מותן המצער של גרסאות אינטרנט אקספלורר של מתחת ל-11 פותחת בפני מפתחים לא מעט אפשרויות שהיו שמורות רק לברי המזל שלא היו צריכים לתמוך בתפלצת המיקרוסופטית. אחת האפשרויות היותר מעניינות היא שילוב אנימציות עם CSS. עד כה, השתמשנו ב-JavaScript על מנת לבצע את האנימציות (למשל אנימציה עם jQuery) באופן שיתאים לכל הדפדפנים. כיום יש לנו את היכולת לבצע את האנימציות (ו-transitions, שעליהן אדבר במאמר אחר) באמצעות CSS. יש כמה הבדלים בשיטות – בגדול, אני משתמש ב-CSS כאשר מדובר באנימציות לא מורכבות, שהן לא חלק מהאפליקציה. בעצם בכל האנימציות העיצוביות – למשל אנימציה חביבה של אייקון שמוצגת כאשר המשתמש עובר מעל האייקון שזה הז'אנר החביב עלי.
בגדול מהניסיון שלי, האנימציות האלו לא דורשות המון זכרון או מאמץ חוץ מקצת עבודה מהמעבד. האנימציות עובדות מאינטרנט אקספלורר 10 ומעלה וכמובן בכל השאר. אם האפליקציה שלכם מכילה אנימציות פשוטות – כדאי ללמוד איך עושים את זה וזה גם לא מסובך בכלל.
האנימציה צריכה להיות מוגדרת. היא מוגדרת עם שם ועם מינימום שתי נקודות עצירה. כך למשל נראית הגדרת אנימציה פשוטה
@keyframes example {
0% {background-color: red;}
100% {background-color: yellow;}
}
מה יש לנו כאן? את המונח keyframes שהוא מנדטורי ובעצם אומר שאנחנו מכריזים כאן על אנימציה. מיד אחריו יש לנו את שם האנימציה – במקרה הזה example. בתוך הסוגריים המסולסלים יש לנו את הגדרת האנימציה עצמה.
בהגדרת האנימציה עצמה חייבים להיות שני פרמטרים לפחות של אחוזים – מאפס עד מאה, כאשר יכולים להיות אינסוף פרמטרים כאלו – אבל מינימום שניים – במקרה שלנו נסתפק במינימום. אפס אחוז מראה לנו את המצב שייהיה בתחילת האנימציה ומאה אחוז הוא המצב שיהיה בסוף האנימציה (כשהיא מאה אחוז מושלמת). אנחנו יכולים להגדיר מצבי ביניים – למשל תחילת האנימציה, שליש מהזמן (33%), שני שליש מהזמן (66%) ובסוף (100%). כל פרמטר מכיל את ה-CSS שאמור להיות בשלב הזה של האנימציה.
למשל, בדוגמה שלנו – כאשר אנחנו בתחילת האנימציה, צבע הרקע הוא אדום וכאשר אנחנו בסוף האנימציה, צבע הרקע יהיה צהוב.
האנימציה הזו נכנסת לקובץ ה-CSS והכל יהיה מעולה, אבל כל עוד אנחנו לא קוראים לה לאף אחד לא יהיה אכפת מהאנימציה. אנחנו צריכים להפעיל את האנימציה. בוא ונניח שיש לי div ששמו הוא mydiv1 ואני רוצה שהאנימציה שלו תופעל בכל פעם שאני עובר מעליו עם העכבר. איך אני עושה את זה?
#mydiv1:hover {
animation-name: example;
animation-duration: 2s
}
אני משתמש בפסאודו סלקטור של hover שמופעל כמובן רק שאני עובר עם העכבר על האלמנט. בתוכו אני יכול להגדיר מה שבא לי: גובה, רוחב וכו'. במקרה הזה אני מגדיר את האנימציה שאני רוצה שתופעל על האלמנט. מה שם האנימציה? example. יחד עם שם האנימציה אני מגדיר גם את משך האנימציה. משך האנימציה מוגדר בשניות ויכול להיות גם שברי שניות (למשל חצי או עשירית שניה).
קחו את העכבר שלכם ועברו על mydiv1 כדי לראות!
כמובן שלא חייבים להסתפק רק בצבע הרקע, האנימציה יכולה להכיל הרבה דברים – כל פרמטר של CSS בעצם.
במקרה של הדוגמה, האנימציה רצה פעם אחת ואז נפסקת. כאשר היא נפסקת, כל הגדרות ה-CSS חוזרות להגדרות המקוריות של האלמנט והאנימציה בעצם פגה. אנחנו יכולים להורות לאנימציה להמשיך כמה פעמים עד אינסוף באמצעות animation-iteration-count שבעצם אומר כמה פעמים האנימציה תחזור על עצמה עד שתפוג. זה יכול להיות מספר או infinite.
