לא מזמן נתקלתי בבעיה עם JavaScript דף מסוים באפליקציה שבניתי. מה הבעיה? הסקריפט זז לאט כמו תחת (תסלחו לי על המילה, אבל זה תיאור מדויק של מה שקרה). עולה השאלה איך בדיוק אני יודע שזה באשמת ה-JavaScript? בת'כלס אני לא יכול לדעת למה דף עולה לאט – אבל אם שאר הדפים עולים בקצב X והדף שבו נמצא הסקריפט עולה בקצב איטי פי 10, סימן שיש משהו דפוק בסקריפט וצריך לתקן אותו.
כאשר אנו ניגשים לפתרון הבעיה בסקריפט מסוים, אנחנו צריכים למדוד את הזמן שבו הוא רץ, על מנת שנוכל לראול לראות אם המצב השתפר בעין וכן לבדוק היכן הבעיה. אחד הכלים החזקים ביותר שיש לנו בארסנל הוא ה-profiler. כלי רב עוצמה שנמצא בארסנל כלי הפיתוח של כל דפדפן (כולל אינטרנט אקספלורר 9). בואו ונדגים באמצעות כתיבת סקריפט פשוט:
<script>
function testMe() {
var i=0;
var m = 0;
for (i = 0; i < 100000000; i++) {
m +=i;
}
console.log('completed : '+m);
}
testMe();
</script>
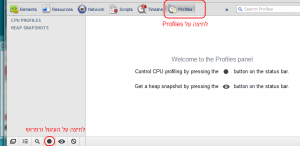
אין יותר מדי מה להסביר על הפונקציה המטופשת הזו, שימו לב שהשם שלה הוא testMe. על מנת לבדוק כמה משאבים הפונקציה הזו לוקחת, נפעיל את הפרופיילר (במקרה הזה אני אדגים עם כרום). נפעיל את כלי הפיתוח באמצעות F12, נלחץ על Prodfiles ואז על העיגול השחור, רפרוש ואז המתנה שהדף יעלה ולחיצה חוזרת על העיגול.

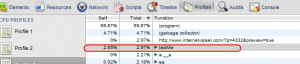
אם עשיתם את כל הדרך כמו שצריך, תופיע בפניכם רשימה ארוכה של כל מה שרץ בדף והעומס על המעבד שהוא לוקח. בדרך כלל הפונקציות הכבדות שלכם יופיעו קודם, אבל אם אין לכם כוח לחפש, לחיצה על טור ה-Functions בטבלה ימיין את הפונקציות לפי A-Z בסדר עולה או יורד לפי בחירתכם ואז אפשר לאתר את הפונקציה לפי השם שלה.

כך אנחנו יכולים לראות כמה כל פונקציה שאנו מפעילים מכבידה על הדף ולנסות ליעל את הפונקציות. אבל מה קורה אם אנחנו משתמשים בסקריפט בלי פונקציות? זה כבר סיפור למאמר הבא שבו אני אסביר על בדיקת ביצועים ב-JavaScript באמצעות הקונסולה.






