והנה משהו מגניב שבאמת העיף לי את הראש וקשור לאבטחת מידע/פרטיות ואמרתי שיהיה מעניין לכתוב עליו.
אנחנו רגילים לכך שאבטחת מידע זה דבר שבדרך כלל רלוונטי לצד שרת. זה נכון בחלק מהמקרים אבל אבטחת צד לקוח היא גם דבר חשוב שכתבתי עליו לא מעט גם פה – גם בהקשר של Supply Chain attack, גם XSS אבל גם דברים אחרים. המקרה הזה מראה שלפעמים אבטחת מידע היא עניין של ידע ב-HTML.
לפני כשלושה שבועות (ב-16 לספטמבר) יצא מחקר מאת חברת Otto-JS – חברת אבטחת מידע המתמקדת בצד לקוח שמראה על חולשה מגניבה במיוחד שיכולה לגרום לדלף מידע מאוד מאוד לא סימפטי. הבעיה מתחילה ונגמרת ב-HTML. מה הבעיה? נניח ויש לי input מסוג password. משהו כזה:
See the Pen Untitled by Ran Bar-Zik (@barzik-the-vuer) on CodePen.
כל עוד ה-input הוא מסוג password הכל טוב. אבל מה קורה אם לוחצים על השדה של ה-show password כמו שכולנו כמעט עושים? השדה הופך להיות type=input. שזה מעולה. כי ככה אנחנו יכולים לראות את הסיסמה ואפילו לשגר אותה. וזה בדיוק מה שאנחנו רוצים שיקרה. אז מה הבעיה?
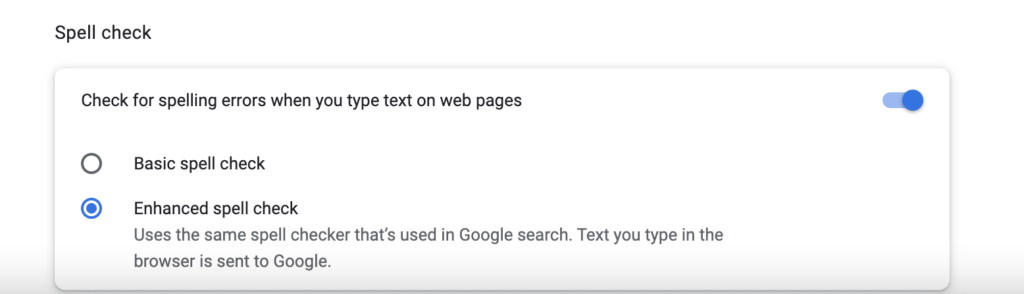
הבעיה הם spell checkers. כן. הדברים האלו שעוזרים לנו לבדוק את האיות שלנו. הם לא יעבדו על input password. אבל הם כן יעבדו על input רגיל. וזה בדיוק החולשה – כאשר אנו מקלידים סיסמה אוsecret. הדבר האחרון שאנחנו רוצים בערך זה שזה יישלח לענן של גוגל/מיקרוסופט/ספל צ׳קר אקראי. אבל זה בדיוק מה שקורה! בהגדרות מסוימות בכרום (של advanced spell checkers) גם הטקסט שיש ב-input נבדק:

