HTML 5 Notification הוא פיצ'ר מרכזי של HTML 5 שכבר זכה להטמעה באפליקציות חשובות כגון ג'ימייל. הפיצ'ר הזה מאפשר לנו להקפיץ הודעות לשולחן העבודה מאת האתר. זה טוב בעיקר לאתרים שהמשתמשים משאירים כל הזמן פתוחים (כמו ג'ימייל, פייסבוק ואחרים). ההודעה היא הדרך של האתר להודיע למשתמש על פעילות חדשה.
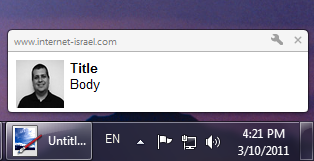
נכון לכתיבת שורות אלו, הדפדפן היחידי שמיישם את HTML 5 Notification הוא כרום. אם יש לכם כרום, אתם מוזמנים ללחוץ על הכפתור ולראות את ההודעה:
איך עשיתי את הפלא הזה? בצורה כל כך מצחיקה שבא לבכות – כל מה שעליך לעשות הוא להטמיע את ה-API הפשוט שכרום סיפקו לעניין:
function RequestPermission (callback) {
window.webkitNotifications.requestPermission(callback);
}
function showNotification(){
if (window.webkitNotifications.checkPermission() > 0) {
RequestPermission(showNotification);
}
else {
window.webkitNotifications.createNotification("https://internet-israel.com/wp-content/themes/dodo.1.2.1/dodo/images/ran_bar-zik.jpg", "Title",
"Body").show();
}
}
וזה הכל! זה יעבוד בדיוק כמו בדוגמא.

למרות שהיא עדיין לא בשלה לשימוש מבצעי של ממש, התכונה הזו יכולה לספק added value ממש נחמד לגולשים שיש להם כרום. אני יודע שמאז שג'ימייל הטמיעו את HTML 5 Notification באתר שלהם, אני מאד נהנה מהתכונה הזו.







תגובה אחת
היי, המאמרים מעניינים ומחדשים, תודה רבה.
רק נראה שבחלק מהמאמרים הדוגמאות לא עובדות כי יש בעיה בטעינת הjquery.