן HTML 5, הגיע הזמן שנתחיל להכנס לתוך הפיצ'רים שלו. אם נלך לשוק פה ביהוד ונשאל את המוכר מה הפיצ'ר המוכר ביותר של HTML 5, סביר להניח שהוא יגיד לנו audio&video – פשוט כי רוב הזמן דיברו על זה. בגדול, מדובר באפשרות לעשות אימפלמנטציה של וידאו באופן טבעי לגמרי כחלק מה-HTML בלי שום צורך בהטמעת פלאש או פתרונות אחרים – שמים את המקור וזה עובד!
אבל נשאלת השאלה – למה? הרי עם כל הכבוד להוד רוממותו HTML 5, לא היינו צריכים לחכות לו על מנת לראות וידאו. יוטיוב ואתרים אחרים היו קיימים גם לפניו? מה הבעיה עם פלאש? יש כמה בעיות עם פלאש שמיררו את חיי המתכנתים: הוא יציב כמו סבתא שיכורה במסיבת טבע, הוא גוזל משאבים כמו הילד הלא חוקי של דנקנר ובן דוב. הוא לא חלק אינהרנטי מהעמוד ומאוד קשה לסקריפטים לתקשר איתו ומאוד קשה לעצב אותו. אלמנט הוידאו של HTML 5 מתנהג בדיוק כמו אלמנט של HTML, אפשר לעצב אותו, הוא חלק אינהרנטי מהדף ולא סובל מבעיות יציבות יוצאות דופן.
אני יודע שעבור חלק מכם, שימוש ב-appcache נשמע נורא משעמם – כי מה זה הדבר הזה – שליטה בזכרון מטמון של דפדפן? נשמע משעמם בטירוף.
Appcache יכול להשמע משעמם, אבל הוא יכול לתת לאפליקציה שלכם שכבה חדשה של שימושיות שלא הכרתם ובמיוחד בכל מה שקשור להתנהגות שלה ברמת האופליין. בואו למשל נתאר את הסיטואציה הזו: אני כותב את יצירת חיי באפליקציה וובית כלשהי ולוחץ על שמור. בדיוק כשאני לוחץ קורה משהו שגורם לאינטרנט שלי להתנתק – זה יכול להיות שנכנסתי למנהרה, שהילד שלי שיחק עם הכבלים או שהחתול אכל את הכבלים. עם הפיצ'ר הזה אני יכול להגדיר לאפליקציה איך להתנהג ולטעון את ההתנהגות הזו מראש. אני יכול למשל להסביר למשתמש שהאינטרנט שלו נותק, לשמור את העבודה שלו מקומית או להציג אותה בפניו. לשמור מקומית ולנסות לשלוח אותה כל 30 שניות למשל או לעשות פעולות אחרות כרצונכם – וכל זה ללא מאמץ גדול במיוחד. מבחינת חווית משתמש – זה יכול לגרום לאפליקציה להפוך מטובה לאדירה, כי זה בדיוק הקו הדק שמבדיל בין השתיים. התנהגות האפליקציה כאשר קורה הדבר הנורא מכל.
