במאמר הקודם הסברתי והדגמתי על Feature Detection והסברתי איך משתמשים בו. הדוגמאות שהבאתי היו דוגמאות פרטניות: כלומר היה עלי לכתוב בדיקה עבור כל פיצ'ר שאני משתמש בו. עבור חלק גדל והולך מהמתכנתים (אם לא כולם) הצורך לכתוב בדיקה ידנית עבור כל פיצ'ר מתייתר עקב השימוש הנפוץ בספריה קטנה ואיכותית בשם Modernizr. במאמר הזה אני אסביר על Modernizr וכיצד משתמשים בה.
באופן עקרוני, כמו כל ספריה, ההתקנה של Modernizr באתר/אפליקציה שלכם הוא קל ופשוט. מורידים את הקובץ מהאתר של Modernizr – כאשר בתחילה אפשר להסתפק בקובץ הפיתוח שמכיל את כל הבדיקות. המשקל שלו הוא מינורי גם כך. אחרי כן, אנו מכניסים את הקובץ ל-Head – אחרי ה-JavaScript. (למה ב-Head? כדי למנוע הבהוב בדפדפנים ישנים שמסתמכים על פיצ'ר HTML5Shiv, יותר מידע – בהמשך).
Modernizr עושה כמה דברים עבורנו:
1. בדיקות אוטומטיות – הוא בודק סט שלם של פיצ'רים (כ-30 במספר).
2. נותן לנו API ליצירת בדיקות לפיצ'רים משלנוץ
2. מכניס את HTML5Shiv – שזו ספריה קטנה נוספת שכלולה בתוך Modernizr והיא ממירה את האלמנטים הסמנטיים של HTML5 לאלמנטים שאקספלורר מגרסה 8 ומטה מסוגל להתמודד איתם.
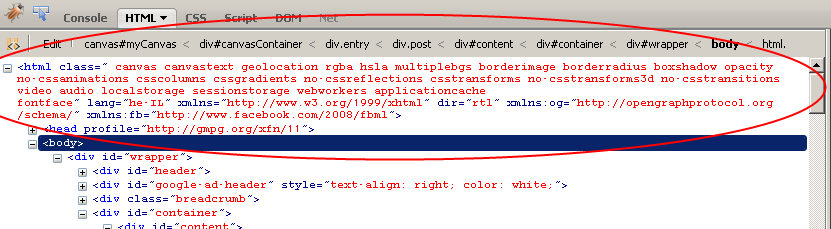
בנוגע לבדיקות האוטומטיות – Modernizr כוללת בדיקות אוטומטיות לכמה פיצ'רים ידועים. היא מבצעת את הדיקות האלו ונותנת לנו גישה לתוצאות בשתי דרכים. הדרך הראשונה היא באמצעות CSS (כן, כן). איך זה קורה? הספריה מכניסה לנו classים של CSS לתגית ה-HTML שכוללים את התכונות הקיימות של הדפדפן. למשל, אם הדפדפן תומך ב-audio, אני אראה class בשם audio ב-HTML. הנה צילום מסך שמבהיר את זה:

ואם אתם לא מאמינים לי, אתם יכולים לפתוח את FireBug\Chrome Dev Tool ולראות בעצמכם בעמוד הזה.
דרך נוספת לבדיקה היא באמצעות אובייקט Modernizr שניתן לגשת אליו באנמצעות כל סקריפט שרץ אחרי Modernizr. האובייקט הזה כולל תכונות שמכילות את התוצאות. למשל, אם נבדוק את Modernizr.canvas נקבל true או false ממש כאילו כתבנו את הבדיקה בעצמנו . למשל:
if(Modernizr.canvas== true) {
console.log('Canvas is activated!');
}
עד כאן זה פשוט וגם הרחבתי על זה במאמר נוסף שכתבתי על Canvas ובו דיברתי גם על HTML5Shiv. אבל עוד דבר חזק מאד אצל Modernizr הוא מתן התשתית לכתיבת בדיקות משלנו לכל פיצ'ר שהוא, לא רק הפיצ'רים שנמצאים ב-core.
כתיבת בדיקה ב-Modernizr
בואו ונניח ואני רוצה לבדוק תמיכה בפיצ'ר track. למי שלא מכיר, מדובר ביכולת להציג תרגום כחלק אינטגרלי מאלמנט video. למי שלא מכיר את track – יש הרצאה שלי בנעשתה במסגרת HTML5Fest ששם אני מדבר על זה. הבדיקה הזו, נכון לשעת כתיבת המאמר, לא קיימת ב-Modernizr. באיזו בדיקה נשתמש על מנת לבדוק אם track קיים? פשוט ניצור אלמנט Video ונשתמש במתודה של addTextTrack – אם המתודה לא קיימת אז נקבל undefined, אם אין אלמנט וידאו (כלומר הדפדפן כל כך עתיק שהוא לא תומך אפילו ב-video) אז נקבל גם כן undefined. הבדיקה נראית כך:
function isTrackSupported() {
var video = document.createElement('video');
return typeof video.addTextTrack === 'function'
}
עד כאן, כל מי שקרא את המאמר האחרון צריך להבין את הקוד ואת מטרתו. איך כותבים את הבדיקה הזו באמצעות Modernizr?
Modernizr.addTest('track', function(){
var video = document.createElement('video');
return typeof video.addTextTrack === 'function'
});
הקוד הוא פשוט מאד, אנו משתמשים במתודת addTest שמקבלת שני פרמטרים: הראשון הוא שם הבדיקה (מאד חיוני להמשך) והשני הוא פשוט פונקציה אנונימית שכוללת את הבדיקה שלנו ומחזירה true או false או כל תוצאה אחרת שתרצו. ברגע שהשתמשנו במתודה, הבדיקה תרוץ. כיצד ניגש לתוצאות? מאד פשוט – באמצעות אובייקט Modernizr! איך קראתי לבדיקה שלי? במקרה הזה track – אז הגישה לתוצאה תהיה באמצעות Modernizr.track – למשל:
if (Modernizr.track == true) {
console.log('Track is enabled!');
}
זה כמובן הרבה יותר נוח מיצירת פונקציות בדיקה גלובליות משלנו – כך בעצם Modernizr הופכת לתשתית Feature detection שתשמש אותנו באופן בלעדי.
במאמר הבא אנו נמשיך לדבר על מה שאנו מסוגלים לעשות עם Modernizr.







