במסגרת פרויקט הספר "ללמוד ג'אווהסקריפט בעברית" יצאו עד כה שלושה ספרי לימוד מקיפים בעברית ללימוד תכנות: ג'אווהסקריפט, Node.js וריאקט. הספרים האלו הם לא ספרים סטטיים אלא ספרים שמתעדכנים כל הזמן, יש אתר תרגול נאה לספר הראשון ותרגילים רבים בכל הספרים. תכנות לומדים דרך הידיים.
הפידבק המיידי שקיבלתי מלומדים הוא שלבנות סביבת עבודה ראשונית זה קשה – בגלל זה הספר שלי מתמקד בזה לא מעט. כדי לסייע ללומדים מעבר לספר, יצרתי סרטון שמסביר על יצירת סביבת העבודה הזו. ניתן לצפות בסרטון ביוטיוב כדי להבין איך עושים זאת מאפס – מהתקנה של IDE ועד שימוש בכלי המפתחים כדי לראות את הקונסולה.
בגדול – יש כמה חלקים בבניית סביבת עבודה והבנה איך עובדים איתה:
החלק הראשון הוא התקנה של Visual Studio Code מדובר ב��ורך קוד פופולרי שאין כמעט מתכנת שלא התנסה בו. מה הבעיה? הבעיה היא שבעוד שמתכנתים מתורגלים בתוכנה הזו, למשתמשים חדשים היא נראית מאיימת ומוזרה. גם תמיד תמיד תמיד, כשמורידים שקשור לסביבת העבודה – יש כלל ברזל: משהו ישתבש. פתאום האינטרנט לא יעבוד, החתול ינשך את הכבל או איזו תקלה איזוטרית תתרחש. קחו אוויר 🙂 התקנת התוכנה הזו היא חשובה. זו תוכנה חינמית, בקוד פתוח שממש קלילה על המחשב.