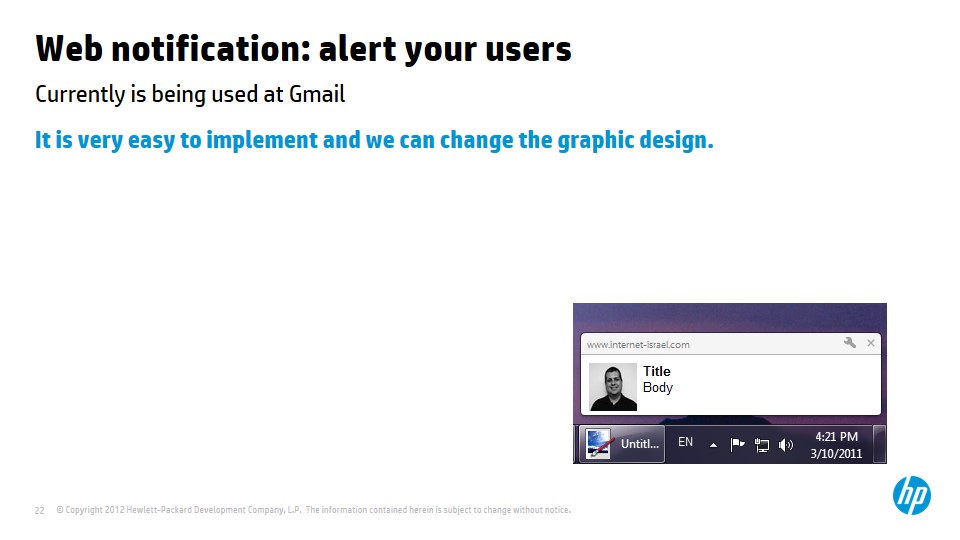
רכיב נוסף ומגניב מאוד הוא ה-notification שמאפשר לנו להקפיץ הודעות למשתמשים שלנו ג�� כשהוא עובד על משהו אחר. מי שיש ג'ימייל מכיר את ההתנהגות הזו – מה שיפה הוא שלא צריך לעבוד במשך שנים על ההתנהגות הזו וגם ניתן לעצב את החלון הזה במגבלות מסוימות. גם אם לא מעצבים אותו מדובר בחלון נעים לעין ואינפורמטיבי שאם משתמשים בו נכון יכול לתת ערך מוסף למשתמש. וכמות העבודה המושקעת בכך? שום דבר.
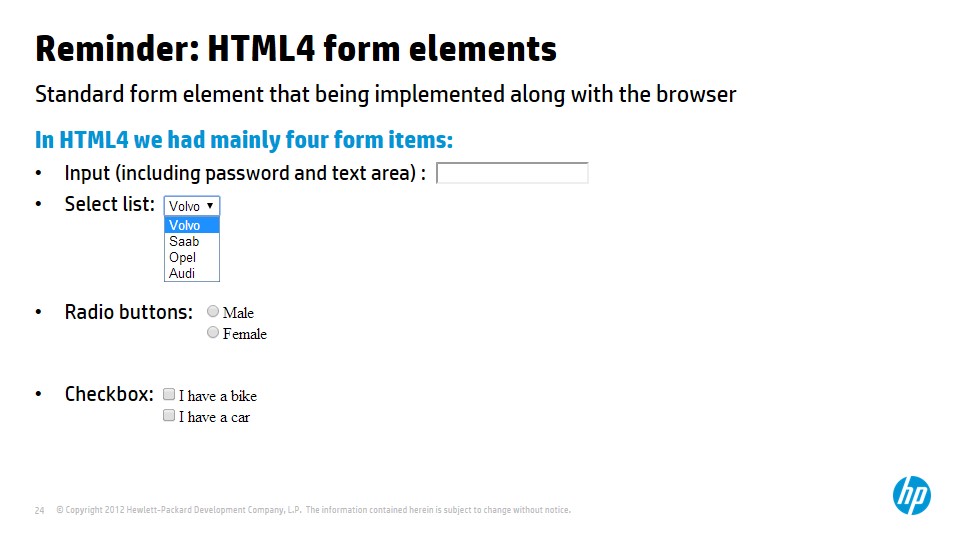
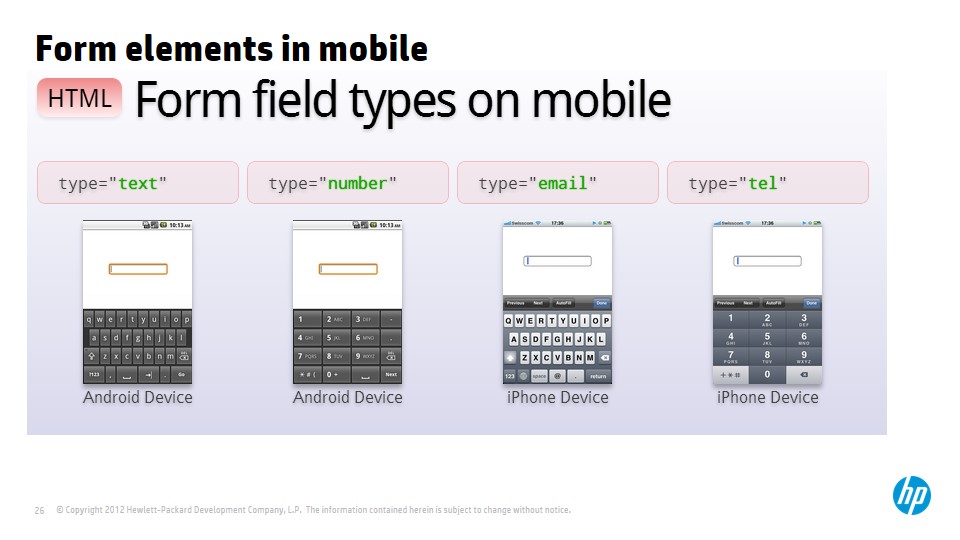
אחד הדברים החשובים ביותר בכל אפליקציה היא הדרך שבה אנו יוצרים אינטראקציה עם המשתמש או במילים יותר