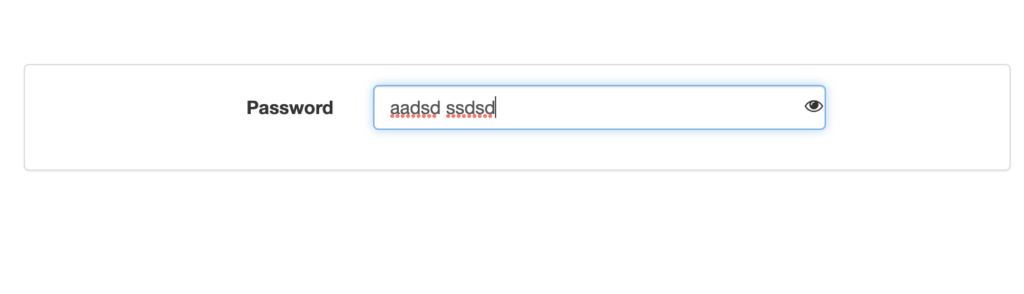
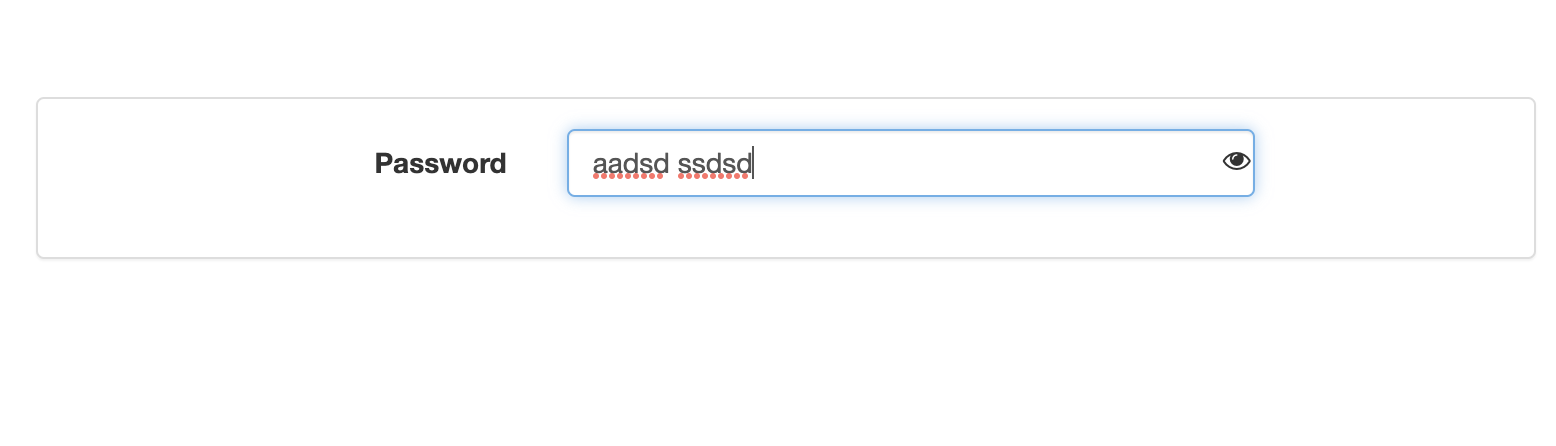
אם ההגדרות אצלכם מוגדרות כ Enhanced spell check, אתם תראו שיש חיווי שגיאה על הססמאות שאתם מקלידים:

החבר׳ה של otto-js הכינו סרטון דמו שמראה איך זה קורה במקום רגיש במיוחד – AWS Secret manager. מקום שהדבר האחרון שאנו רוצים שישלח ממנו מידע. גם אם זה לבודק האיות של גוגל/מיקרוסופט/חברה אמינה אחרת.
הפתרון אגב, ��וא פשוט במיוחד – לא, לא להסיר את האפשרות לצפות בסיסמה אלא להוסיף לשדות הסיסמה את spellcheck=false. זו תכונה שנמצאת בתקן (אפשר להכנס כאן ל-MDN ולקרוא).
כמשתמשים? אם אנו מודאגים מכך ויש לנו גישה – כדאי מאוד לוודא שאין לנו spellcheckers שרצים על input ולוודא שאם אתם משתמשים בכרום שהפיצ׳ר של בדיקת איות מתקדמת כבוי.
הסיכון הזה רלוונטי במיוחד למי שבונה ממשקים רגישים, אחסון סודות ודברים שבאמת יהיה אסון אם הם יצאו החוצה. otto-js הראו את זה על לא מעט אתרים שבאמת מוטב שהיו משתמשים ב-spellcheck=false ורובם מיהרו לתקן זאת.
באופן אישי? גם אם זה לא וקטור ההתקפה הכי מסוכן שיש בעולם – זה עדיין מעניין במיוחד איך פיצ׳ר שנועד לעזור לנו גורם לחולשת פרטיות ואיך לפעמים HTML פשוט יכול לגרום לחולשת פרטיות או לתקן אותה. אני אשתמש ב spellcheck=false בכל input של סיסמה מהנקודה הזו.








5 תגובות
הסברת נפלא????
המסקנה המתבקשת שאנחנו האויב הכי גדול של עצמנו ????
מעולה! תודה לטיפ חשוב.
מרתק!
תודה רבה
כלי הפריצה דפדפן
כלי הפריצה *המשוכלל*