#mydiv2:hover {
animation-name: example;
animation-duration: 2s;
animation-iteration-count: infinite;
}
והנה הדוגמה. שימו את העכבר מעל mydiv2, תוכלו לראות שהאנימציה מתחילה, נגמרת ואז מתחילה שוב.
זה מאוד נחמד אבל אפשר לראות שלקראת סוף האנימציה זה קצת מבאס, כי יש סוג של הבהוב כאשר האנימציה מגיע לסיום (100% – צבע רקע צהוב) ואז מתחילה שוב מנקודת ה-0% (צבע רקע אדום). על מנת להמנע מכך, אנחנו יכולים לשבור את הראש על האנימציה עצמה ולעשות משהו כזה:
@keyframes example {
0% {background-color: red;}
50% {background-color: yellow;}
100% {background-color: red;}
}
שזה פתרון לא אלגנטי, מסורבל ובמקרים של אנימציות טיפה יותר מורכבות מהדוגמה הפשוטה הזו די לא ישים. הפתרון הטוב יותר הוא להגיד לאנימציה שבסיבוב השני שלה היא תתחיל שוב – אבל מהסוף להתחלה. בסיבוב השלישי, כרגיל ובסיבוב הרביעי מהסוף להתחלה וכך הלאה – בכל סיבוב שני של האנימציה היא תתחיל מהסוף להתחלה. את זה עושים באמצעות animation-direction ישכול לקבל ערך של alternate:
#mydiv3:hover {
animation-name: example;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes example {
0% {background-color: red;}
100% {background-color: yellow;}
}
והנה הדוגמה החיה – תראו איזה יופי!
אפשר גם להגדיר את סוג האנימציה. אני מודה ומתוודה שבאופן אישי מעולם לא שמתי לב לזה, גם אחרי שיחה נוקבת וצפופה מאיש ה-UX שעובד איתי, שניסה להדגים את סוגי האנימציה בשיר ובריקוד (נשבע לכם) – אבל אם איש ה-UX שלכם יתחיל לחפור לכם על זה שהאנימציה צריכה להיות מסוג טיפה שונה, אז אפשר להגדיר את האנימציה באופן שונה עם animation-timing-function. שיכולה לקבל כמה ערכים:
ease – הדיפולטיבית – זה כמו רכב, מתחיל לאט, ממשיך מהר ואז עוצר לאט.
linear – האנימציה מתקדמת באותו קצב.
ease-in – מתחיל לאט ומגביר עד הסוף.
ease-out – מתחיל מהר ואז מאט.
ease-in-out – דומה ל-ease, רק שההתחלה היא איטית יותר והעצירה היא איטית יותר.
cubic-bezier(n,n,n,n) – מקבלת ארבעה פרמטרית שבאמצעותם אפשר להגדיר את המהירות של האנימציה. מעולם לא השתמשתי בזה ואל תספרו בבקשה לאיש ה-UX שלי שזה קיים כי יש לי חשש שאצטרך ללמוד את זה.
הנה דוגמה מיוחלת:
#mydiv4:hover {
animation-name: example;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}
על מנת להמחיש את סוגי האנימציה, הציצו ב-jsfiddle הזה.
אני לא אדגים את זה, אבל אפשר לקבוע שהאנימציה תתעכב באמצעות תכונת animation-delay. שקובעת את מספר השניות שעוברות מהרגע שהאנימציה מופעלת עד הרגע שהיא מתחילה.
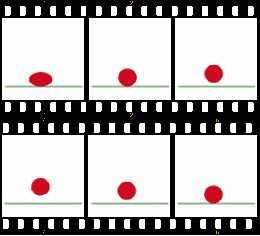
אגב, אפשר כמובן לקצר את כל הערכים של האנימציות לתוך פרמטר אחד ויחיד. בואו נסתכל על האנימציה הזו:
מה מייצר אותה? הסינטקס הזה שכבר אמור להראות לכם מאוד מוכר וידוע:
#mydiv5 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
animation-name: movingexample;
animation-duration: 4s;
animation-timing-function: linear;
animation-delay: 0;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes movingexample {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
כל תכונות האנימציה יכולות להיות בתור תכונה אחת בלבד במקרה שלנו:
#mydiv5 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
animation: myfirst 4s linear 0s infinite alternate;
}
וזה הכל! אני מאוד נהנה להשתמש באנימציות בשביל כל מיני קישוטים פשוטים – למשל גלגל שיניים שמסתובב כאשר הלקוח עומד מעליו. או פח אשפה שנפתח לאחר קליק ובמיליון דוגמאות אחרות. זה כל כך פשוט וקל שחבל לא להעשיר את האפליקציה באנימציות חביבות. כמובן שצריך להזהר ולא להפוך את האתר שלנו לחגיגת אנימציה שתגרום אפילו לרובוט להכנס להתקף אפילפטי, אבל נגיעות עדינות (עדינות!) של אנימציה יכולות לתת קצת יותר לכל אתר ולהעניק לכם נקודות אצל הגרפיקאים/אנשי UX בלי להתאמץ יותר מדי.