משעממות: טפסים. המקום שבו המשתמש מכניס לנו input. בגדול ב-HTML4 היו לנו באופן טבעי מספר קטן של input ואם היינו רוצים משהו יותר משוכלל – זה דרש עבודה, לפעמים עבודה כבירה ביותר. קחו למשל בחירת תאריך – ספריות שלמות הוקדשו לבניית החלון הקטן עם התאריך, הצגת החודשים וכו' וכו'.
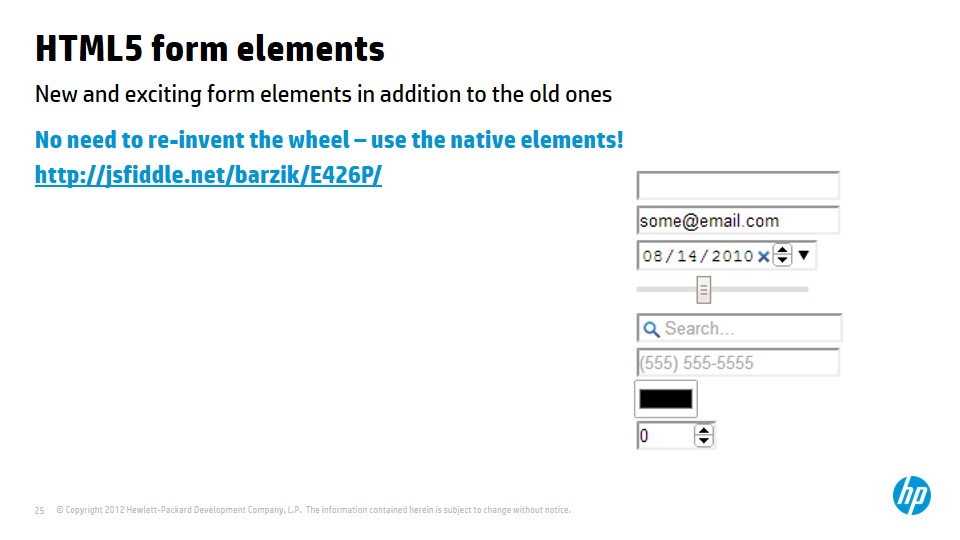
עם HTML 5 יש לנו מגוון עצום של פקדים שהולך ומשתכלל עם הזמן. אם נכנס אל הקישור נוכל לראות את המגוון העצום הזה – בחירת תאריכים, צבע, טווח של מספרים, חלון חיפוש – והכל ללא קוד. צריך לזכור שכל דפדפן מטמיע את זה טיפה אחרת מבחינה עיצובית, אבל בגדול הכל טבעי ומגיע בקלות וניתן במידה מסוימת לקוסטומיזציה.
