האמת היא שפוסט על גילוי דפדפנים ב-jQuery אמור להיות די טריוויאלי ודי מיותר. למה די טריוויאלי? כי בת'כלס גילוי דפדפנים עם jQuery הוא ממש פשוט ויש רבים מהמפתחים שמכירים אותו, אבל זה חטא קטן כי לא מעט פעמים אני כותב על דברים שאני חושב שהם טריוויאליים אבל מסתבר שהם לא טריוויאליים בכלל. הנה, לאחר הפוסט על ה-console, קיבלתי כמה תודות למרות שחשבתי שזה חומר שאמור להיות ברור לכל מפתח. מסתבר שלא ואני שמח שלפחות במקרה הזה תרמתי מעט ידע.
למה הפוסט הזה אמור להיות מיותר? כיוון שתכנות טוב בצד הלקוח לא אמור לבדוק את שמות הדפדפנים אלא את היכולות שלהם בתמיכה בתכונות שונות. כך למשל, אם אני משתמש בסקריפט שמבצע תקשורת עם AppCache, הדרך השגויה היא לבדוק אם הדפדפן הוא אינטרנט אקספלורר 8 ומטה (שלא תומך ב-AppCache) ואז למשל להפנות את המשתמש לאתר חלופי. הדרך הנכונה והטובה היא לבדוק אם הדפדפן מסוגל להריץ את AppCache ורק אז להחליט איך לפעול. למה זה יותר טוב? כיוון שעולם הדפדפנים הוא דינמי ומתפתח. אם למשל מישהו יוציא דפדפן שלא תומך ב-AppCache בעוד שנה, האפליקציה שלי לא תדע להתמודד עם הדפדפן הזה ותדפיס בפני המשתמש שגיאה מביכה. אם אני מבצע בדיקה של יכולות ולא של שם או גרסת דפדפן, אני לעולם לא אצטרך לדאוג שאם דפדפן יוצא לשוק הוא ישבר באפליקציה שלי.
בנוסף, אם אנו משתמשים בפריימוורק כמו jQuery, אז אנחנו נהנים מתאימות מלאה לדפדפנים – מאינטרנט אקספלורר 6 האיטי, העלוב והשנוא ועד לגרסאות החדשות ביותר של כרום. בהנחה שאני כותב את הקוד שלי היטב, אני לא צריך בכלל לדאוג לנושא תאימות דפדפנים.
א-מ-מ-ה… החיים לא פשוטים כל כך ולפעמים חייבים לעשות גילוי דפדפנים. הדוגמה הטובה ביותר (והתקינה ביותר) שאני יכול למצוא היא התראה בפני המשתמשים העלובים של אינטרנט אקספלורר 6 או 7 לשדרג את הדפדפן המתפרק שלהם אם הם מתכוונים לזהם בנוכחותם את האתר היפה והמבריק שבנית זה עתה. דוגמה טובה נוספת שאני יכול לחשוב עליה היא למשל אם אתה חייב להשתמש בגרסה של פריימוורק מסוים שיש לו באג ידוע בדפדפן מסוים. כך למשל, בפרויקט מסוים שעבדתי עליו שמבוסס על דרופל, נתגלה באג באחד הסקריפטים המושלמים שכתבתי. הבאג, שהתגלה באינטרנט אקספלורר 7 בלבד, נבע מבאג ב-jQuery שהתגלה בגרסת 1.2 שמשתמשים בה בדרופל 6. לשדרג את jQuery לא בא בחשבון כיוון שרבים מהמודולים שכתובים ל-6 מניחים שגרסת ה-jQuery היא 1.2 ואם אתה משדרג אותה, אתה צפוי לבעיות. לפיכך, למרות שהבאג נפתר בגרסאות מאוחרות יותר, נאלצתי לכתוב קוד מיוחד לאינטרנט אקספלורר 7 כיוון שהייתי חייב להשתמש ב-jQuery 1.2.
דוגמה פחות טובה לצורך בגילוי דפדפנים היא כתיבת האק של הדקה ה-90 כי אצל הלקוח, שמשתמש (כמובן) באינטרנט אקספלורר גרסה 5.5 או בכרום גרסה 2, משהו לא עובד כמו שצריך.
כך או כך, טוב להכיר את jQuery.Browser, האובייקט של jQuery שמאפשר לנו גילוי דפדפנים וגרסה בקלות וביעילות בלי ביג'אראס מיותר. אם תכנסו לקונסולה שלכם, תוכלו לראות את שם הדפדפן שלכם ואת מספר הגרסה שלו:
את הפלא הזה עשיתי עם הקוד הבא:
<script>
var browser;
if(jQuery.browser.mozilla)
browser = "Firefox";
else if(jQuery.browser.msie)
browser = "Internet Explorer";
else if(jQuery.browser.opera)
browser = "Opera";
else if(jQuery.browser.webkit)
browser = "Webkit";
else
browser = "Unknown";
console.log('Browser : '+browser);
console.log('Version : '+jQuery.browser.version);
</script>
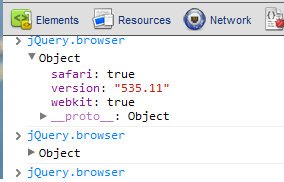
ניתן גם להשתמש בקונסולה על מנת להציץ על אוביקט jQuery.browser:

כאן השתמשתי בקונסולה של כרום, אבל אפשר להשתמש גם בקונסולה של שועל האש. למרבה הצער, נכון לעכשיו, כלי המפתחים של אינטרנט אקספלורר 9 לא מאפשר לנו הצצה אל אובייקטים (בתקווה יתקנו את זה באינטרנט אקספלורר 10).
לסיכום, שימוש בגילוי דפדפנים צריך להיות מינימלי ועדיף בכלל שלא – אבל אם כבר צריכים, אפשר להשתמש באובייקט הנפלא הזה ששמור למי שמשתמש ב-jQuery.
עידו משה מציין בתגובות, בצדק גמור, שייתכן ובגרסה 1.8 של jQuery אובייקט browser לא יהיה קיים. מצד שני הם כבר מאיימים שנתיים לעשות את זה. כפי שנאמר: Caveat emptor.