החלק השני הוא יצירת תיקיה ריקה ב"המסמכים שלי" או כל מקום אחר. התיקיה הזו תכיל את קבצי הלימוד שעליהם תעבדו.
החלק השלישי והכבד הוא יצירת שני הקבצים – אחד ה-HTML שמכיל/קורא לקובץ הג'אווהסקריפט, שהוא פשוט העתק הדבק מהספר. והשני הוא ה-JS שמכיל את הקוד עצמו.
החלק הרביעי הוא פתיחת קובץ ה-HTML וצפייה במה שהקוד עושה. באמצעות כלי המפתחים.
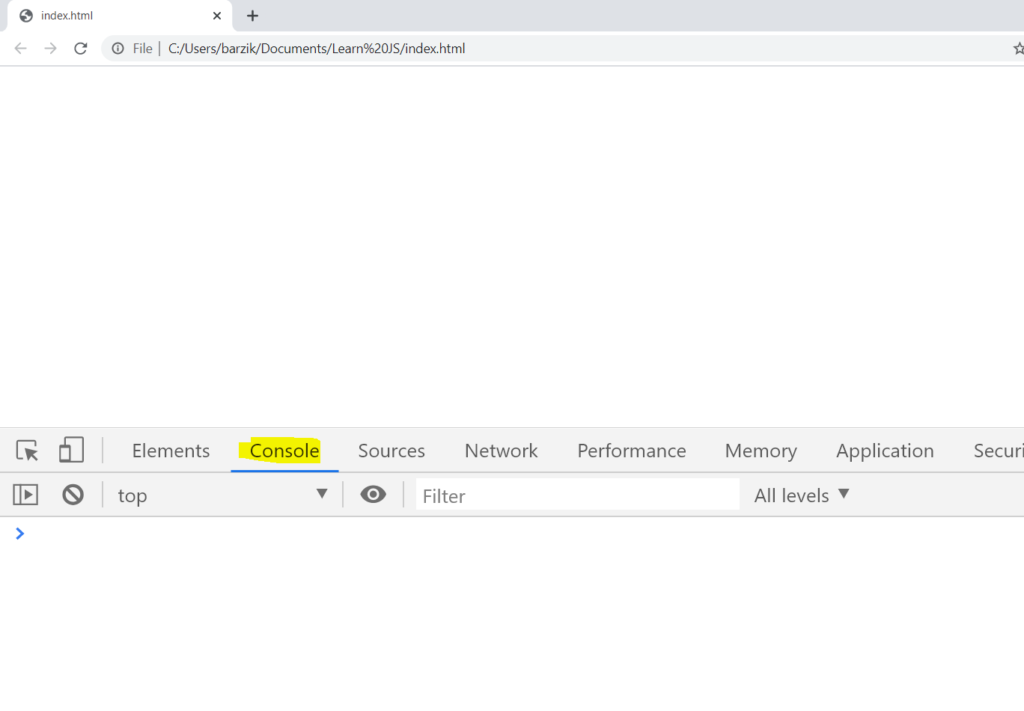
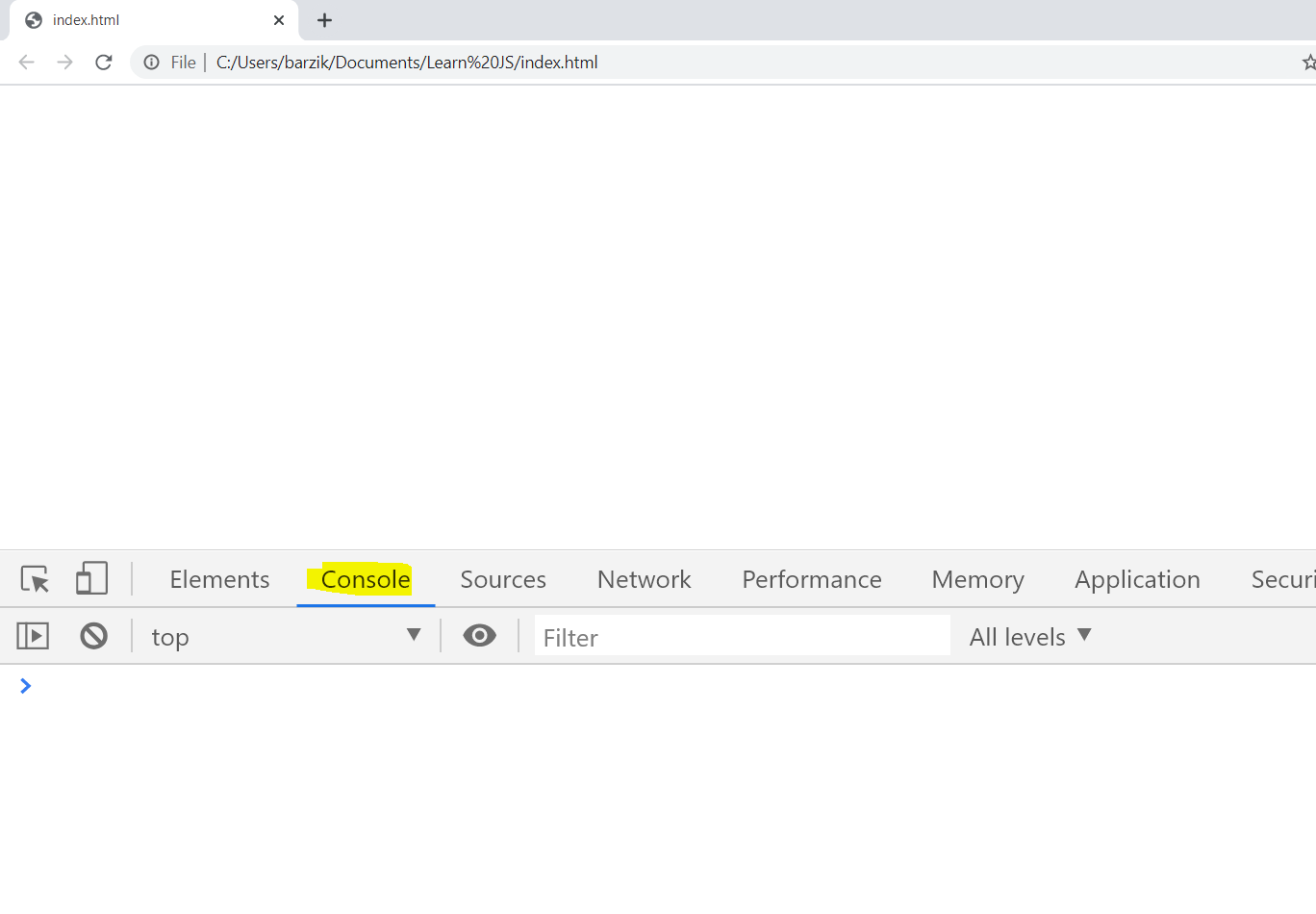
כלי המפתחים הוא חלק משמעותי מאוד מהעבודה בג'אווהסקריפט. הוא נמצא בכל דפדפן שהוא – מכרום ועד פיירפוקס. ניתן להפעיל אותו באמצעות כפתור ימני ו-inspect או באמצעות לחיצה על כפתור F12. יש בכלי המפתחים כמה לשוניות שכולן חשובות, הלשונית הכי חשובה, לפחות בהתחלה – היא console. מדובר בעצם במסך הודעות למפתח. בדרך כלל יש פה שגיאות, הודעות או אזהרות (נסו לפתוח אותו באתרים אמיתיים ותופתעו לגלות עולם שלא הכרתם). בדף שאתם יצרתם לא תראו כלום – כי מי שמפתח זה אתם ואם לא שלחתם הודעות למפתח, לא תראו דבר.

רק באמצעות הפקודה console.log, שעליה לומדים ממש בפרק הראשון, אפשר לכתוב דברים.
מה קורה אם אתם כותבים משהו ב-console.log אך לא רואים דבר בכלי המפתחים? זה המצב המתסכל והמרגיז ביותר שיכול להיות! מה עושים?