ההטמעה הטבעית של זה חשובה במיוחד במובייל – שימו לב איך המקלדת משתנה בהתאם לסוג הפקד. אם הפקד הוא של מספר למשל, המקלדת תהיה נומרית. אם הפקד הוא מסוג אי מייל, המקלדת תשתנה בהתאם בחלק מדפדפני המובייל. זה עוד יתרון אדיר של HTML 5.
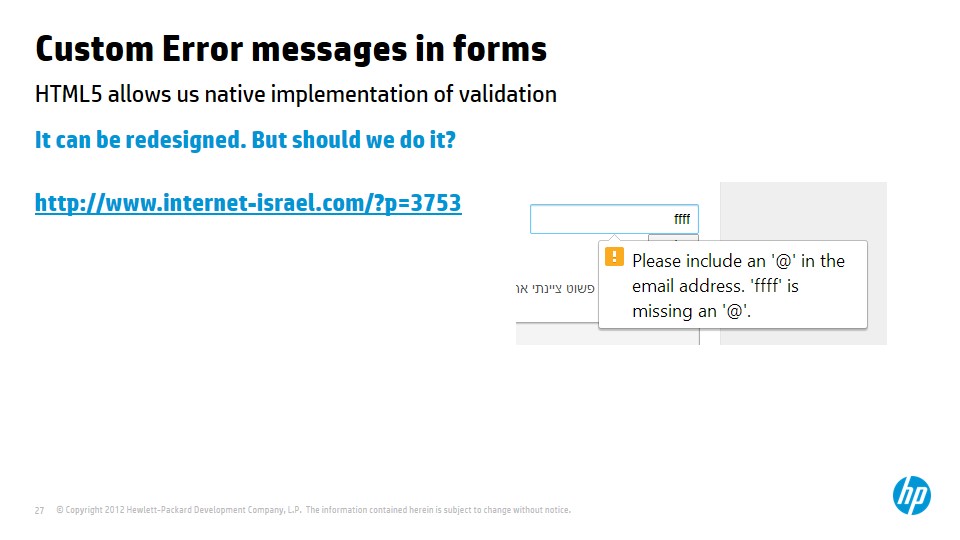
בנוסף לסוגי פקדים, התקן החדש מאפשר לנו לעשות ולידציה באופן טבעי לחלוטין ומציג הודעות שגיאה סטנדרטיות כחלק מהפתרון. ניתן לבצע קסטומיזציה ל Look& Feel או להסתפק במראה הסטנדרטי של כל דפדפן.
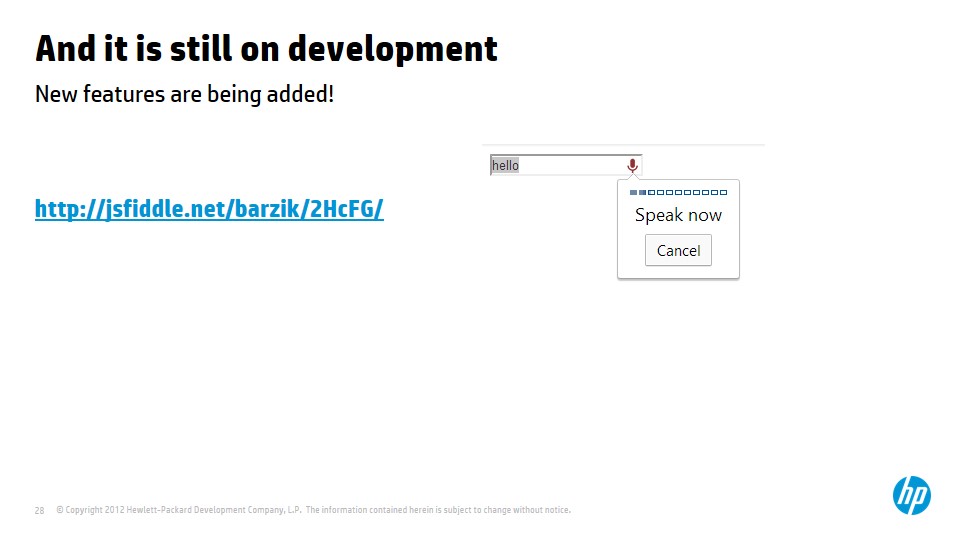
חשוב לזכור שתקן HTML5 עדיין בשלבי עיצוב והטמעה בחלק מהדפדפנים. שימו לב לסוג הפקד המדהים הזה המאפשר לנו, ללא קוד ועם HTML בלבד להשתמש בזיהוי קול על מנת להכניס טקסט. לא תמיד זה עובד חלק כמובן וזה עובד נכון להיום רק בכרום, אבל זה רק מראה על כך שלא הכל בוצע ושווה להשאר עם יד על הדופק.