בסרטון הזה אני מסביר מה קורה אם עשיתם את כל השלבים בסרטון הקודם וכלום לא עובד! קודם כל – זה יקרה, זה לא קורה רק לך – זה קורה לכולם. כתבתי בתחילת הפוסט וגם בספר עצמו שתמיד תמיד תמיד יש שגיאות איומות בהתחלה. אז קחו אוויר וצפו בסרטון:
הנה הנקודות של מה שצריך לעשות:
- מוודאים שאתם פותחים את הקובץ הנכון – ב-visual studio code לוחצים בצד השמאלי על הכפתור הימני ואז reveal in file explorer – ורק משם מפעילים את הקוד בכרום.
- כותבים ג'יבריש – ממש טעויות ואז מפעילים את הקוד בכרום – האם יש שגיאה? במידה ולא – אתם לא במקום המתאים או שאין קישור מתאים בין ��ף ה-HTML לקוד הג'אווהסקריפט. ודאו שהשם של קובץ הג'אווהסקריפט ב-file explorer וב-HTML תואם.
- במידה ואתם רואים את השגיאה, וודאו שבאמת כתבתם console.log כמו שצריך ושמרתם (באמצעות קונטרול + S)
- נסו לפתוח את הקובץ עם פיירפוקס או דפדפן אחר.
- לא מצליח לכם? codepen.io.
אני מקווה שהפוסט הקצר הזה יסייע לכל אלו שמתחרבשים להם דברים (שזה כולם). במסגרת הפרויקט יצאו (בעתיד) גם סרטוני וידאו – והם יראו די דומה למה שיש פה.








תגובה אחת
היי רן אשמח אם תוכל לדבר איתי בלינקדין לגבי4il..