התקן החדש מאפשר לנו ליצור גרפיקה בקלות. אתם יכולים לראות את זה כבר היום באפליקציות שמציגות גרפים ונעזרות בספריות של גוגל או שירותים חיצוניים אחרים. חשוב להבדיל בין שני סוגי גרפיקה – canvas שבו מדובר בגרפיקה לא וקטורית בגדול ו-SVG ששמו מרמז על כך שמדובר בגרפיקה וקטורית שניתן להגדיל אותה או להקטין אותה ללא פגיעה באיכותה. מה שחשוב לזכור בהקשר הזה שה-API מאוד דומה לפלאש. כך שאם אתם פלאשיסטים, ההגירה שלכם לטכנולוגיה הזו תהיה קלה.
עוד שני פיצ'רים חשובים מאוד לכל מי שמפתח אפליקציות ווב הן:
הפיצ'ר הזה מאפשר הגדלה של כל המסך ועבודה נוחה יותר בכל מה שקשור לאפליקציות – ושוב, בצורה מאוד פשוטה, מאוד טבעית ומאוד נוחה למשתמש וגם למתכנת.
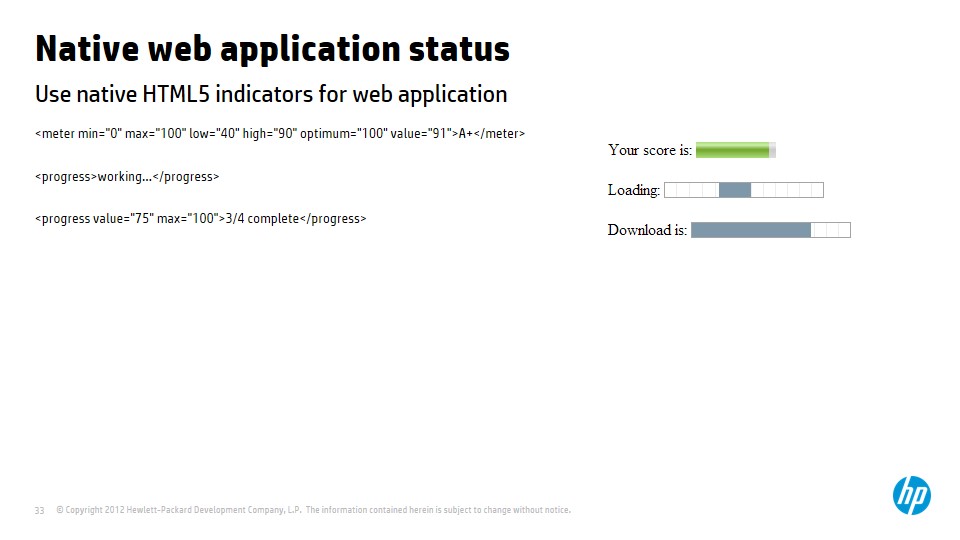
כמה אלמנטים של HTML 5 מאפשרים לנו מתן אינדקציה על הסטטוס של האפליקציה כפי שניתן לראות בדוגמה.
עד כאן בנוגע ל-HTML 5. מדובר בתקן שמאוד כדאי להכיר אותו. הכרות עם מה שהוא מאפשר לעשות יכולה לחסוך המון זמן וכסף.